
熊本県
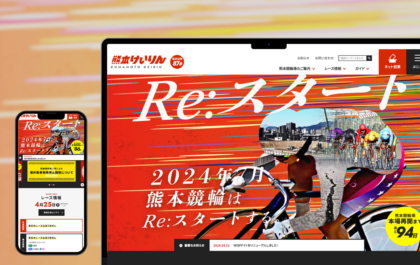
熊本けいりん様
2024年7月本場での競輪が再開する熊本競輪場様のホームページをリニューアルさせていただきました。
熊本を歓声と熱狂であふれさせるため、震災被害から8年の刻を経てついに復活します。
ホームページだけでなく、競輪場もリニューアルオープンされます。
今まで場外でしか見られなかった競輪がついに間近で見ることができます。
既存の競輪ファンだけでなく、新規のファンも獲得していけるよう、「競輪とはどんな競技か」「どんなルールなのか」といったコンテンツも盛り込んでおります。
ぜひ、新しくなった熊本競輪場へ足を運んでみてはいかがでしょうか。
- ブランドサイト