AppStore用スクリーンショット画像制作の忘備録
-
zoe
-
- #Apple・Mac・iPhone
- #アプリ
こんにちは、ゾエです。
普段はホームページ制作の仕事が主ですが、たまーにアプリ関係の仕事をすることがあります。
AppStoreへ登録する画像の制作を行う際の、ポイントや注意点を毎回忘れるので忘備録として書いておこうと思います。
必要な画像のサイズ
まずは基本的なところから。アプリを登録申請する際に必要なスクリーンショット画像のサイズ。
●6.5インチ用画像 1242×2688ピクセル
●12.9インチ用画像 2048×2732ピクセル
※JPGまたはPNG形式(透過NG)でRGB色
※タブレット非対応であれば12.9インチ用は不要
※2020年3月現在
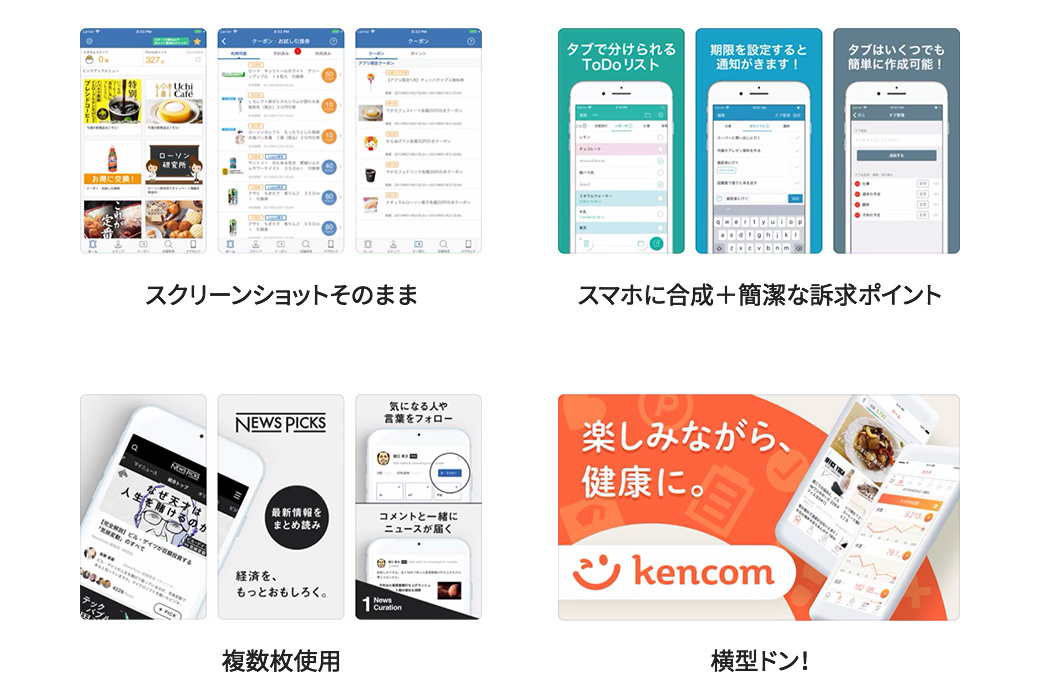
よくあるデザインパターン

細かい部分のデザインは異なりますが、だいたいこの辺りのパターンが多いですね。
この他、ゲームアプリなどで多いのが動画での紹介。
基本的にはアプリのスクリーンショット画面をそのまま使用するより、訴求ポイントを簡潔に添える方がダウンロード率は高くなりやすいようです。また他のアプリと並んだ際に少しでも目立たせるために、複数の画像を繋げて1つの画像のようにしたデザインもよく見かけます。
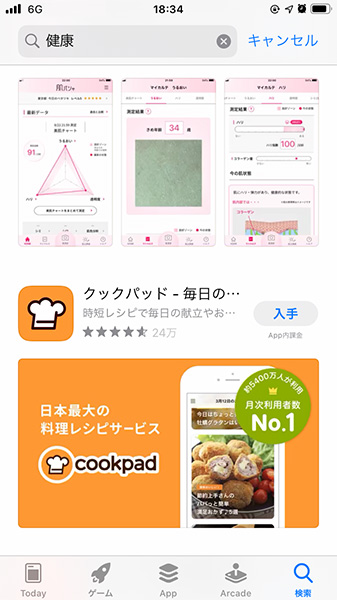
横型の方が大きくてインパクトが出やすい

AppStoreに並んだ際に縦型だと3つずつ表示されますが、一つ一つが小さいんですよね。
そこで既出の複数画像を繋げて目立たせるデザインが用いられましたが、現在は縦型だけでなく横型の画像も登録できるようになりました。横型だと1つが大きくドンっと表示されるので、こちらの方がインパクトを出しやすいと思います。
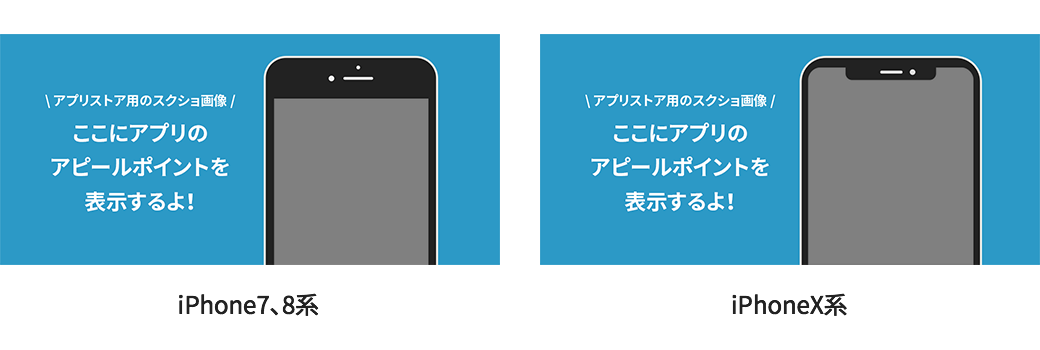
写っている端末も画像サイズに合わせる

iPhoneなどの端末にキャプチャ画像をハメコミ合成したデザインにする際の注意点。
例えば6.5インチ(iPhoneXなど)用画像をデザインする際に、写っている端末の種類がiPhone8(5.5インチ)だと申請が通らないようです。
普段5.5インチの端末しか使っていなかったので気にしたことがありませんでしたが、6.5インチの端末でAppStoreを見るとたしかにスクリーンショット内に写っている端末も6.5インチのものでデザインされていました。
「無料」という表現を使わない
スクリーンショットやアプリの説明文には「無料」という表現を使わないほうが良いようです。
◯ オトクなクーポンプレゼント!
↑こんな感じで違う表現を考えてみましょう。
ということで、自分用の忘備録でした。