【VS Code】ユーザースニペットを活用して、コーディングスピードを上げよう!
-
 horikawa
horikawa
-
- #HTML・CSS
- #お役立ち情報
- #ソフト・ツール
こんにちは!
エンジニアの堀川です!
前回の投稿からなんと2年が経過しておりまして、かなり久しぶりの投稿になります。
今回は、VS Codeの「ユーザースニペット機能」を活用した、効率的なコーディング方法をご紹介しようと思います!
ちょっとした工夫で作業時間を短縮できるので、ぜひ活用していきましょう!
ユーザースニペットとは?
「ユーザースニペット」とはユーザー側で任意に設定できる入力補完機能のことです。
「普段よく使い回してるコード」や「よく使うけどめちゃくちゃ長いコード」なんかをあらかじめ登録しておくことで、たった数文字入力するだけで呼び出すことができるようになります。
ユーザースニペットの登録方法
それでは早速、ユーザースニペットの登録をおこなってみましょう!
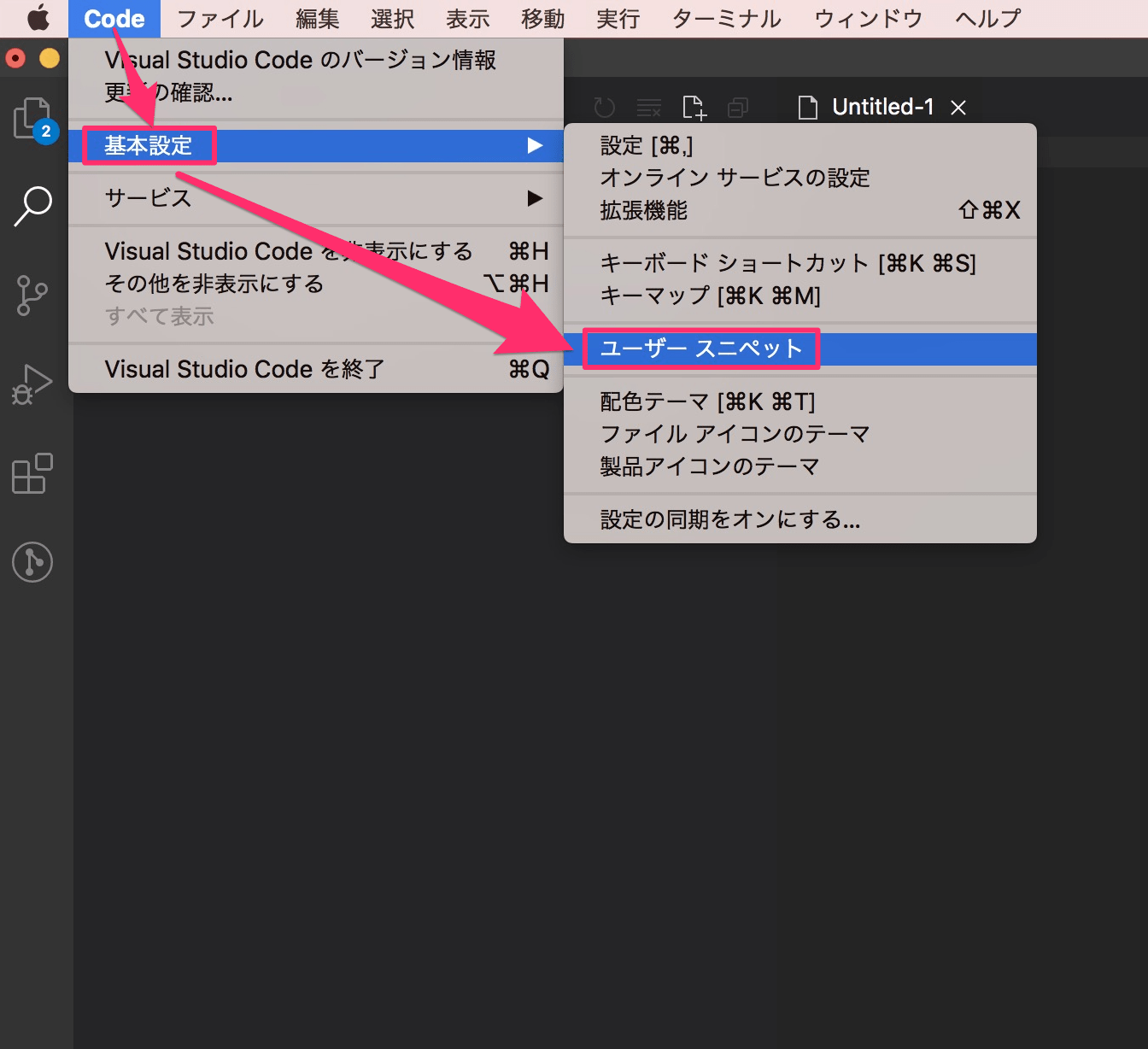
まずは、「Code」→「基本設定」→「ユーザースニペット」を選択。

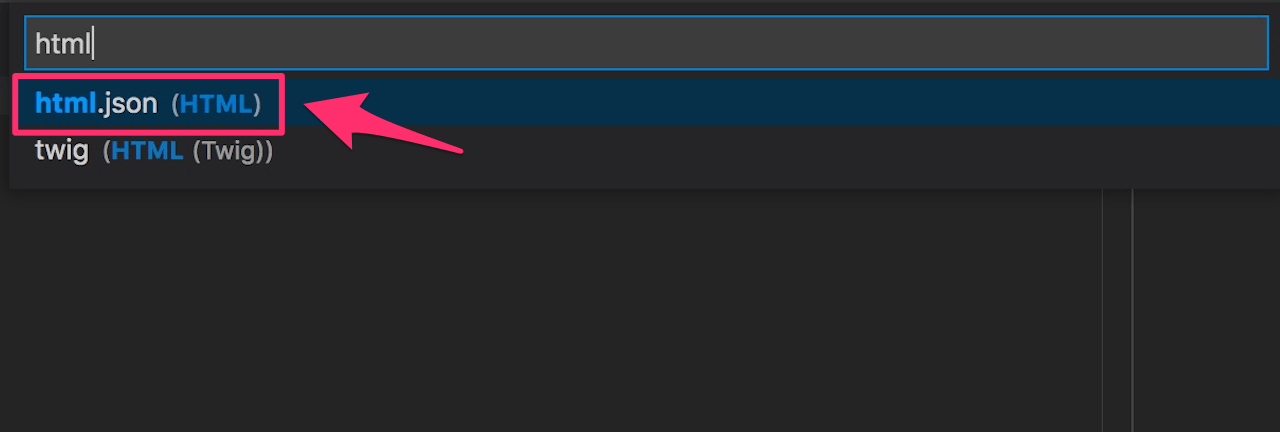
検索バーが表示されるので、「html」と入力し「html.json」を開きます。
ちなみにスニペットは「html」や「scss」など、拡張子ごとに登録が可能です。

次にhtml.jsonの{}内にコードを書いていきます。
入力するフォーマットが決まっているので、下記のサンプルコードを見ながらコードの意味を順番に説明していきます。
[code lang=”js”]
{
"snippetName": {
"prefix": "sample",
"body": [
"<div class="$1">",
"t<a href="$2">ここに表示したいコードを入力します。</a>",
"</div>"
],
},
}
[/code]
| snippetName | スニペット名(入力候補に表示されます) |
|---|---|
| prefix | スニペットを呼び出す際に入力するテキスト |
| body | 展開されるコード |
| $1、$2 | コードを展開した際のカーソルの初期位置の指定。 $1、$2、$3…と設定できTABキーを押すとカーソルを移動できます |
| t | タブの挿入。入れ子の整形でよく使います |
実際に展開してみるとこんな感じになります。
よく使ってるスニペットを3つご紹介!
ざっくりとした説明になりましたが、以上がユーザースニペットの登録方法でした!
たったこれだけで、普段のコーディング作業がさらにスピードアップすること間違いなしです!!
それでは最後に私がよく使ってるスニペットを3つほど紹介して終わろうと思います!
imgタグ
[code lang=”js”]
{
"images": {
"prefix": "images",
"body": [
"<img src="$1"",
"tsrcset=" 2x"",
"t width="" height="" alt="" loading="lazy">",
],
},
}
[/code]
スマホ用画像の切り替え
[code lang=”js”]
{
"img-change": {
"prefix": "img-change",
"body": [
"<picture>",
"t<source media="(min-width: 768px)" srcset="$1, 2x">",
"t<img src=""",
"ttsrcset=" 2x"",
"tt width="" height="" alt="" loading="lazy">",
"</picture>",
],
},
}
[/code]
外部リンク
[code lang=”js”]
{
"blank": {
"prefix": "blank",
"body": [
"<a href="$1" target="_blank" rel="noopener">$2</a>",
],
},
}
[/code]
みなさんも自分なりのユーザースニペットを登録して、快適なコーディング生活を送っていきましょう〜!!
ではでは〜!