ウェブアクセシビリティとは?対応が義務なのは本当なのか
-
 Do
Do
-
- #ホームページ全般
ウェブアクセシビリティとは年齢、身体的な条件(目が見えない、耳が聞こえないなど)などに関係なくみんなが使えるよう、仕組みを整えるといった意味合いです。
近年、法的にウェブアクセシビリティの義務化が発生したといわれていますが本当でしょうか?
そもそも、ウェブアクセシビリティの義務化がささやかれるようになったのに、とある法律の改正が関係しているというのはご存知ですか?
そこで今回はウェブアクセシビリティ対応をしようと考えている方や、ウェブアクセシビリティを知らない方に向けて、ウェブアクセシビリティとはなにか。義務化とはどういう話なのか。関係している法律とは。具体的になにを確認しなければならないのか、などをお伝えします!
また、自サイトがどれくらいウェブアクセシビリティに対応しているのか気になる方は、下記のリンクよりフロンティアビジョンの簡易診断で確認が可能です。
気になる方は下のリンクの問合わせページからどうぞ!
ウェブアクセシビリティとは?

ウェブアクセシビリティとは「年齢的・身体的条件に限定されずウェブにある情報にアクセスし利用できること」です。
みんなが使えるもの、ともいえます。
すべての人が平等に使用できるようにデザインされたもの(もしくは考え方)を「ユニバーサルデザイン」といいますが、ウェブアクセシビリティは「サイトのユニバーサルデザイン」なのです。
たとえば、画像の指し示す情報に代替テキストを付与することは「ウェブアクセシビリティ対応の基本的に達成すべきこと(必須項目)」として指定されています。
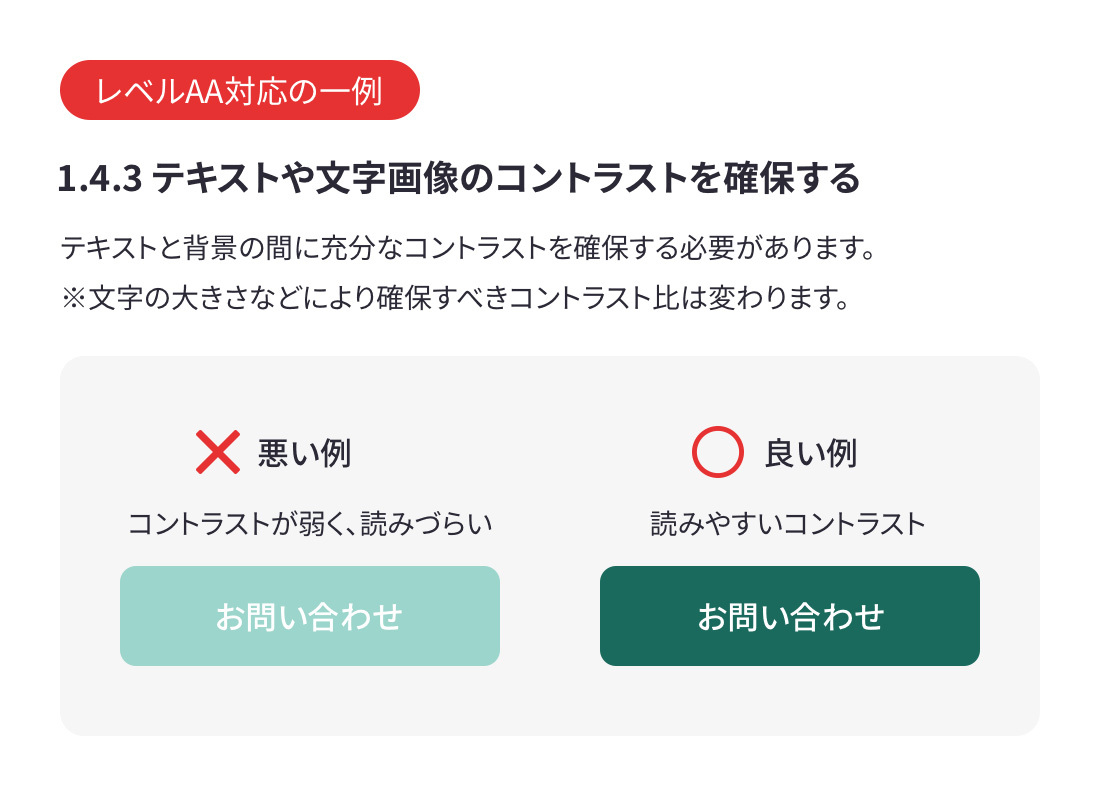
文字と背景のコントラスト比を保つことも、必須項目として挙げられます。
上記2つは視覚的な障がいを持つ方を主に対象とした例ですが、ウェブアクセシビリティの対象者は障がい者だけに留まりません。
高齢者や訪日外国人などにも当てはまるため、幅広い考慮が必要なのです。
ウェブアクセシビリティの重要性
通信がつながる限り、世界中のどこにいてもウェブサイトを見ることができます。
ワールドワイドな存在である「ウェブサイト」において、アクセシビリティはとても重要な要素です。
その重要性は、2021年に発足したデジタル庁がその準備段階でウェブアクセシビリティ専門家チームを組成するほどです。
世界にまで目を向けると、なんと1999年にウェブアクセシビリティに関するガイドラインが作られたのだとか。
それでは、ウェブアクセシビリティの概要が分かったところでもう少し掘り下げてみていきましょう。
ユーザビリティとは?
「アクセシビリティ」と似た言葉に「ユーザビリティ」があります。
ユーザビリティは「特定のユーザが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い」と、ユーザビリティに関する説明書(のようなもの)で定義されています。
「特定の」と何度も言及されているとおり、ユーザビリティはかなり限定された条件下における有用性を表すのです。
アクセシビリティとユーザビリティの違い
アクセシビリティは広い意味で使われることがほとんど。
アクセシビリティのルールブック(のようなもの)において「様々な能力を持つ最も幅広い層の人々に対する製品、サービス、環境又は施設(のインタラクティブシステム)のユーザビリティ」と定義されています。
かんたんにいえば、「アクセシビリティとは『あらゆる人へ向けたユーザビリティ』である」ということです。
ユーザビリティの向上がアクセシビリティの向上につながりますし、その逆もまたいえること。
2つは表裏一体の関係性のためはっきりと区分ができないのです。
ウェブアクセシビリティの規格
ウェブアクセシビリティには規格があります。
「ウェブアクセシビリティ」と検索するとほとんど必ず登場する「JIS X 8341-3:2016」がそれにあたります。原則やガイドラインなどが書いてある説明書のようなものです。
JIS X 8341-3:2016とは
JIS X 8341-3:2016とは、いわゆるウェブアクセシビリティの説明書です。
この説明書を目安にウェブアクセシビリティへ対応することが可能ですが、あくまでも「目安」であることに注意しましょう。
ウェブアクセシビリティ対応は世界的にも重要視されています。となればもちろん、世界的にも規格が設定されているもの。
しかし、JIS X 8341-3:2016はあくまでも日本における規格であって世界規模の規格はまた別に存在します。
それが「WCAG」と呼ばれるものです。20年以上前に作られたもので現在にいたるまで数回アップデートされています(※)。
JIS X 8341-3:2016は、日本特有のウェブに関する課題と「WCAG」の内容を取り入れて作られた日本独自の日本人へ向けた規格なのです。
ちなみに、WCAGの最新版は「WCAG2.2」で2023年に勧告が予定されています。
JIS X 8341-3:2016が取り入れているのは2つ前の「WCAG2.0」です。
※厳密にいえば、国際規格であるISOから、WCAGの一致規格である「ISO/IEC 405000:2012」が出されたため、WCAGを世界的な規格として使えるようになった。
JIS X 8341-3:2016の対応度
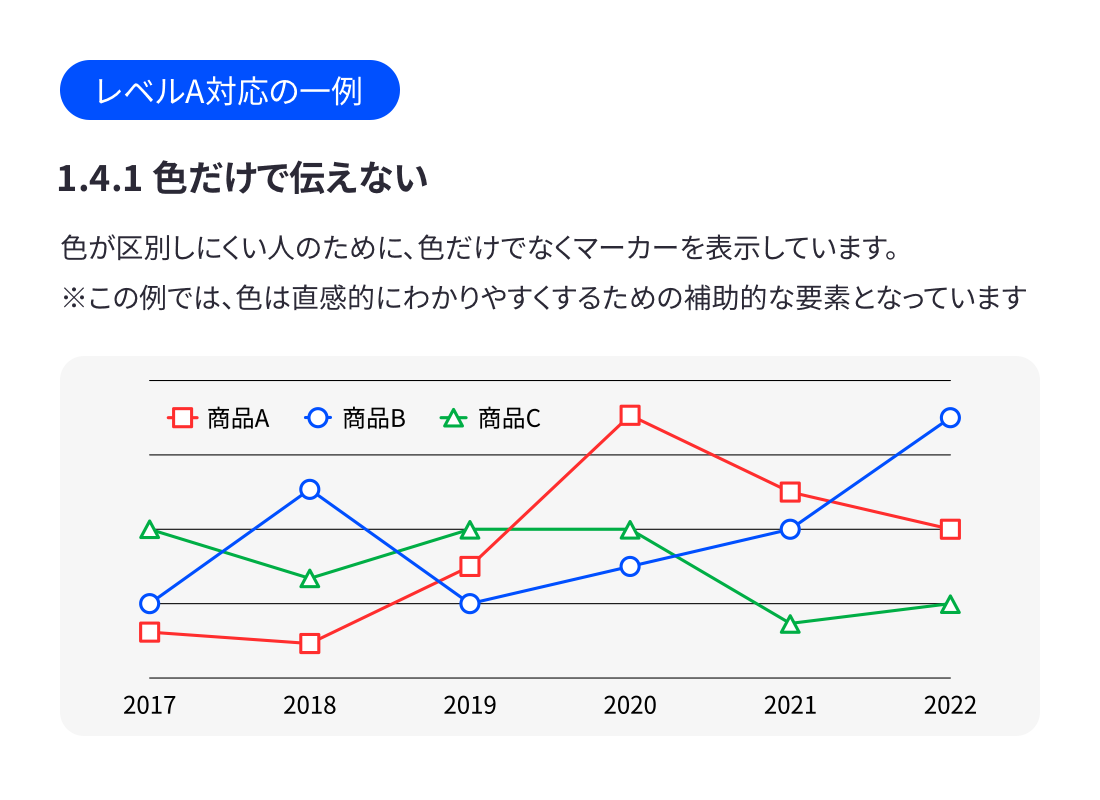
ウェブアクセシビリティ対応には「A」「AA」「AAA」の3種類のレベルがあります。
日本のJIS規格においては、これらのレベルに対して「レベルAAに一部準拠」というふうに「準拠」「一部準拠」「配慮」の評価を割り当てる仕組みになっています。
各レベルには項目が設定されており、その点数によって準拠しているのか。それとも一部準拠なのか。はたまた配慮なのかを判断します。
また、3つの評価によって項目達成の結果報告をサイト内に記載しないといけなかったり……など、必要事項もさまざまです。
ウェブアクセシビリティ対応が義務だといわれる理由

2021年に日本で「障害者差別解消法」という法律の改正が行われました。
これにより、障がい者とそうでない人とが差を感じないよう、さまざまなコンテンツや生活環境などの、過度な負担のない範囲での改善「合理的配慮」を求められるようになります。
それまでは国や自治体には義務で、民間企業に対しては「できれば合理的配慮してほしいな」という努力義務あつかいでした。
しかし、2024年4月施行の改正障害者差別解消法により民間企業も合理的配慮が義務として設定されたのです。
合理的配慮とウェブアクセシビリティの関係
改正により合理的配慮が義務として設定されましたが、ここでいう「合理的配慮」にウェブアクセシビリティが含まれるかどうかはまた難しい問題です。
下記のようなケースが考えられます。
障がいのある人から、
- ウェブサイトのアクセシビリティに関する具体的な申し出があり、
- それがその人にとって情報アクセスやサービス利用のために必要不可欠であり、
- かつ事業者にとって過度な負担とならない場合は、
合理的配慮としてウェブアクセシビリティの対応が求められる可能性があります。
この文面の難しさから、サイトによっては「ウェブアクセシビリティの義務化」と表現していることがあるのだと考えられます。
実際、ウェブアクセシビリティそのものを義務とする法的な文面はありませんが、前述の通り、合理的配慮の義務を果たすために、ウェブアクセシビリティ対応が必要となるケースが増えてくるとの見方もあります。
また、ウェブアクセシビリティが「環境の整備」に含まれるという考えもあります。
「環境の整備」とは、合理的配慮のために必要な施設や設備などを準備しておくこと。
環境の整備は努力義務であるため、もしウェブアクセシビリティがこれに含まれるのであれば、法的な拘束力はなく、罰則も特にありません。
ただ、ウェブサイトは不特定多数の利用を想定して構築されることが多いため、アクセシビリティを考慮したウェブサイト作りは、「環境の整備」として積極的に取り組むことが推奨されます。
どちらにせよ、ウェブアクセシビリティの対応は大切
ウェブアクセシビリティの対応が義務なのか、努力義務なのか。
それは実際解釈によって異なるところです。
ただ、もし自サイトが合理的配慮を求められ、適切な対応が必要となった場合、ウェブアクセシビリティの事前対応が担保となるでしょう。
米国ではすでに障がい者差別撤廃のための法律を施行

世界規格が出されるほど、ウェブアクセシビリティに対する関心は世界的に高いもの。
むしろ日本は遅れているくらいです。
「障害者差別解消法」が改正されたことにより、日本の民間企業間でもウェブアクセシビリティ対応の意識が徐々に高まってきています。
実はアメリカではすでに「障害を持つアメリカ人法」という「障害者差別解消法」と似た法律が施行されていることはご存知ですか?
アメリカの法律では公共施設での障がいに基づく差別を禁止しています。ここでの「公共施設」に「ウェブサイト」も含まれるケースがアメリカでは多くみられる傾向にあります。
つまり、障がい者にとって使いづらい、もしくは使用不可能なサイトを所持している企業は法的にアウトなのです。
アメリカがウェブアクセシビリティにも関係する法律をすでに施行していたり、国際的にウェブアクセシビリティの規格がアップデートされ続けたりと、進化するネット社会に合わせて世界も変わってきている印象を持ちます。
こういう事例をみてみると、泣いても笑っても3年以内には日本もきっと変わるんじゃなかろうかと私は思うのです。
ウェブアクセシビリティ未対応が問題に

アメリカではすでに「障害を持つアメリカ人法」という「障害者差別解消法」に似た法律が施行されているお話を前章でしました。
実は、ウェブアクセシビリティに関連した訴訟が2021年にはなんと4,000件を超えると、実際のデータをもとに推計された報告もあります。
データ元である「2021 Mid Year Web Accessibility Lawsuit Report」では、2017年から2018年に訴訟数が急増。前年度比181%という脅威の数字を叩き出しています。
その後も年々20%台で、訴訟の数は増加の一途を辿っているようです。
某有名企業も訴訟対象に
大手サブスク動画サービスや世界的歌手、日本に店舗展開をしている飲食店などもアメリカにおいて「ウェブアクセシビリティに未対応だ」として訴訟されています。
人口数や国の大きさ、法律の詳細などさまざまなところで日本と違いはあるものの、もし日本で「障害者差別解消法」が施行されたら・・・
「ウェブアクセシビリティ対応」という点に目を向ければ、日本でもアメリカの事例と似たようなことが起こるかもしれません。
義務化の前にできること

法改正された「障害者差別解消法」が施行されたら、ウェブアクセシビリティへの対応が公的・民間共に義務となります。
「サイトを使用することができないからどうにかしてくれ」と要求された場合、自身に過度な負担のない範囲で対応しなければなりません。
要求されてから慌てて対応するより、今のうちに余裕をもって対応しておくのはいかがでしょうか?
「どこまで対応したことを持って、ウェブアクセシビリティに対応したか」という指標はまだ公開されていません。しかし、尺度としてはJIS X 8341-3:2016がありますので、まずは最低限レベルAから対応を始めて、将来的にはAAを目指すような目標を立てるのはいかがでしょう?
アクセシビリティの対応には結構時間がかかるもの。達成しなければならない項目が多いというのもありますし、場合によってはサイトの構成そのものを作り変えたり・・・というパターンも、もしかしたらあるかもしれません。
対応のレベルに関してJIS X 8341-3:2016に対処すべき項目などがあるため、目安としてそれらを確認するとよいでしょう。
また「義務だから」と強迫観念のようなものに追われて行うより、自発的に早めに対応した方がより一層社会への貢献度が高いといえるのではないでしょうか。
レベルAとレベルAAの違いとは
ウェブアクセシビリティ対応を考えるにあたって、気にしておきたいポイントのひとつとして対応レベルがあります。
レベルAから始まり、レベルが高くなるにつれてAがひとつずつ増えていき、最高レベルでAAAです。
各対応レベルにそれぞれ異なる項目が設定されているわけではありません。
たとえばレベルAA相当の対応をしたいと思った場合、レベルAの項目をクリアした上でレベルAAの項目をクリアする必要があるのです。
つまり、厳密にいえばレベルAとレベルAA(そしてレベルAAA)はそれぞれ明確な違いがある別物ではなく、上のレベルに下のレベルが内含されていると考えるのが妥当でしょう。
レベルAの延長上にあるのがレベルAA、さらにその延長上にあるのがレベルAAAなのです。
総務省の「みんなの公共サイト運用ガイドライン」においては、AAに準拠していることが求められています。
レベルA準拠の具体的な達成項目とは
基準の最低レベルであるAであっても、達成項目は20を超えます。
レベルAAの対応となれば、その項目はさらに増えていきます。

外部業者に頼んだ場合でも、やはりレベルAAともなれば費用面が・・・。
コスト面を考えても、まずはレベルAの対応から始めてはいかがでしょうか?
まずはレベルA準拠で様子見をしておいて、その後レベルAA対応を検討するのもありだと思います!
ウェブアクセシビリティ対応で見込めるメリット・デメリットとは?

ウェブアクセシビリティの対応にはコストがどうしてもかかります。
費用をかけるのですから、対応をした際になんらかの「うまみ」があった方がうれしいですよね。
実は、ウェブアクセシビリティ対応に関するメリットは複数あるのです!
「義務になるって言われてるし、やるしかないよなぁ」と感じていた方も、この章を読めば自発的にウェブアクセシビリティ対応がしたくなるかも?
ウェブアクセシビリティ対応で得られるメリット
メリットとして大きく下記の3つが挙げられます。
- 離脱していた層(見込み客)の獲得
- SEO対策
- コンプライアンス遵守・SDGsへの対応によるブランドイメージの向上
離脱していた層(見込み客)の獲得
インターネットの普及により、今では数えきれないほどのWebサイトが存在します。
そんな中、読みづらいサイトや操作性の悪いサイトにそのまま留まる理由はありません。
「色の判別がつかないから」「ナビゲーションがわかりづらいから」などなど。
ウェブアクセシビリティ対応をすることで、そうやって離脱せざるを得なかった層の獲得につながるのです。
SEO対策
ウェブアクセシビリティ対応がSEO対策としても有効であることは実際のデータからもみてとれます。
実は、Googleの「検索品質評価ガイドライン」には「使いやすさ」に関する項目があるのです。
それに準拠することで、検索上位にヒットする可能性が高まります。
検索上位にヒットすれば、サイトを訪問する母数が増えることになりますので、その分顧客の獲得につながるでしょう。
コンプライアンス遵守・SDGsへの対応によるブランドイメージの向上
SDGsの中には「10. 人や国の不平等をなくそう」という差別撤廃の目標があります。
「合理的配慮」の説明と少しつながりますが、まだウェブアクセシビリティ対応ができている企業は多くはないでしょう。
そんな中率先して対応をすることで、CSR(企業の社会的責任)やSDGsへのメッセージになります。
ホームページにおいて誰しもが利用可能な環境を整えることも、平等な世の中を達成するための1つの施策といえるためです。
いち早く対応する姿勢をとることで、追従する会社を増やすためのリーダーシップを示す、良い機会となるかもしれません。
【まとめ】ウェブアクセシビリティ対応は現状義務ではないが、将来そうなる予定

2024年12月現在では、民間企業に関してはウェブアクセシビリティへの対応は努力義務で留まっています。
まだ努力義務の範疇とはいえ、社会貢献やより多くのユーザーに使ってもらうためにも今のうちに対応しておくのはいかがでしょうか?
ただ、最低基準のレベルAであっても指針とすべき項目は数多くあります。
ウェブサイトの作成を自分でしたことがない人からしてみればなおさら手が出しづらいもの。
そこでおすすめしたいのがフロンティアビジョンの簡易検査です!
自分たちのサイトがどれくらいアクセシビリティに対応しているのかなどを私たちが専門のツールを用いてチェックいたします。
もちろん「簡易検査じゃなくて、見積もりをしてもらいたいんだけど」という方も大歓迎です!
気になる方は、ぜひ下記の問合わせページよりお問い合わせください。