GTM(Googleタグマネージャー)の設定方法について
-
 shuhei
shuhei
-
- #Google Analytics(GA4)
- #webサービス
最近業務でGTM(Googleタグマネージャー)を導入する機会があったので、設定方法やメリットデメリットなどについてまとめてみました。
- GTM(Googleタグマネージャー)とは?
- Googleが提供している、タグを管理するためのツールです。
ホームページ内のタグを一元管理し、非エンジニアでもタグの追加・削除などが簡単に操作できるようになります。
GTM(Googleタグマネージャー)を導入する前に
さっさと導入したい方は読み飛ばして構いませんが、GTM(Googleタグマネージャー)を導入するメリットとデメリットについて紹介します。
場合によっては導入しなくてもいいケースもあるので、よく分からない人は一応目を通してね。
GTM(Googleタグマネージャー)を導入するメリット
- HTMLのコードを触らずにタグの追加や削除ができる
- 現在どのタグがホームページ内で使用されているのかが一覧で分かる
- プレビュー機能があり、テストで動作確認ができる
- タグのバージョン管理ができ、いつでも過去の状態にもどせる
- 無料で利用できる
基本的には、タグを多く使う際に最も力を発揮します。
例えばWEB広告を出す場合、その結果を取得するためにタグを設置することが多いです。
GoogleやYahoo、Facebookなど、多方面に広告する際はそれぞれのタグを設置する必要があるので、管理がとても楽になります。
また、現在は多くのタグを設置せずとも、今後タグが増えていく可能性がある場合は早い段階で導入しておくのも有効です。
GTM(Googleタグマネージャー)を導入するデメリット(注意点)
- 既存のタグがある場合、もとのタグをコード上から削除しないと重複する
- 「公開」のボタンを押さないと公開されない
- 設置するタグが一つしかない場合、導入のメリットが薄い
Googleアナリティクスを例に挙げると、ソースコード上に既にタグを設置しているのに、タグマネージャーでもタグを設置すると単純に結果が重複します。
GTM(Googleタグマネージャー)の導入方法
まずはGoogleタグマネージャーのサイトへ
当たり前ですが、Googleアカウントがないとサービスは利用できませんのであしからず
Google Tag Manager
アカウント・コンテナの作成
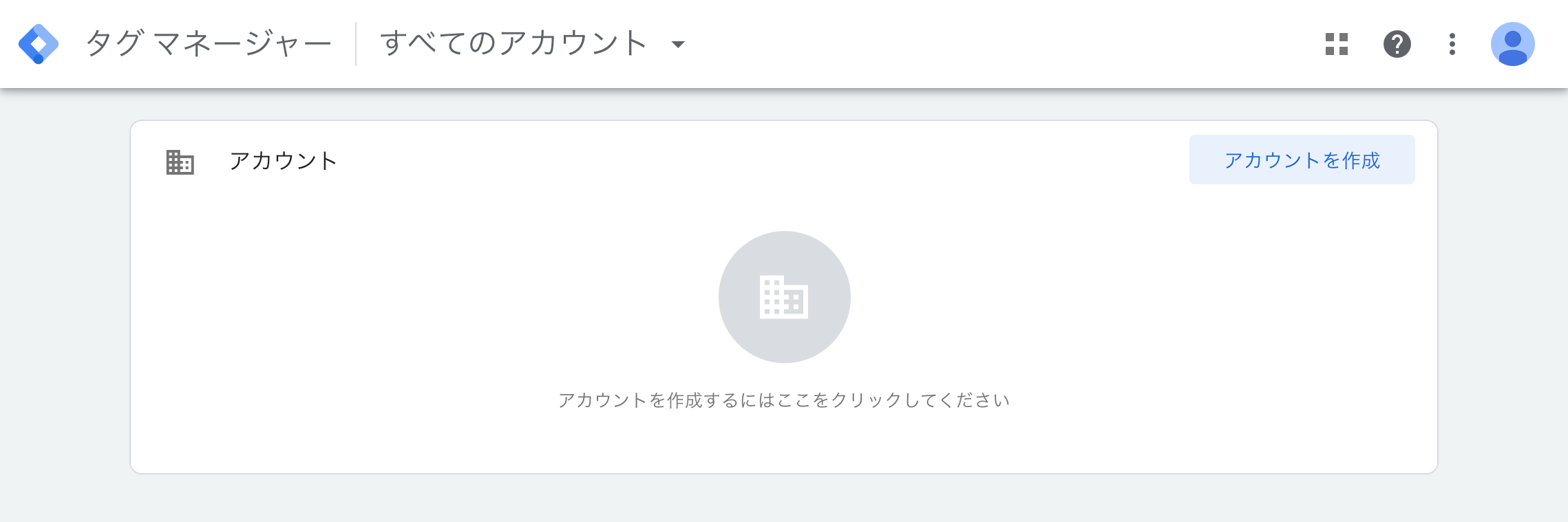
ログインするとアカウントの画面になります。
GTMは「アカウント」の中に「コンテナ」がある階層でできています。
「コンテナ」は1サイトごとに作ることになるので、必要に応じたグループ分けをしてください。
例)
「○×株式会社」のアカウントの中に「marubatsu.co.jp」(コーポレートサイト)と「recruit.marubatsu.co.jp」(採用サイト)のコンテナを作成する

アカウントを作成をクリックします。

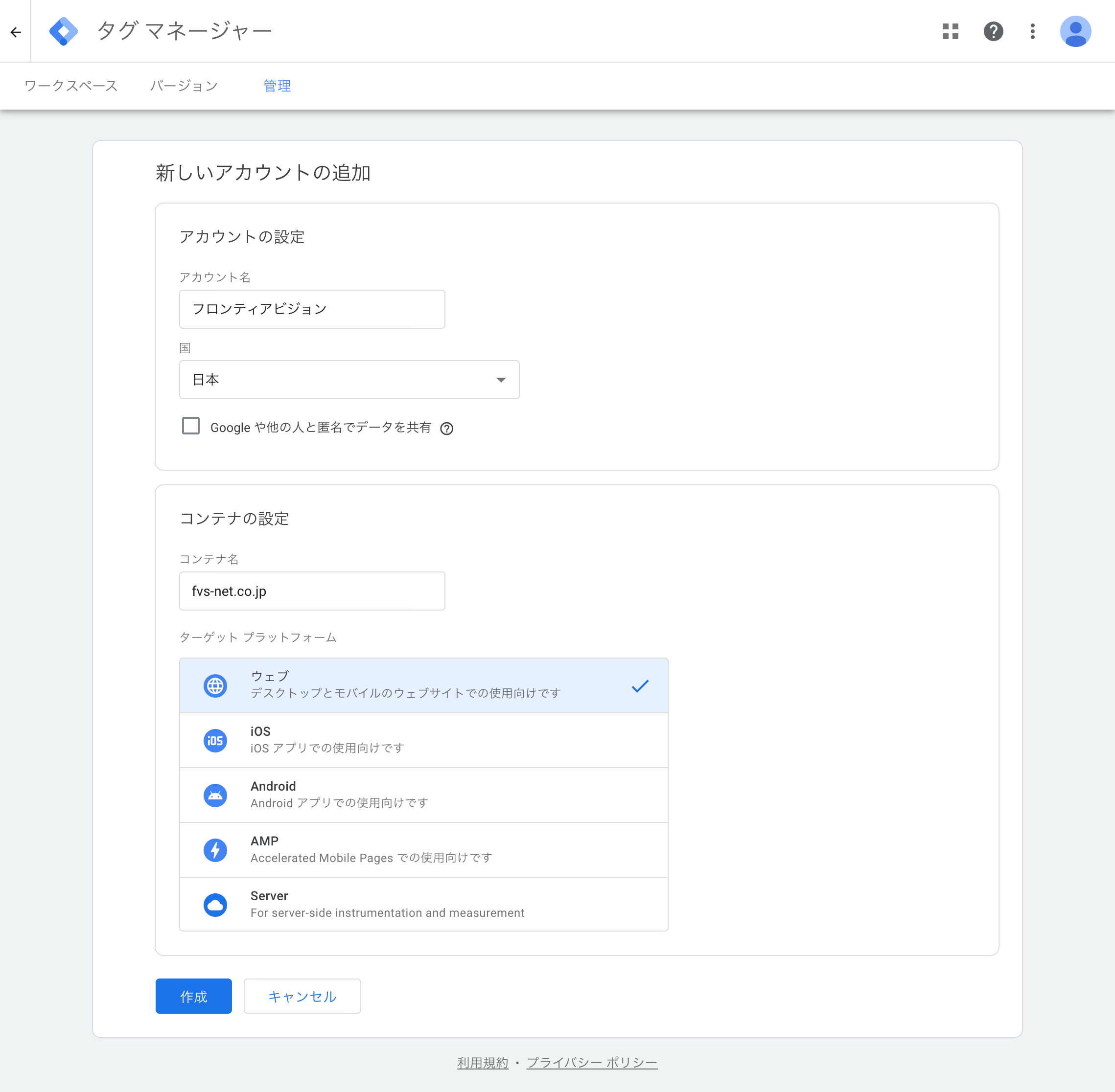
アカウントとコンテナの情報を入力して、作成をクリックします。
アカウント名:任意
国:日本
コンテナ名:ドメイン名
ターゲットプラットフォーム:ウェブ(ウェブサイトの場合)

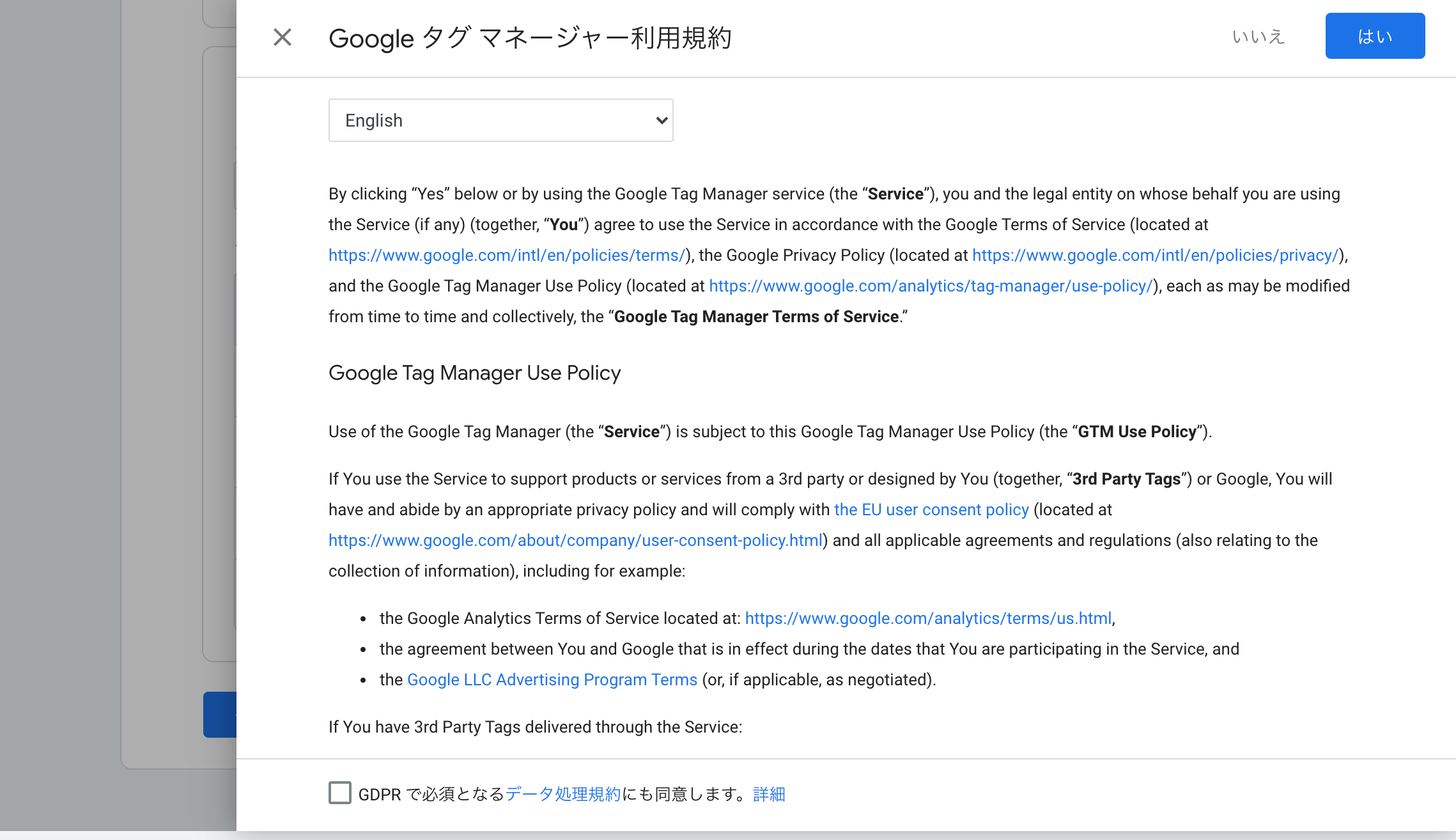
利用規約が表示されるので、問題なければ画面右上の「はい」をクリックします。
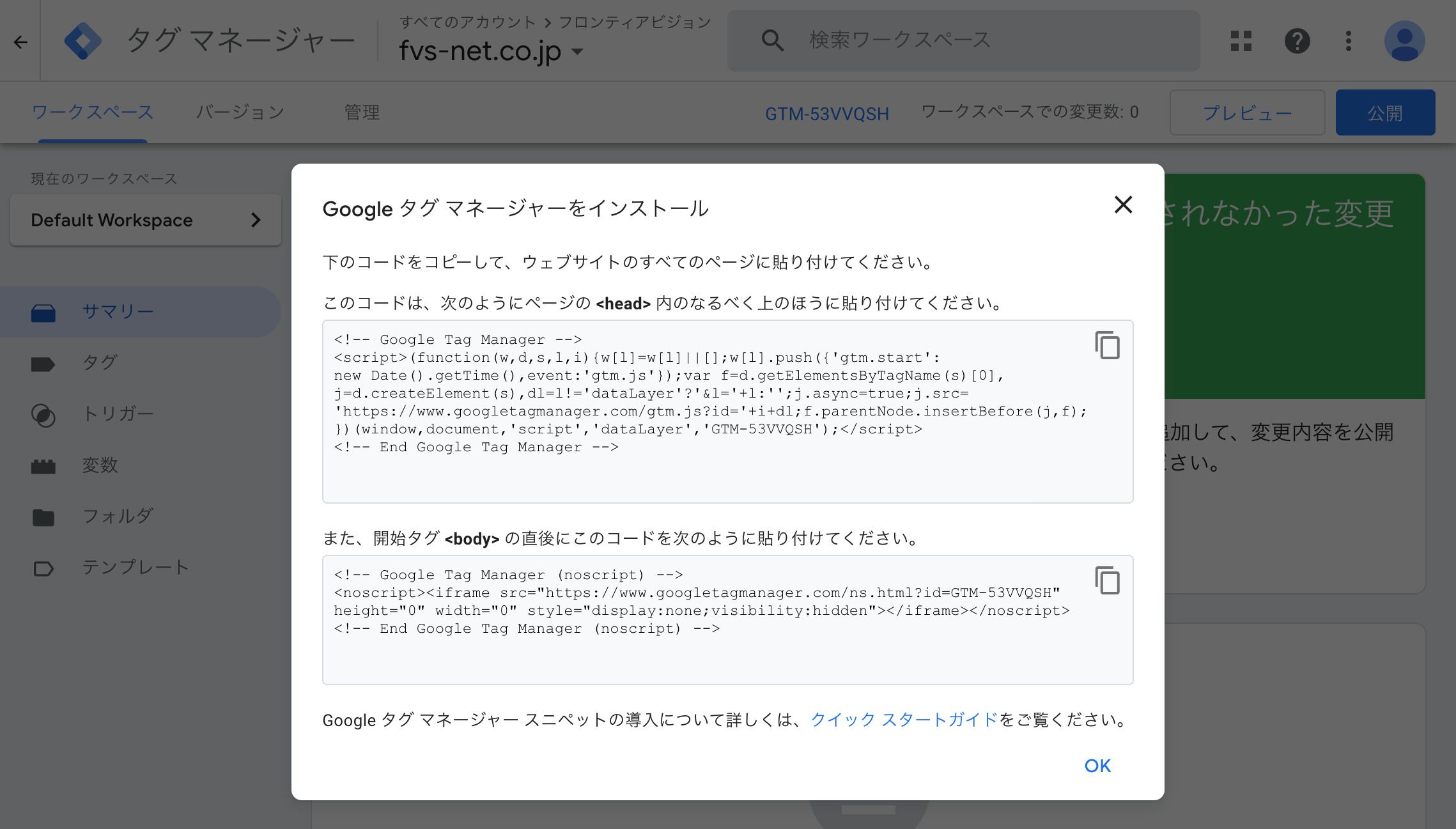
GTM(Googleタグマネージャー)のインストール

利用規約に同意するとインストール用のコードの画面になりますので、コピーして利用するサイトの全ページにタグを埋め込みます。
タグを埋め込めばGTMのインストール自体は完了です!
あとはGTM上でのタグの管理が可能となります。
タグ・トリガーの設定
GTM上でタグを設定する際に欠かせないのが、トリガーの設定です。
サイト上でタグが正常に動いていることを発火と言いますが、トリガーはタグの発火条件を決める要素です。
例えば「アクセス解析用のタグ」はサイト内の全てのページで発火する必要があるので、「全てのページ」のトリガーが必要になります。
「お問い合わせのコンバージョンタグ」などの場合はお問い合わせのサンクスページのみで発火する必要があるので、「サンクスページ」といったトリガーが必要になります。
トリガーについての詳細はこちらをご参照ください。
トリガー タグマネージャーヘルプ
今回はGoogleAnalytics4のタグ埋め込みで説明していきます。

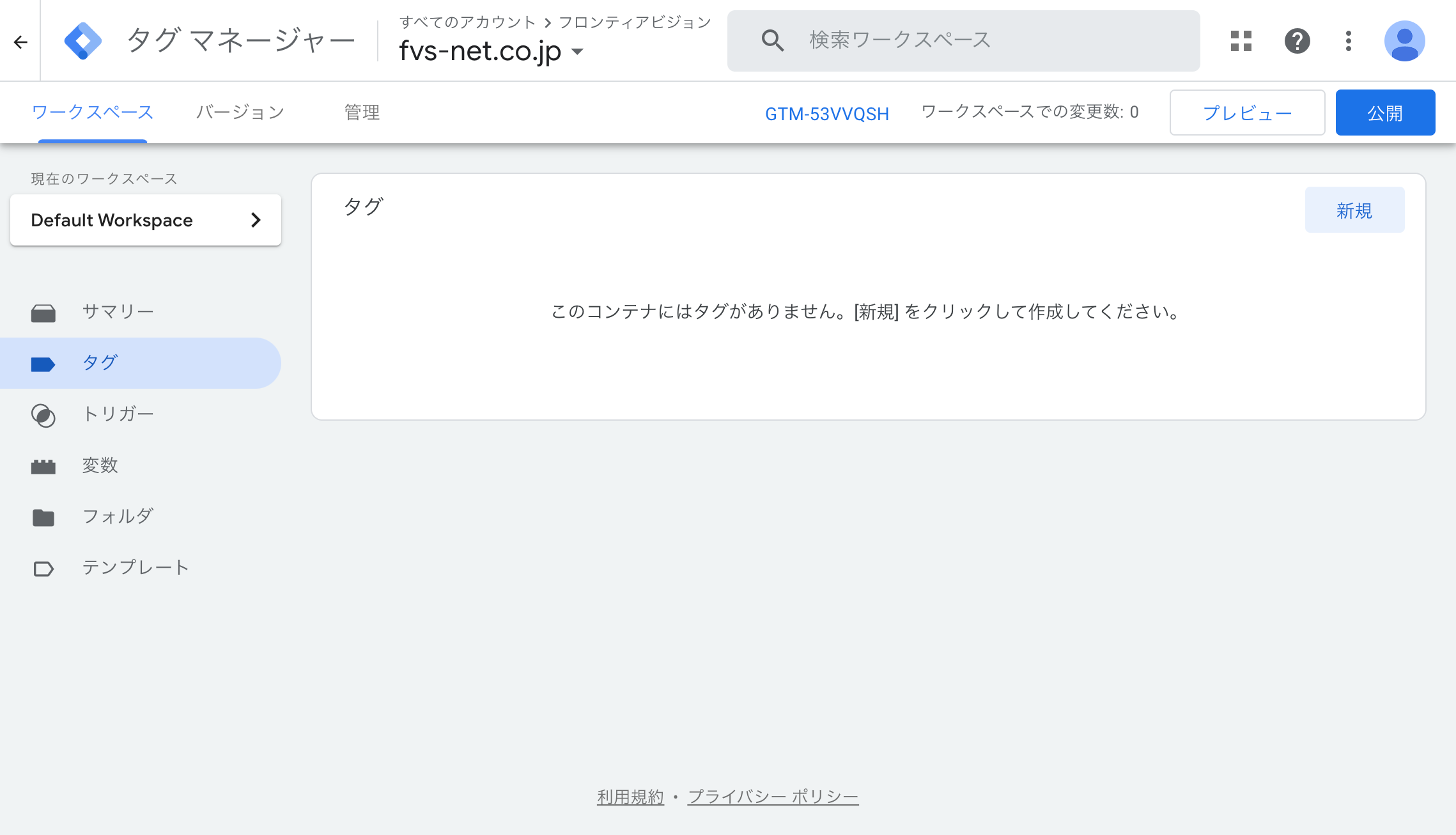
サイドメニューのタグをクリックし、右上の新規をクリックします。

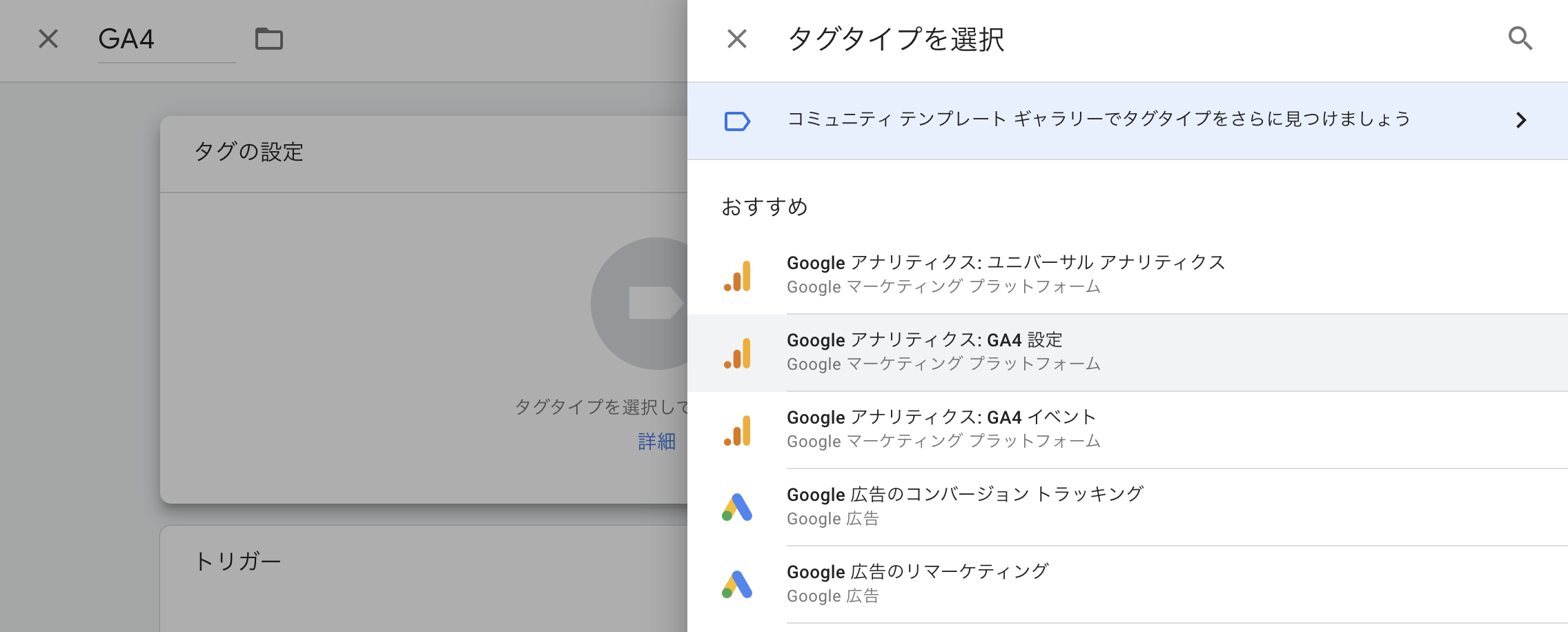
左上のタグの名称を設定し、タグの設定の欄をクリックします。

Googleアナリティクス:GA4設定を選びます。

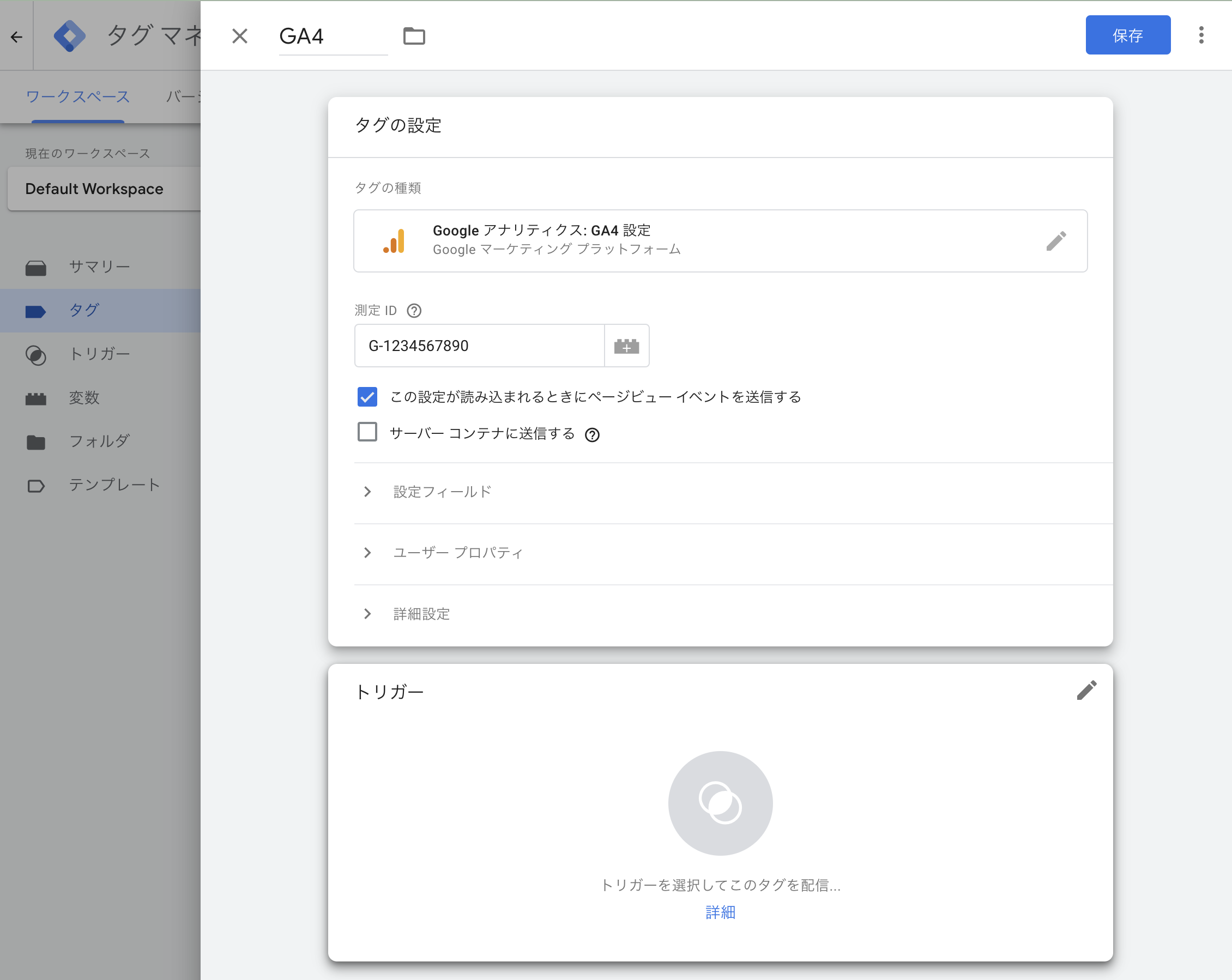
GA4で設定した測定IDを入力したら、トリガーの欄をクリックします。
測定IDの確認方法はこちらから。
Google タグ ID を確認する

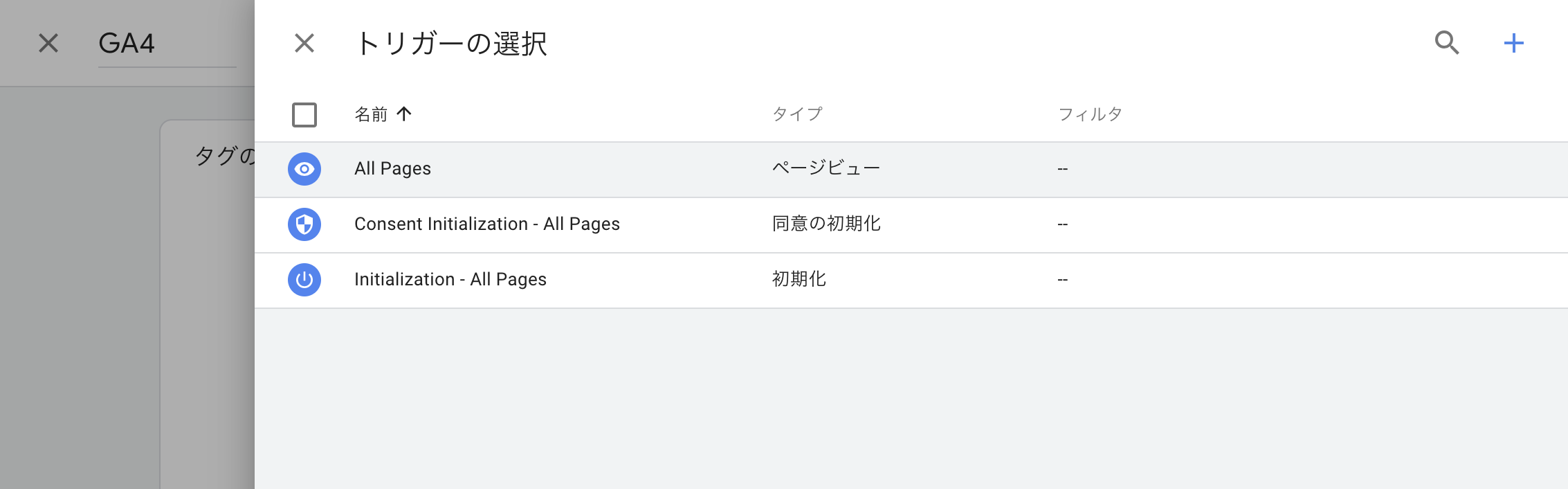
All Pages(全てのページ)というトリガーがあらかじめ用意されているので、こちらを選びます。
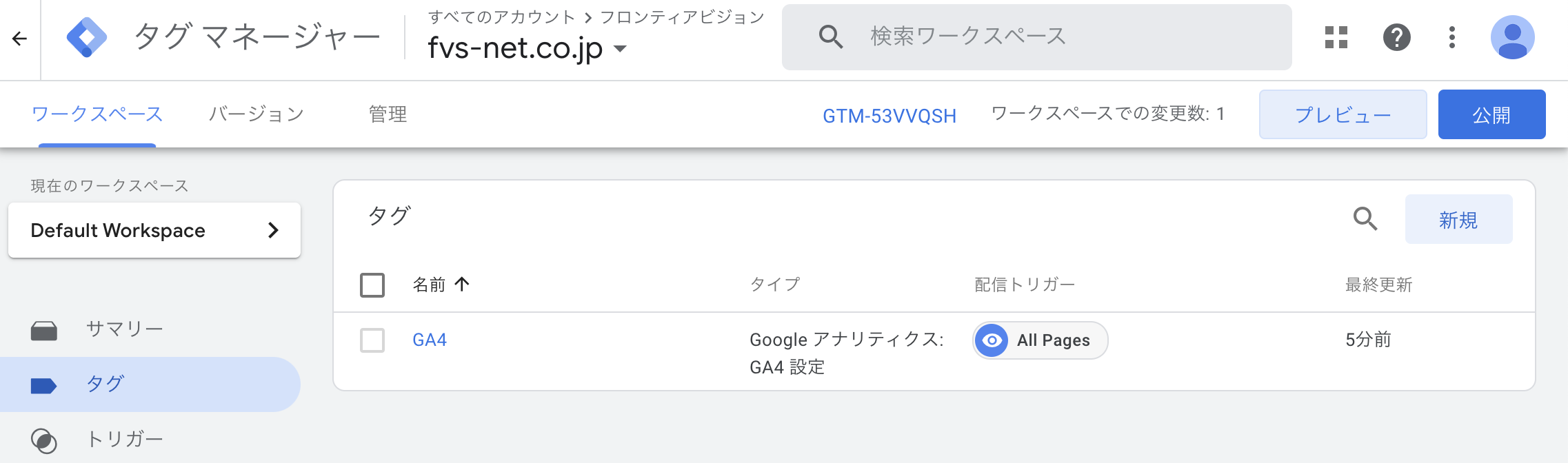
最後に右上の保存をクリックすれば、タグの作成は完了です!
タグの作成は完了しましたが、実はこのままではサイト上にタグが反映されません。
注意点にも書きましたが、反映させるためには右上の公開ボタンをクリックする必要があります。
この公開ボタンを押すことで今まで編集したGTMの設定を反映することができます。
後からタグを追加したり、タグやトリガーその他設定を変更した際も公開するのを忘れないようにご注意ください。
GTM(Googleタグマネージャー)の動作確認
公開が終わってもまだ安心はできません。
タグが正常に発火しているかチェックする必要があります。

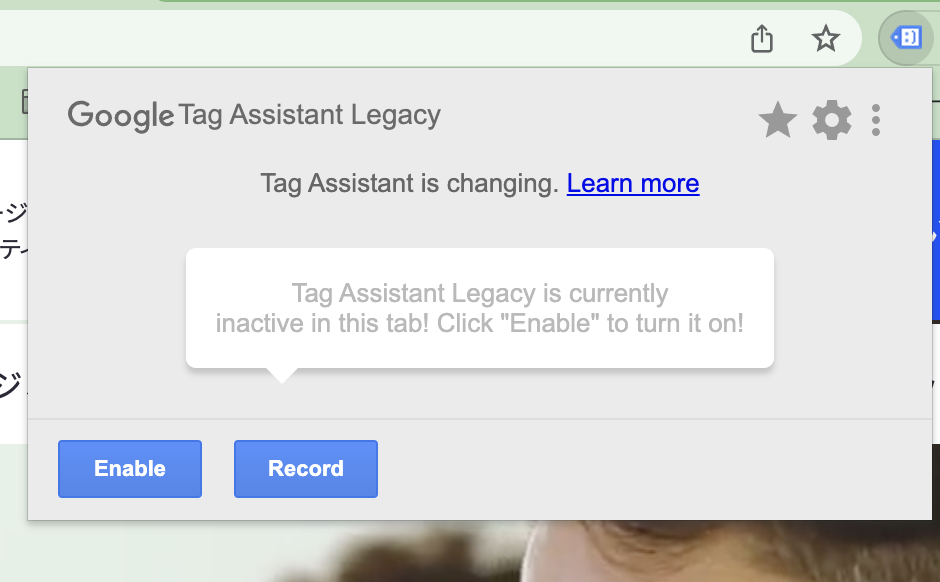
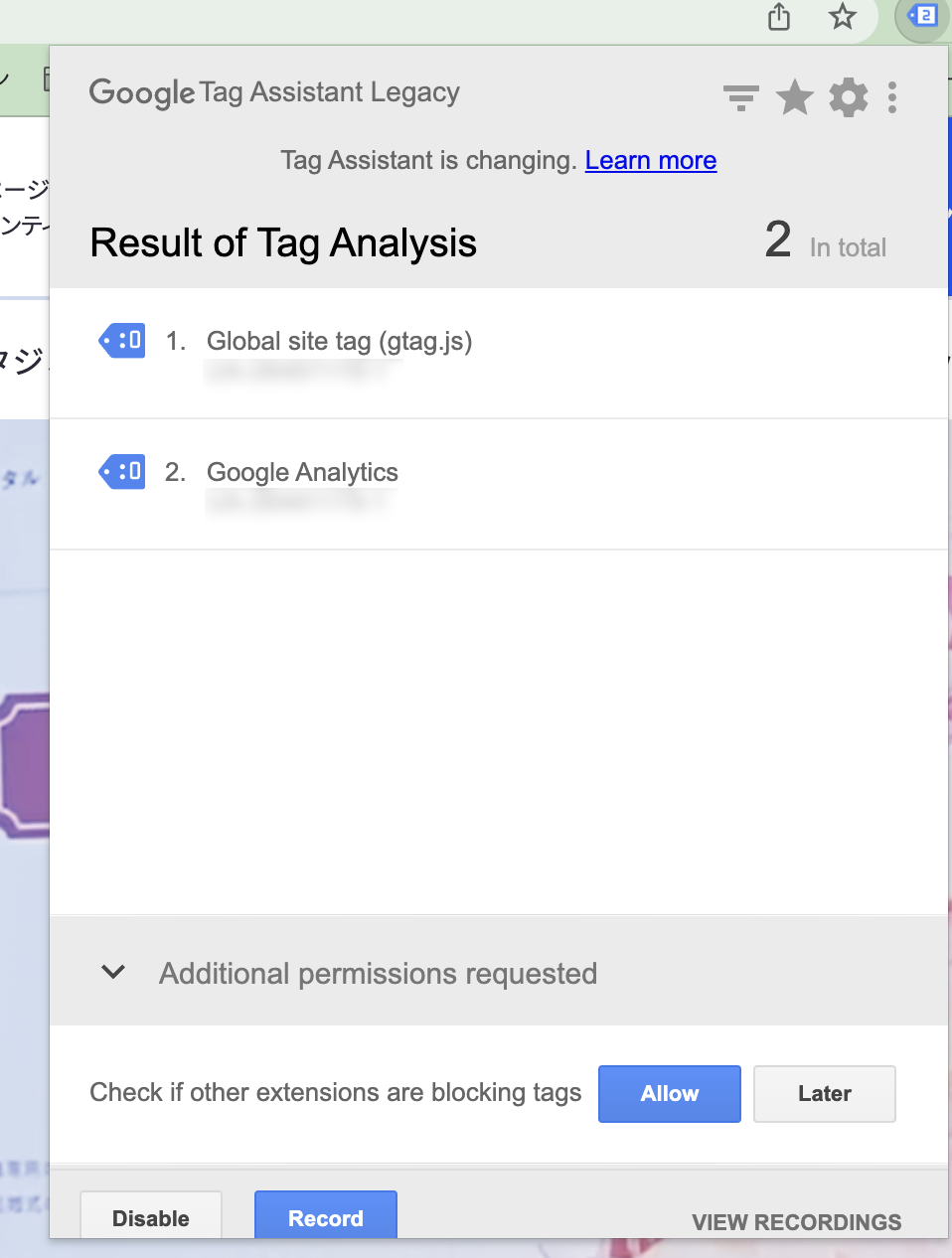
まずは動作確認したいページを開き、拡張機能の中にある「Enable」をクリックします。

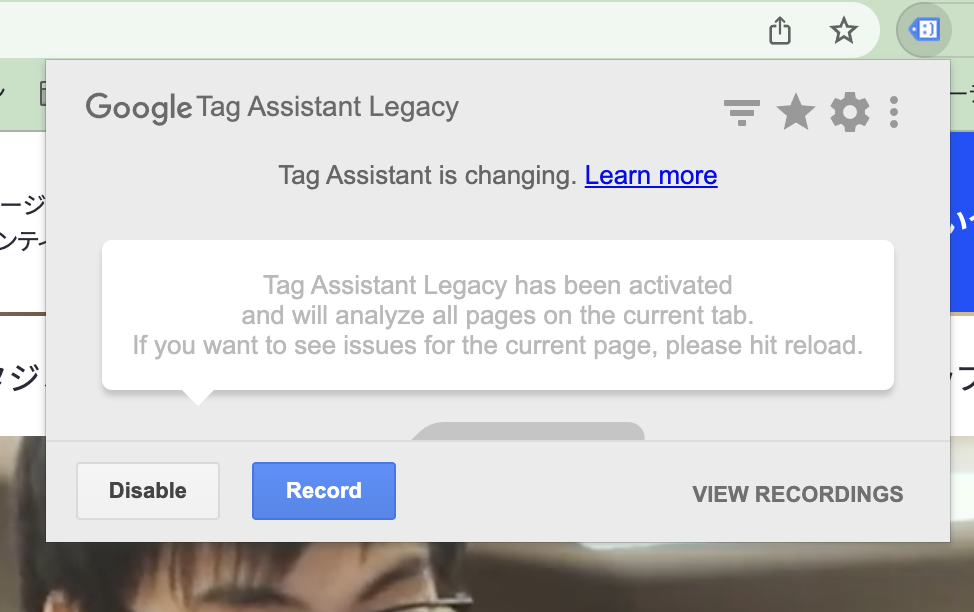
「Disable」のボタンが表示されれば、拡張機能がONになった状態です。
この状態でページを更新します。

タグがきちんと発火していれば、画面に発火されたタグの一覧が表示されます。
まとめ
つらつらとまとめましたが、ここまであった中で実際にソースコードを触るのは「GTM(Googleタグマネージャー)のインストール」の部分だけなんですね。
それ以外の事は全てブラウザ上で完結してしまいます。
何が言いたいかっていうと、僕たち制作会社側に頼む部分がここだけで済むってことです!
お客様もすぐに自分で対応ができてwin、僕たちも都度タグの編集をしなくても良くてwin。
広告運用などでタグを使われる際は、ぜひ利用をご検討ください。
また弊社にはWEBマーケティング部門があり、顧客獲得、認知拡大などお客様の様々な目的を達成するためのお手伝いをしています。
ホームページの運用についてお悩みの方は、お気軽にお問い合わせください。
Webマーケティング