【Figma】WEBデザイナーが解説!フレーム・オートレイアウト・グループの違い
-
 yuki.ono
yuki.ono
-
- #Figma
- #webデザイン
- #ソフト・ツール

Figmaには、フレーム・オートレイアウト・グループと要素をまとめる機能が3つあります。IllustratorやPhotoshopに慣れていると、
「Figmaのレイヤーを見るとFrame2種類あるけど違いが分からない!!オートレイアウトってどんな機能?分からないからとりあえず、グループ機能を使おう」
となっていませんか?
分からないままでは、もったいないです!
特徴を理解しながら機能を使うことで、作業スピードも上がります。今よりワンランク上のデザイナーを目指しましょう!!
そこで今回は、フレーム・オートレイアウト・グループの特徴や違い、制作の活用方法を解説します。
それぞれの特徴
1. フレーム (Frame)

この機能が一番基本機能と言えるかもしれません。デザイナーに分かりやすい例えだと、IllustratorやPhotoshopでいうアートボードの位置づけの機能です。
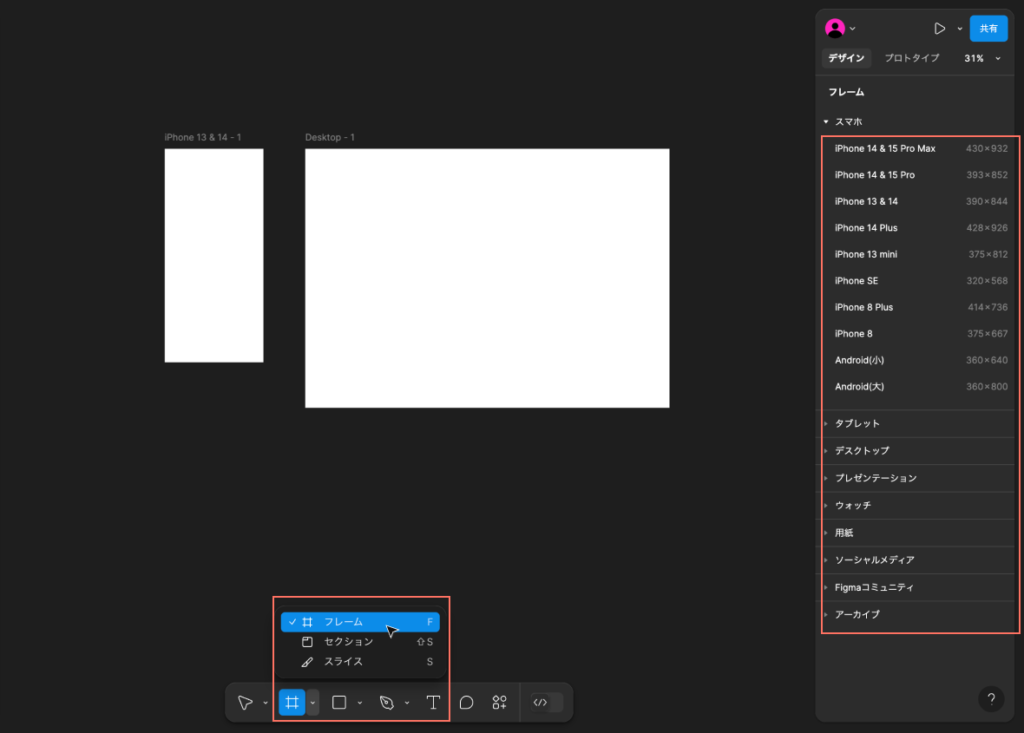
画面右のメニューにフレームの選択肢が現れ、ここからPCやスマホだけでなく「用紙(A4, A5…)」などスクリーンサイズを選べます。
特徴はサイズ変更を行えたり、クリッピングを行う事もでき要素を自由にレイアウトが可能のためオブジェクト配置にこだわる時はフレームがおすすめです。
2. オートレイアウト (Auto Layout)

こちらFigma特有の機能で、使えば使うほど便利さを実感します!!
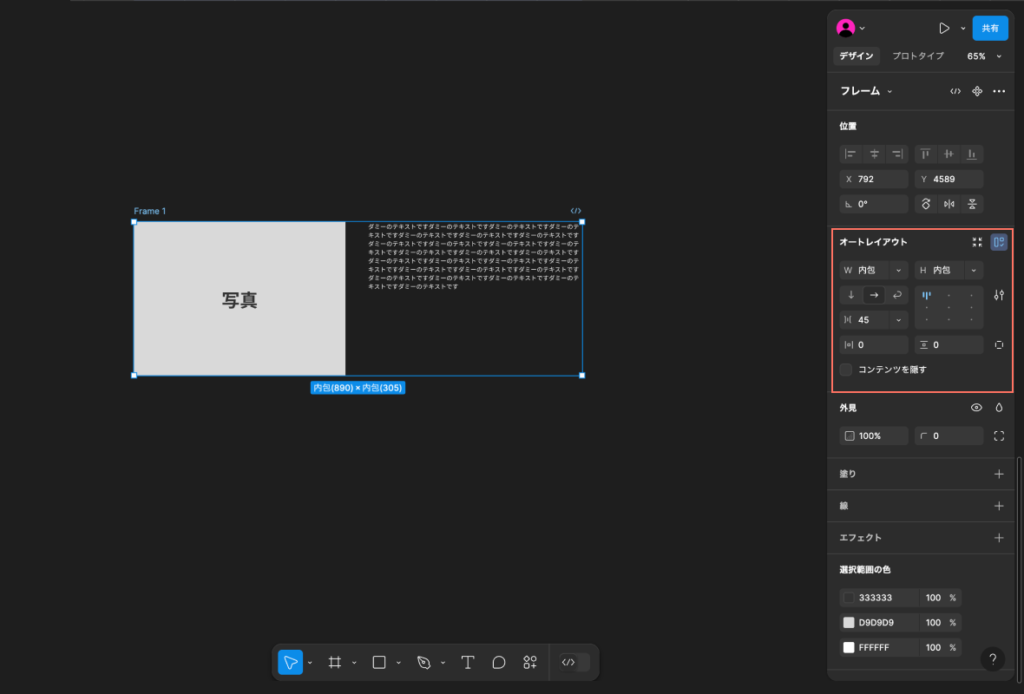
特徴は、余白を指定して要素を自動で整列してくれて追加・削除された場合でもレイアウトを自動的に調整してくれる機能です。
写真のようにWEBでよくある2カラムデザインも、オートレイアウトでまとめることで余白を数値指定できるので修正がある時やPCからスマホのデザインを制作する時もスムーズに制作が進みます。
他にもおすすめの使い方は、ボタンなどパーツを制作する時です。文字数が変わった場合でもサイズの可変を自動で行なってくれるので効率的に制作できます。
3. グループ (Group)

複数の要素をとにかく1つにまとめたい時に使います。IllustratorやPhotoshopではこの機能が主に使用されていて、一緒に移動・コピーなど操作が出来ます。
フレームとオートレイアウトの注意点
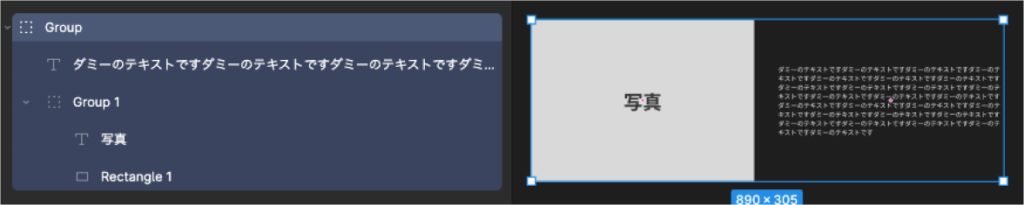
特徴をそれぞれ説明しましたが、フレームとオートレイアウトはFigma上でどちらもFrameと表記されます。では、どちらの機能でまとめたか見分けるポイントはレイヤーの頭についているiconです。

左がアートボードに似ているフレーム、右がオートレイアウトのフレームです。
僅かな差ですが、デザインデータを共同で編集する際レイヤーを見てどちらの機能か理解できるとスムーズに制作を進めやすくなります。
デザイン制作のキャンバスとして使用するには、フレームとオートレイアウトどちらが良いのか
フレームとオートレイアウト違いは理解できたけどキャンバスとしてどちらが最適か、実際に悩むポイントと思います。
まず、どちらも背景やフチにカラーも設定できるためキャンバスとして使用可能です。
しかし、使い分けのポイントとして要件定義が曖昧で頻繁に変更が予想される場合は、オートレイアウトを使って動的に調整可能なデザインを作成。
一方、詳細なレイアウトを固定的に設定する場合はフレームが最適です。
正直どちらで制作しても間違いとかはないです。私は最初の頃、IllustratorやPhotoshopのアートボード機能と似ているフレームがキャンバスとしては使いやすかったのでフレームを使用していました。
今でも制作するものによって使い分けているので、それぞれの特徴を理解して選んでいけたら一番良いと思います。
まとめ
今回は、Figmaのフレーム・オートレイアウト・グループと要素をまとめる機能の特徴や違い、制作の活用方法について解説しました。
特にWEBやシステムのデザインは、デザインだけで完成ではないです。
フロンティアビジョンスタジオは分業制でデザインをした後、構築はエンジニアの方にお任せします。そのためエンジニアが構築しやすいデータにして繋いでいくことが、チームで制作していく上で大事なことだと働き始めて実感しました。
デザイン制作でツールの機能を理解することは、デザインの効率を上げるだけでなく一貫した高品質なWEBやシステムを実現するため非常に重要です。
ぜひ、グループ機能だけじゃなくフレーム・オートレイアウトの機能も取り入れてみてください!!