【Figma】書き出しの疑問解決ガイド!ファイル形式・解像度設定・色変化トラブルを防ぐ方法
-
 yuki.ono
yuki.ono
-
- #Figma
- #webデザイン
- #お役立ち情報

デザインにおいて「書き出し」は、非常に重要なプロセスです。
Figmaも完成したデザインをさまざまな形式で書き出すことが可能で、それぞれの用途に応じた最適なファイル形式を選ぶことができます。
そして実際に「figmaシリーズ」コラムのアイキャッチは、figmaで制作し書き出して使用しています!!
今回は、Figma書き出しの基本的な情報やファイル形式の特徴と、書き出しの際に注意すべきポイントについて解説します。デザインの用途や環境に応じた最適な設定方法を学び、効率的な作業フローを実現しましょう。
書き出せるファイル形式
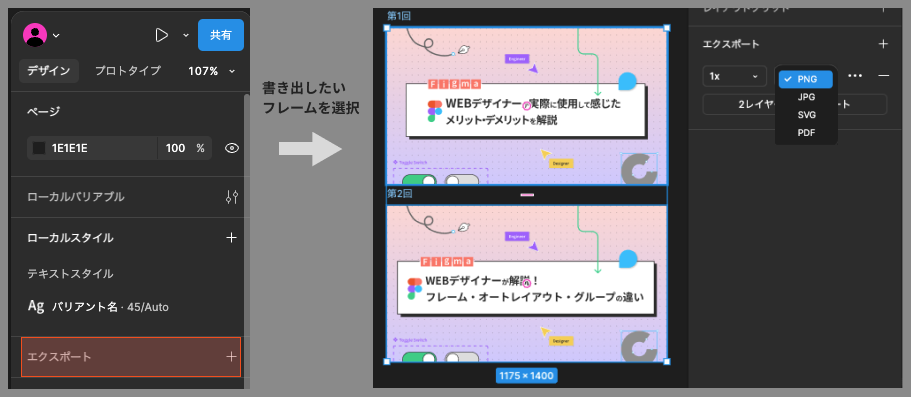
現在Figmaから書き出せるファイル形式は、PNG・JPG・SVG・PDFの4つです。

書き出したいフレームやオブジェクトを選択し、右のアセットパネルで「エクスポート」を選びます。
また、一つずつではなくまとめて書き出すことも可能です。シフトキーを押しながら複数のオブジェクトやフレームを選択し「エクスポート」をすることで一気に複数の画像を書き出すことができます。
それぞれのファイルの特徴
PNG
透明背景のある画像や、WEBで使う画像・複雑なアイコンに最適です。
JPG
写真や背景透過が不要な画像に適しており、ファイルサイズを小さくできます。
SVG
解像度に依存しないベクター画像のため、アイコンやロゴに最適。編集可能な状態で書き出せます。
印刷用途やベクターを含むレイアウト全体を保存する場合に便利です。しかし、他のアプリケーションで書き出したものと違い、書き出したPDFデータのテキストを編集することはできません。
書き出す時のポイントと注意点
レイヤーの順序
書き出す際にレイヤーの順序が重要です。特に複雑なデザインやグラフィックでは、レイヤーの重なりが書き出し結果に影響することがあります。
サイズ調整
書き出し前にフレームやオブジェクトのサイズに端数がないか正確かどうかを確認することも重要です。特に印刷用やWEBサイトに使用するなど特定の解像度が要求される場合には、サイズがズレないように注意しましょう。
書き出し範囲
書き出し時に全体フレームだけでなく、一部のセクションや特定の要素だけを選択して書き出すこともできます。これにより、必要な部分だけを効率的に書き出し可能です。
書き出し時の名前変更
Figmaはデフォルトでフレーム名やオブジェクト名をファイル名として使用します。命名規則を使用したい場合は、各フレームやレイヤーに意味のある名前を付けることが推奨されます。
しかし、書き出す時に名前変更も可能です。
解像度の設定
書き出し時に「倍率(Scale)」の欄で解像度を調整可能です。1x(通常解像度)、2x(Retinaディスプレイ向け高解像度)、3x(さらに高解像度)を選べます。
アセットがWEB用なら1x、モバイル用なら2xまたは3xを選ぶのが一般的です。
画像の圧縮
FigmaはJPG書き出し時に、クオリティを変更してファイルサイズを調整する機能があります。
しかし、PNG・SVG・PDFではファイルサイズを細かく調整するための圧縮オプションがFigma自体には存在しないため、より細かな圧縮が必要な場合は外部ツールを使用するのが一般的です。
書き出し時に色が変わってしまう場合の原因
FigmaはsRGBカラープロファイルを使用しています。そのため、書き出したファイルがsRGBでないプロファイルのアプリケーション(例:Adobe PhotoshopやIllustrator)で開かれた場合、色が異なって表示されることがあります。
対処法
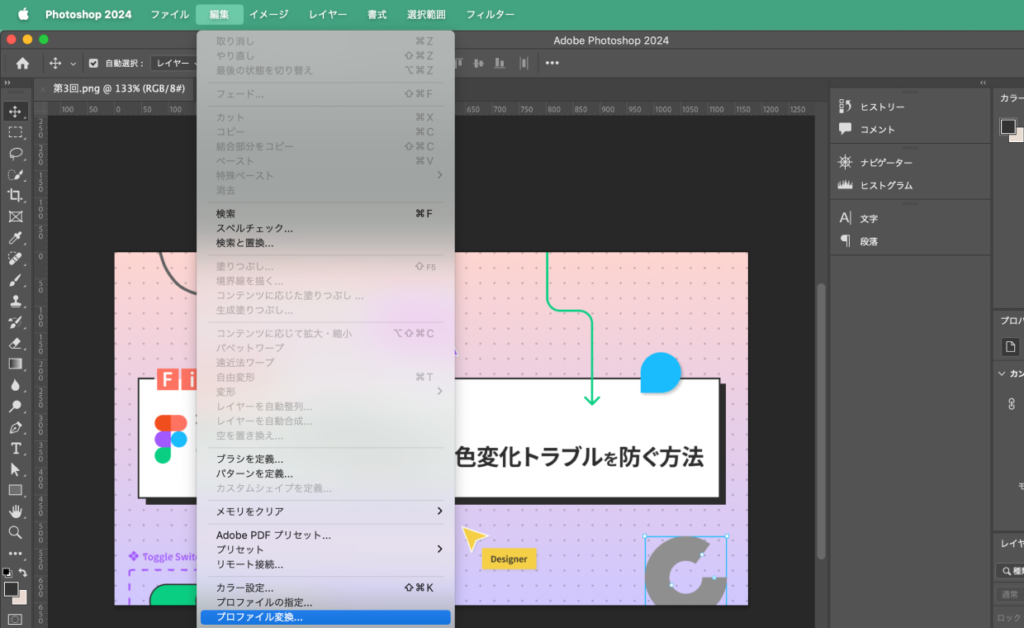
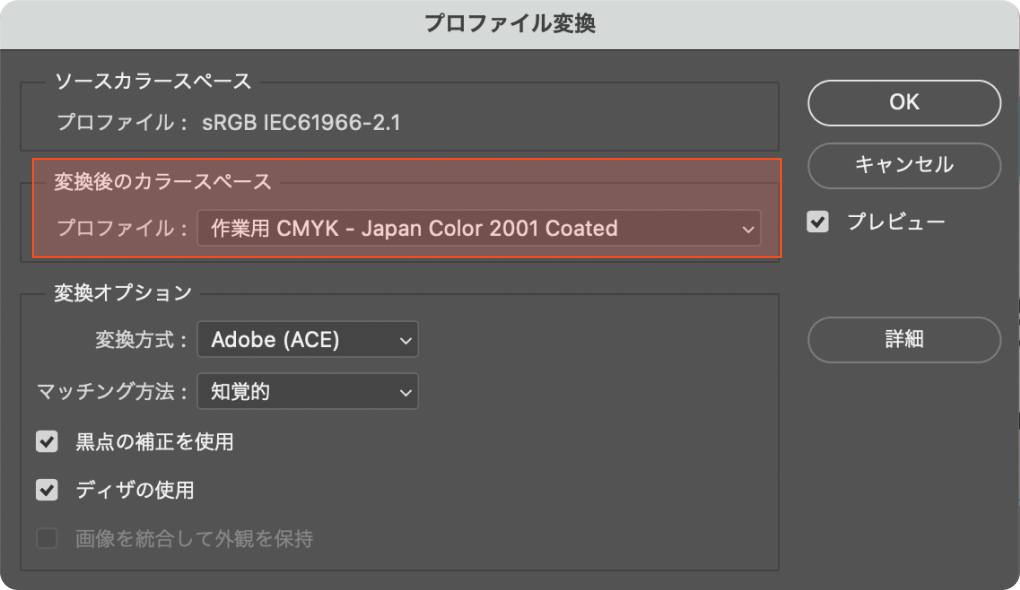
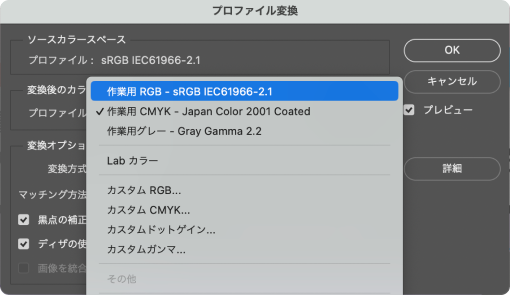
Photoshopの場合
「編集」→「プロファイル変換」から画像に適用されているプロファイルを確認します。

sRGBに手動で指定します。


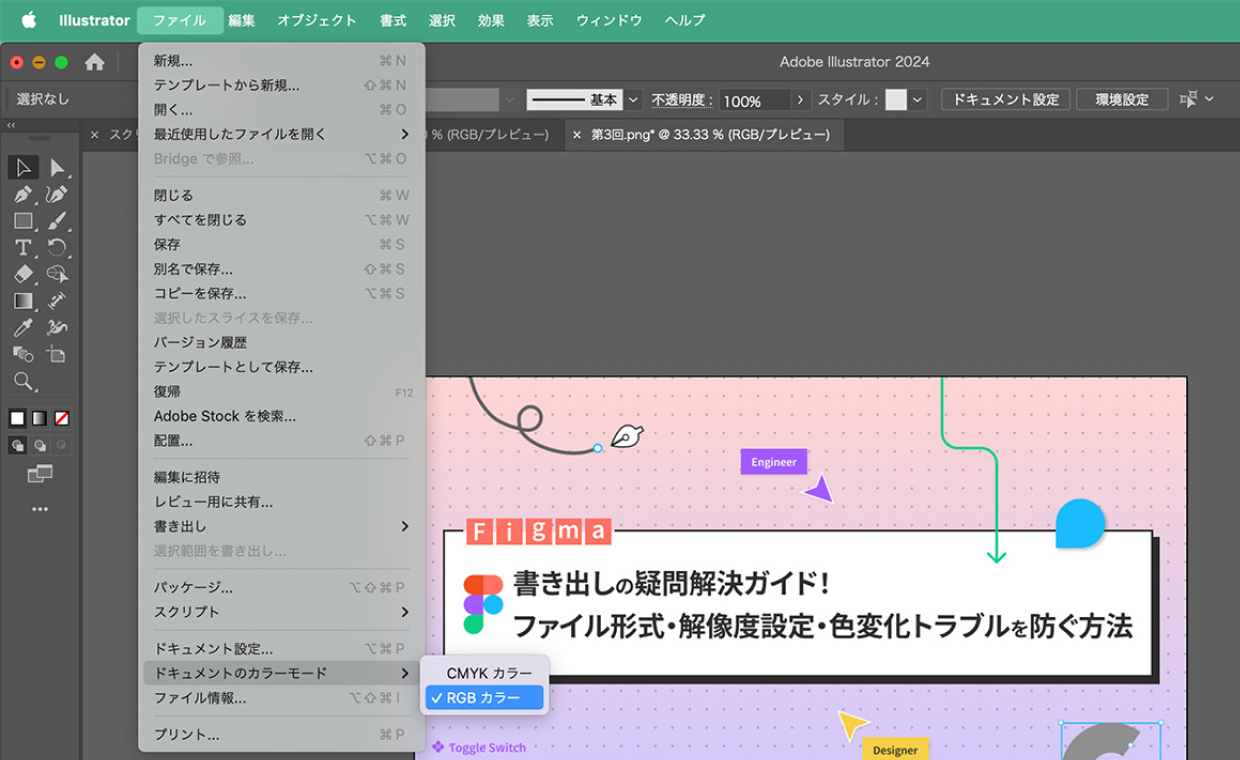
Illustratorの場合
「ファイル」→「ドキュメントのカラーモード」で、sRGBに設定していない場合は変更します。

まとめ
今回は、figmaで書き出しを行う際の基本的な情報から疑問点について解説しました。
用途に応じて4つのファイル形式でデザインを書き出すことができます。しかし、それぞれ特有の利点と注意点があります。
さらに、解像度やカラープロファイルなどの細かい設定も重要なポイントとなります。これらの知識を活用し、プロジェクトに最適なファイル形式と設定で書き出しを行うことで、よりスムーズで効果的なデザインワークフローが実現できるでしょう!





