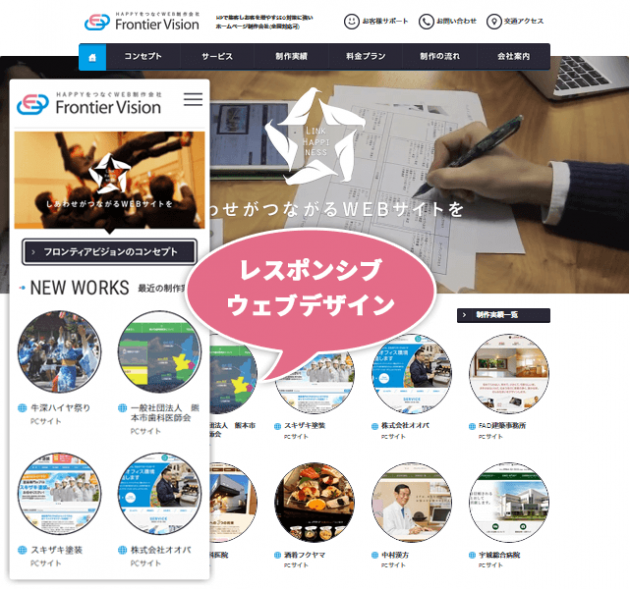
自社サイトをレスポンシブウェブデザイン対応しました!
-
 フロンティアビジョン
フロンティアビジョン
-
- #HTML・CSS
- #webデザイン
- #ホームページ全般

先々月…自社サイトをレスポンシブウェブデザイン対応致しました。
やったのは Googleが勧告していたスマホ対応による順位の変動(4/21)の直前の19日!
結局特に変わりませんでしたが…。
というのも一度はそのアップデートを適用したものの、日本のサイトのスマホ対応率があまりにも低すぎるので取りやめたというお話をこの間開催されたWebパフォーマンスのセミナーでお伺いしました。
以下、今回やったことを振り返ってみようと思います。
関連記事:レスポンシブWebデザインとは???
まずは現状を知る
レスポンシブウェブデザイン対応をする前に、まずはその時の現状を確認しました。
- 1年前にPCサイトをリニューアル
- 画像はすべて通常サイズ
- トップページにvideoタグで動画を流しているが、videoタグ非対応ブラウザには画像を表示している
- 横に長い画像が主要なページにいくつもある
- ヘッダーが追従する
- グローバルナビゲーションの中にプルダウンメニューがある
等という特徴があります。
また今回の取り決めとして、求人案内とスタッフ紹介のページはまったくデザインが異なるので、一度に行わないことにしました。(時間があればコソコソやります…)
現状を維持しつつ、レスポンシブ時の時の動作を決める
現状の仕様がざっくりと整理できたので、ブラウザ幅を縮めていった時の動作を考えていきます。
- 1年前にPCサイトをリニューアル
→ 既に形があるので、必然的にPCファースト(960px)
→ メディアクエリーでレスポンシブスタイルを制定 - 画像はすべて通常サイズ
→ ロゴのみRetinaディスプレイに対応させる - トップページにvideoタグで動画を流しているが、videoタグ非対応ブラウザには画像を表示している
→ PCでブラウザ幅を縮めていった時にはそのまま何もしない - 横に長い画像が主要なページにいくつもある
→ 画像は基本 max-width: 100%; で対応するが、横に長い画像は縦が細くなってしまうので、通常の画像と違うスタイルを制定する - ヘッダーが追従する
→ 追従をやめて、右上にハンバーガーアイコンを設置する - グローバルナビゲーションの中にプルダウンメニューがある
→ プルダウン動作をやめて、右上のハンバーガーメニュー内で展開されるようにする
という動作を決めました。
グローバルナビゲーションですが、ドロワーメニューとかハンバーガーメニューなどなど人によって言い方がまちまちですが、ここではハンバーガーメニューと言うことにします。
レスポンシブウェブデザインを作っていこう
それでは決めた仕様で作っていきます。
ブレイクポイントをどこにするか
PCサイトを 960px で構築しているため、どこかの値でブレイクポイントを決める必要があります。
iPad縦持ちサイズからレスポンシブウェブデザインを適用したかったので、768px を基本のブレイクポイントにしております。
これで、横持ちだとPCのデザイン、縦持ちだとレスポンシブウェブデザインが楽しめるので私個人的には気に入っております。
(追記:2015年6月13日)
と思っていたのですが、
いろいろ思うところがあって 960px 未満からにすることにしました。
ロゴのみ Retinaディスプレイに対応させる
ロゴのみ高解像度ディスプレイでもぼやけないように2倍の画像を用意し、高解像度ディスプレイにはそれ用のメディアクエリーで変更しています。
横に長い画像でも美しく
レスポンシブウェブデザインでは画像に対して何もスタイルを指定をしないと、ブラウザサイズからはみ出してしまいます。
そのために画像へ、
/* CSS */
img {
height: auto;
max-width: 100%;
}というスタイルを一般的に指定します。
このスタイルによって下記のような横長い画像も、ブラウザサイズの伸縮と合わせて可変するのですが、
そこで
/* CSS */
.over-image {
overflow: hidden;
}
.over-image img {
margin-left: -25%;
max-width: 150%;
}と、横幅の最大値を大きく取り、少しずらすことによって両端を若干隠すことになりますが、全体のバランスを崩すことなくレイアウトが出来ました。
表示領域を確保するためにヘッダーの追従を無効に
私がついこの間までiPhone4ユーザーということもあってスマートフォンサイズにて領域を確保することに意識をおいて制作にあたりました。
しかし今は nexus6 を使用しておりかなり余裕があるので、今後は追従などの手を加えてもいいのかなと思いました。
また上にスワイプするとヘッダーがスッと出てくるのも気になっているので、そういうこともどんどんやっていけたらな…。
プルダウンメニューはハンバーガーメニューの中で展開させる
今回はプルダウンの中身が少ないので、隠さずに展開させた状態にしました。
メニューの数が多ければ、カテゴリーをクリック後表示非表示させるなどの手法も考えました。
まとめ
以上、弊社自社サイトのレスポンシブウェブデザイン対応でした。
私が担当した案件で恐らく1年半ぶりの4件目のレスポンシブウェブデザイン対応だったと思います。
今回はワンカラムでスッキリシンプルなデザインでしたので、制作時間もそこそこ少なめで出来たので良かったかなと思っています。
しかし冒頭にも申し上げましたが実は Googleスマホ対応の直前に急ぎ足で制作してしまったので、細かいところで行き届いていなかったり、モバイルファーストになかなか踏み込めなかったり(IE8への対応がまだまだあるので当分難しいかも…)するのでもっと色々と考えて出来るようになりたいと思っています。





