静的サイトジェネレーターEleventy(11ty)が遂にv1.0.0に
-
 川口 敬士郎
川口 敬士郎
-
- #HTML・CSS
技術の移り変わりが激しいWeb界隈、フロントエンドといえばReact、Vue.jsなど一般的にJavaScriptフレームワークが真っ先に頭に浮かびますが、普通のホームページ制作(あくまで弊社の現場)では使わないことが多いです。(Reactは好きです)
※Reactは公式ではライブラリと表記されています
フレームワークをバリバリ使った開発もしてみたい反面、もっとシンプルに効率的にホームページを制作したい!と思い2年ほど前からEleventyを密かに追っていました。
Eleventyは日本語記事が少なく有名というよりファンの多いというイメージでご存じない方もいると思います。
Twitterでは結構盛り上がっています(自分もファンの1人だからそう感じるだけかも)
ようやくバージョン1.0.0にもなりましたので、Eleventyの紹介も兼ねて記事にしたいと思います。
※Eleventyを使った環境構築を説明する記事ではございません
Eleventyとは
Eleventyは「シンプルな静的サイトジェネレーター」で、特にWebサイトを作る(生成)するのに向いているツールです。
さまざまなテンプレート言語で開発でき、最終的にはHTMLファイルを書き出します。
Gatsby(React)やNuxt.js(Vue.js)でも静的サイトジェネレートは可能ですが、どちらかというとWebアプリケーションを作るためのツールで特殊な記述やルールが多くEleventyと比べると学習コストも高めです。
開発者に優しいEleventy
以下の点で、Eleventyは開発者に優しいツールだと思っています。
- Eleventy自体の開発が活発(2022.01時点)
- 開発時のディレクトリ構造を保ったままビルドが可能
- レイアウト機能、別ファイル化したコンポーネントの読み込み
- ReactやVue.jsなどフレームワークに依存しない
- 開発用のサーバーを起動できる(内部的にBrowserSyncが使用されているので設定を変更できたりする)
- テンプレート言語の選択肢が豊富(10種類!!)
HTML(*.html),Markdown(*.md),JavaScript(*.11ty.js),Liquid(*.liquid),Nunjucks(*.njk),Handlebars(*.hbs),Mustache(*.mustache),EJS(*.ejs),Haml(*.haml),Pug(*.pug) - HTMLで開発できる(テンプレート言語で開発するが、jsx等は使わずHTMLライクに書けます)
無いとは思いますが、あるファイルはNunjucksで、あるファイルはPugで書くなんてこともできます。
また、ver1.0.0からカスタムテンプレート言語も利用可能で、.vueや.jsxなど任意の言語も対象に追加することができます。
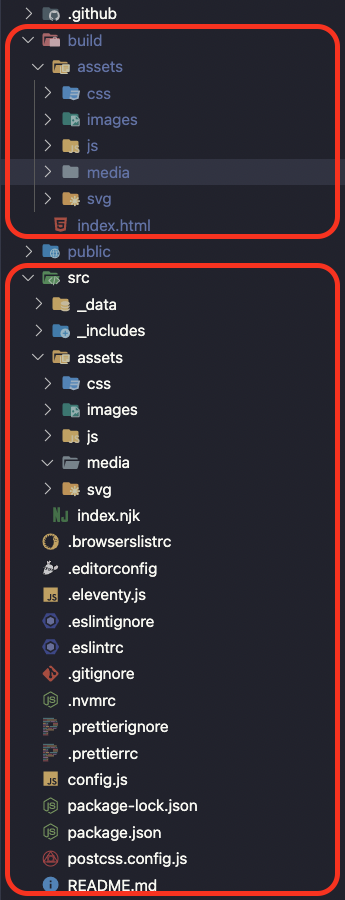
ディレクトリ構造例

srcが開発ディレクトリ、buildがビルドディレクトリです。
大体同じ構造でビルドされているのが分かります。
CSS, JavaScriptはどうするか
*.css, *.js ファイルをlinkタグやscriptタグで読み込めば問題ありません。
但し、SassやPostCSSを使う場合は、Eleventyの機能外になるので別にnpm scriptsなどで対応する必要があります。
※使ったことはありませんが、プラグインも用意されてるようです
また、Vue.jsなどが使えない訳ではなく、クライアント側で使うJavaScriptは好きに選べます。
jQueryを使ったページがあっても問題ありません。
最後に
これまでは、Gulpを使ってEJSやNunjucksをビルドしていましたが、フレームワークが増えGulpの人気も落ちてきたのかプラグイン周りの開発が停滞したりなどがあり
開発が活発で、他フレームワークにも依存しないEleventyを並行して試していました。
バージョン1.0.0以前からも問題なく動くツールで、実際のプロジェクトでも使っていますが安定・安心して使えるツールだなと感じています。
フロントエンドは開発環境を整えることが大変ですが、作るのはホームページなのでその過程で何を使うかは、楽しく開発できて・DX(デベロッパーエクスペリエンス)が良くなればぶっちゃけなんでも良いと思います。
テキスト多めでしたがここまで読んでいただきありがとうございました!