Adobe After Effects CC でテキストアニメーション 〜 手書き文字風 〜
-
 araki
araki
-
- #Adobe
- #お役立ち情報
- #ソフト・ツール
- #動画制作

みなさん!こんにちは!荒木です!!
近況報告をと思いましたが、
色々お話ししようとするとAfter Effectsに関してのお話が次回の記事に繰越になってしまいそうなのでやめておきます。笑
さて今回は「After Effects CC」を使って、
テキストアニメーションを作ってみよう!第二弾でございます!(☝︎ ՞ਊ ՞)☝︎
第一弾であります「Adobe After Effects CC でテキストアニメーション 〜 タイプライター風 〜」につきましては、こちらからご覧ください♪
Adobe After Effects CC でテキストアニメーション 〜 タイプライター風 〜
タイトルと一番上の画像の通り、
今回は”手書き文字風”のテキストアニメーションの作り方をご紹介したいと思います♪
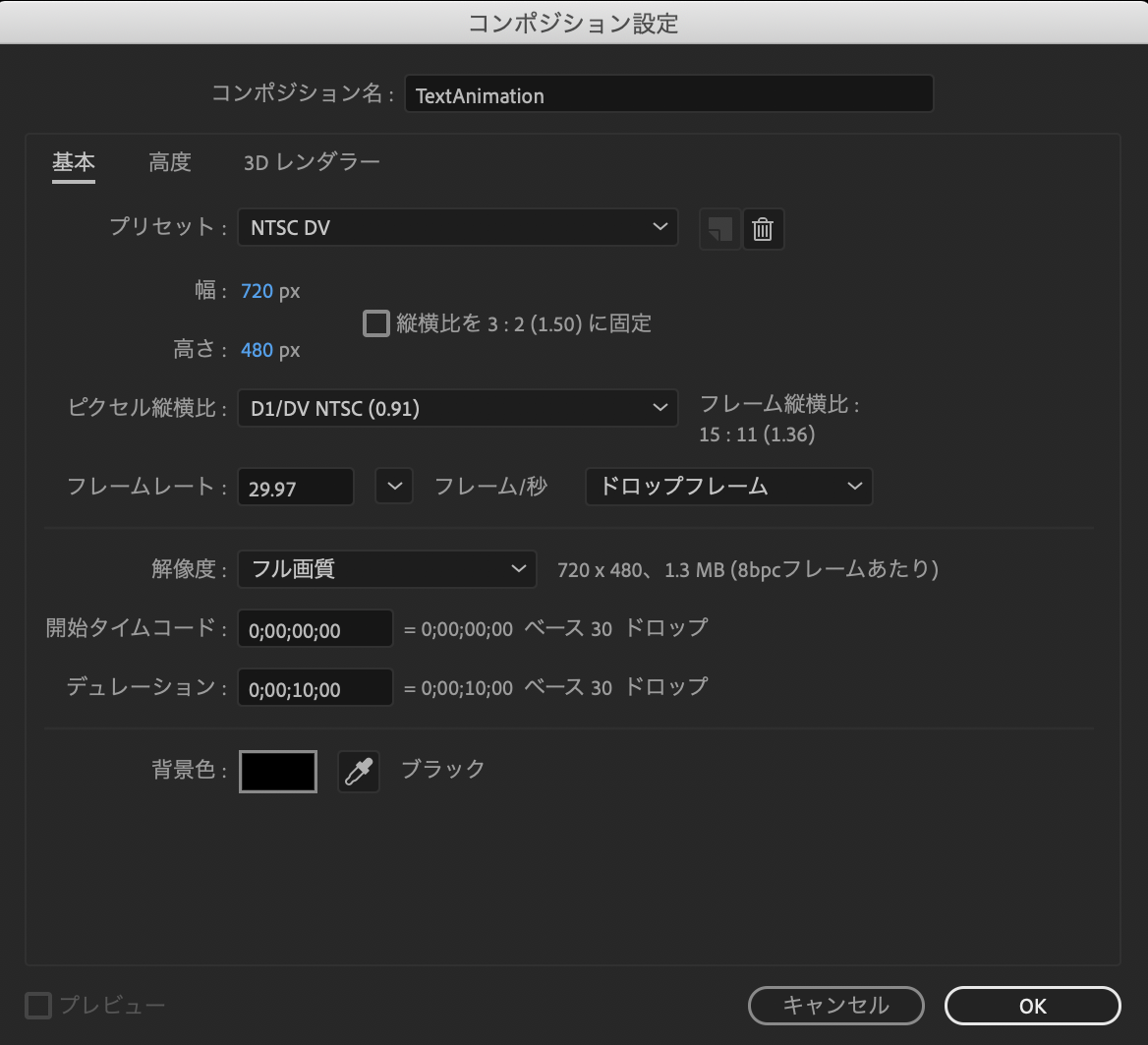
新規コンポジションの作成+文字の入力
こちらに関しての詳しい説明は前回の記事で説明しておりますので、
ここではキャプチャのみご覧ください。
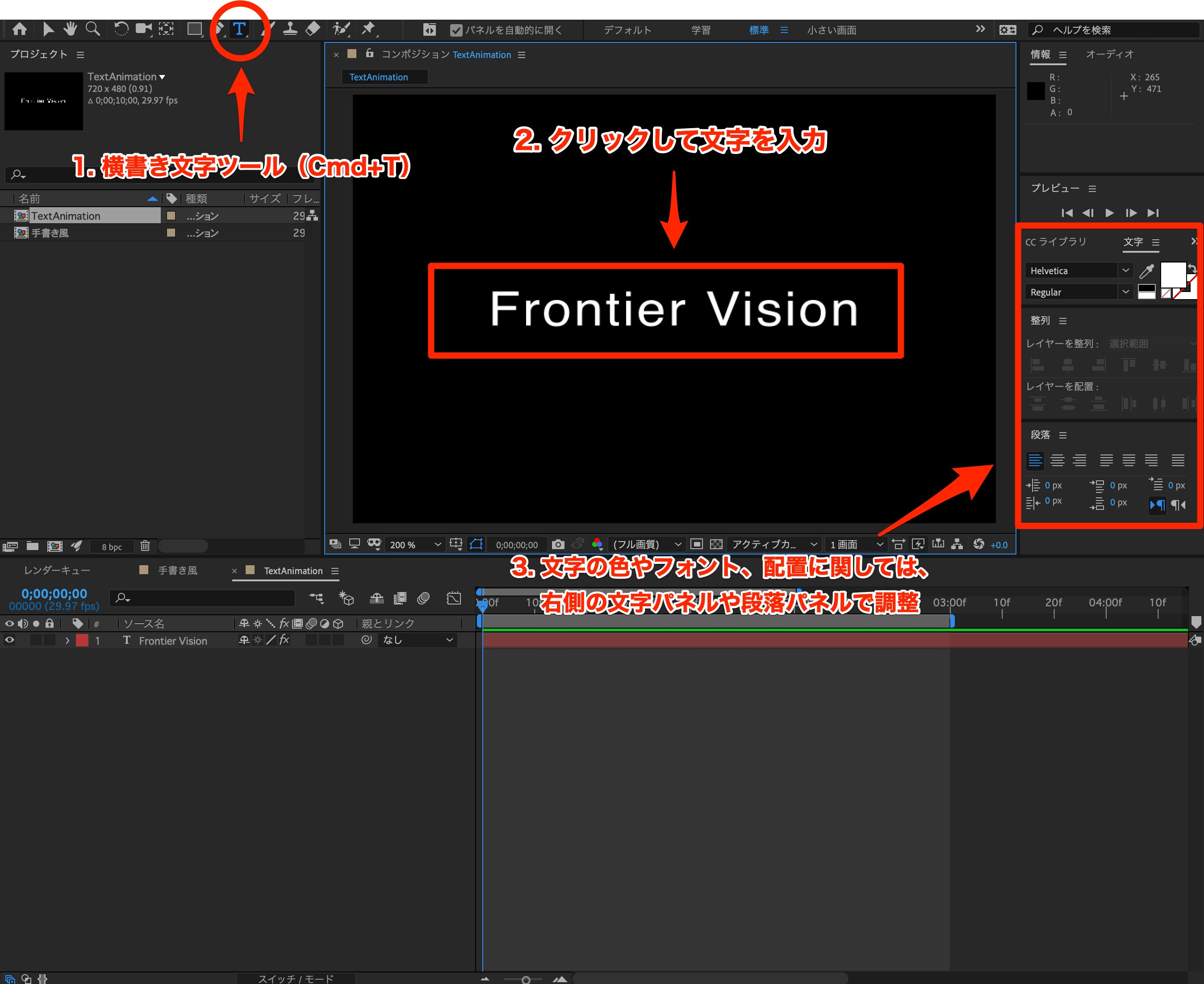
【Step1】新規コンポジションの作成+文字の入力

- 横書き文字ツール(Cmd+T)
- コンポジションパネルでクリックして文字を入力
- 文字の色やフォント、配置に関しては、右側の文字パネルや段落パネルで調整

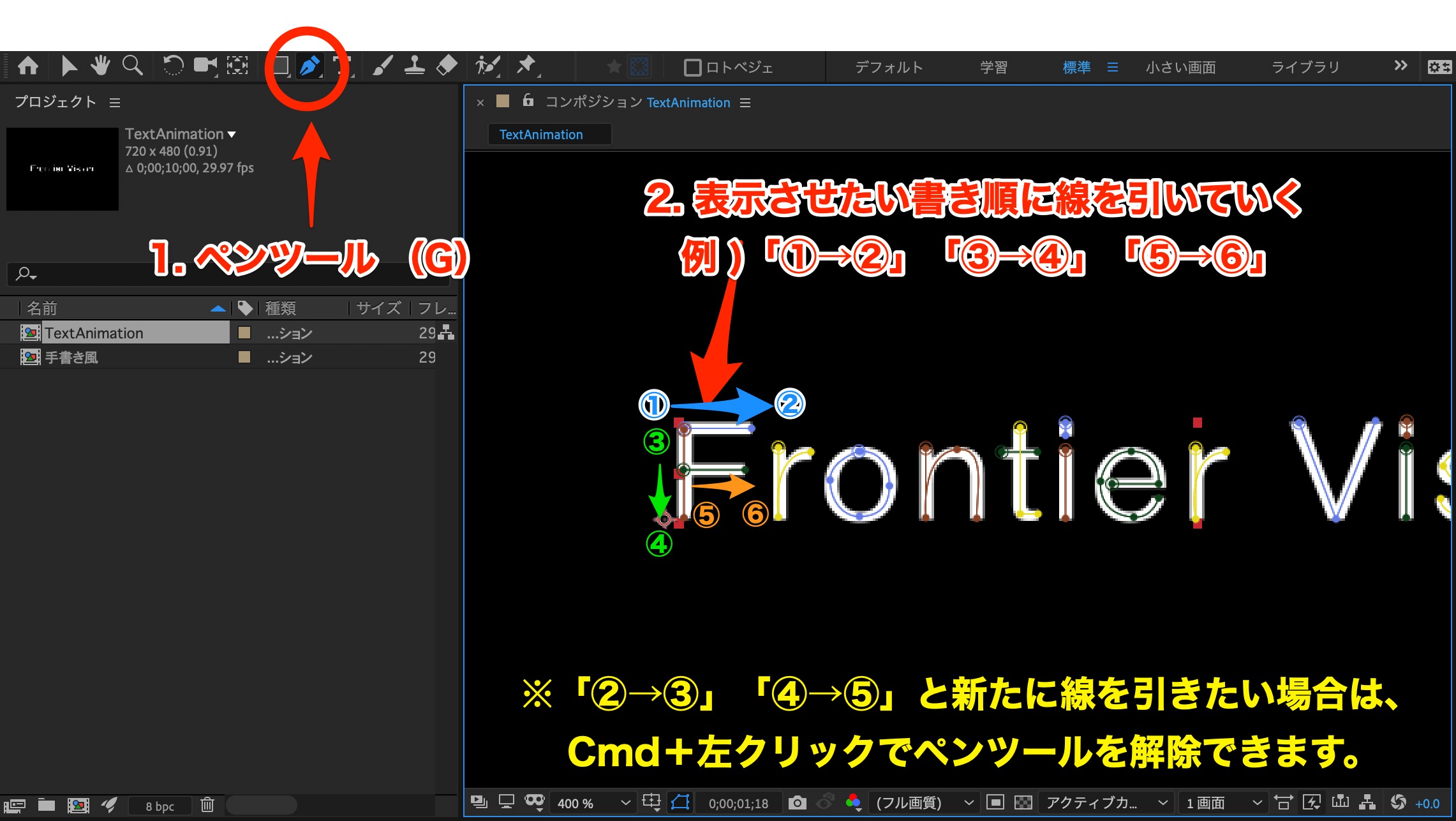
ペンツールを使って文字をなぞる
次は表示させたい書き順通りにペンツールを使って先ほど入力した文字の上に線を引いていきます。
- ペンツール(G)
- 表示させたい書き順に線を引いていく
例 )「①→②」「③→④」「⑤→⑥」

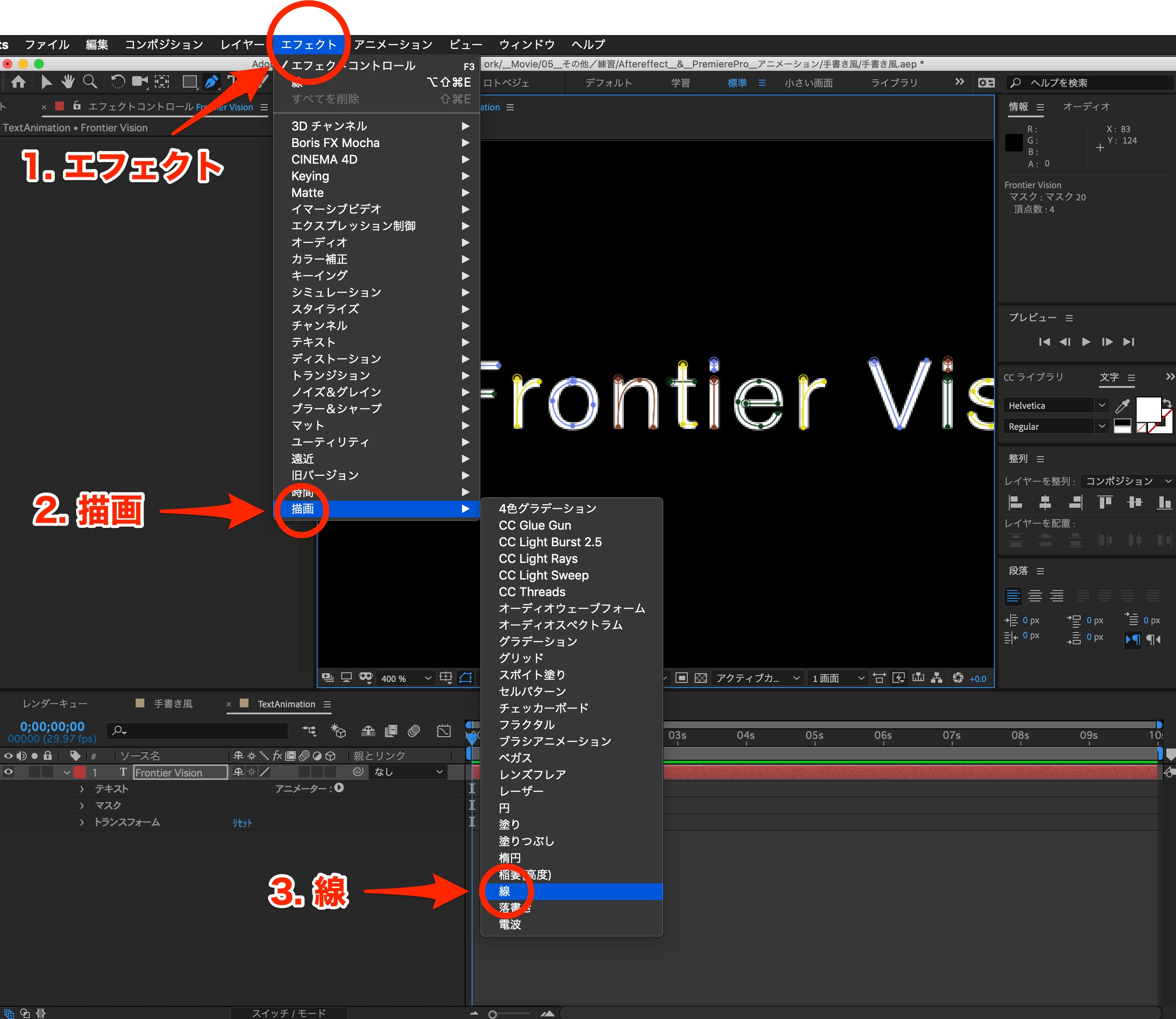
なぞった線にエフェクトをかける
全ての文字の上にペンツールで線を引いたら、
実際に文字が消えた状態から表示されるまでのエフェクトをかけていきます。
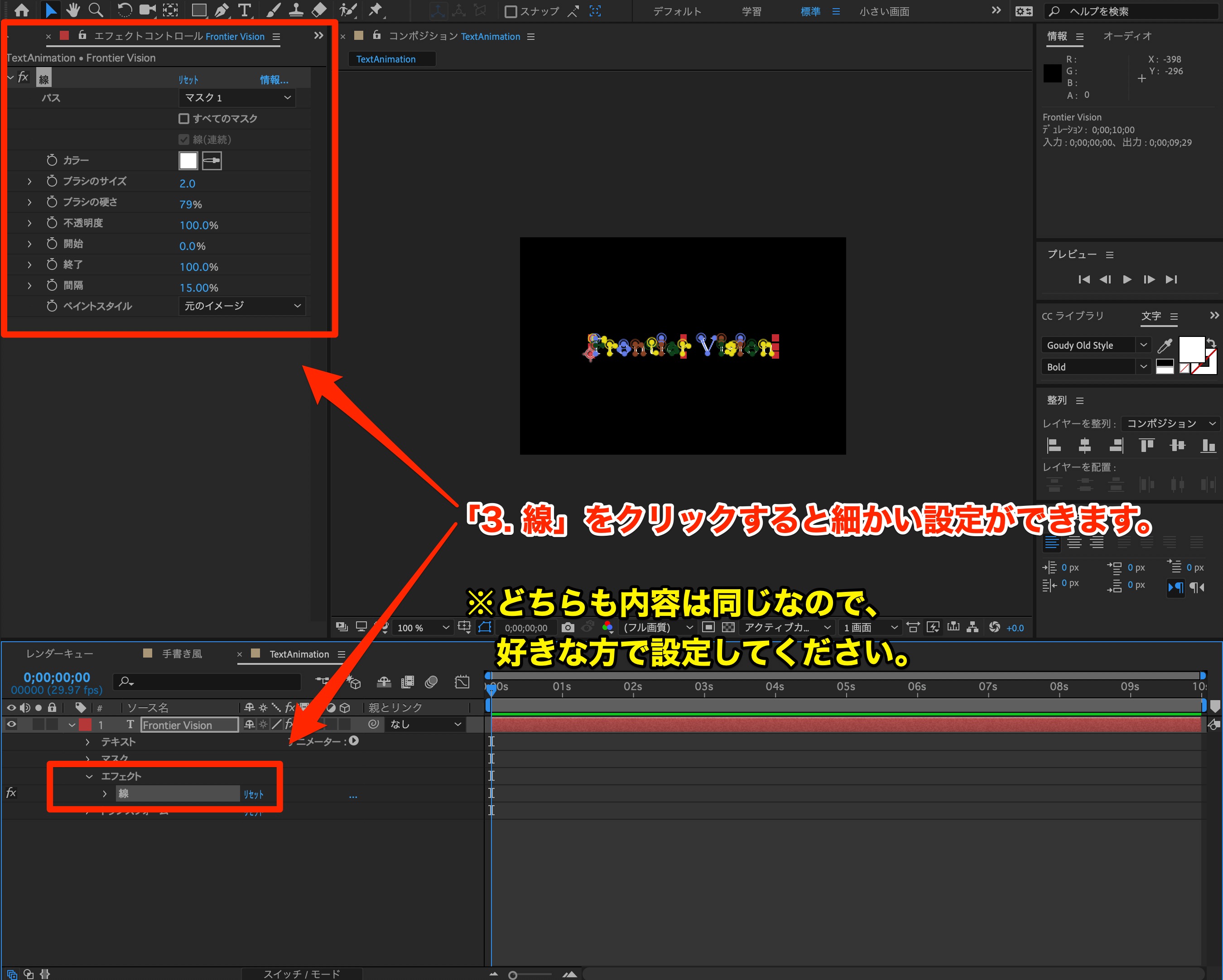
- エフェクト
- 描画
- 線

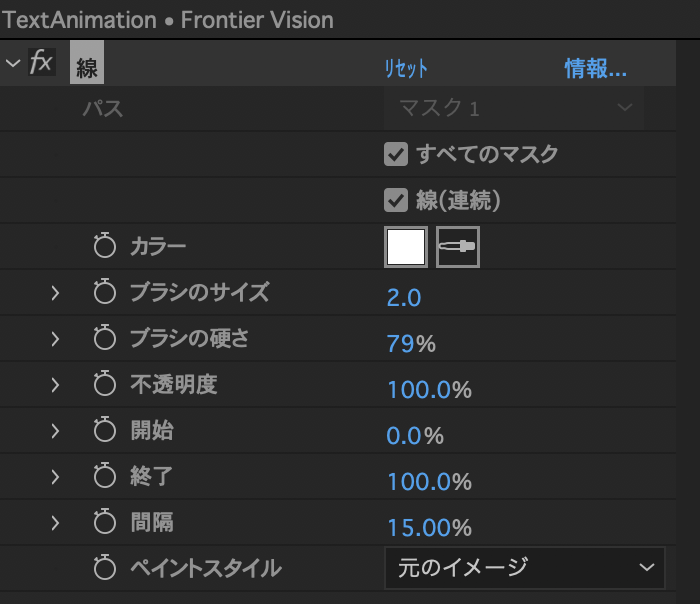
「3. 線」をクリックすると下記画面のように細かい設定ができます。


次に下記の順番に設定を行なっていきます。
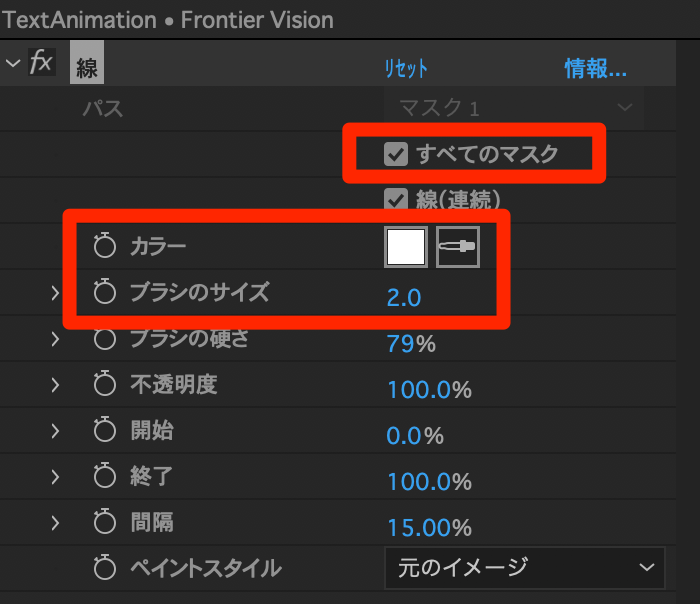
- 「すべてのマスク」にチェックを入れる ※1
- 「カラー」で自分のわかりやすい色を設定する ※2
- 「ブラシのサイズ」で下の文字が完全にかぶるぐらいまで数値を大きくして調整する ※3
※2・・・今回は最初に入力した文字が白だったため、ペンツールで引いた線の色をわかりやすいように別の色に設定しています。
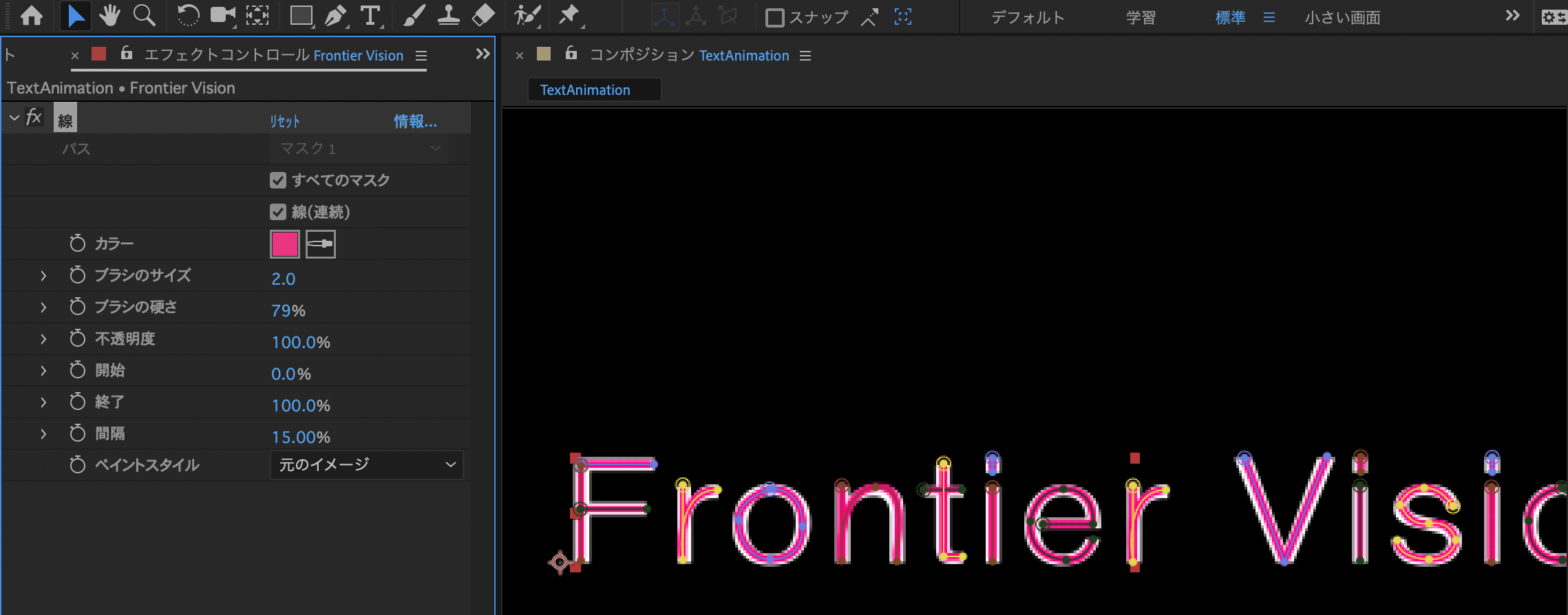
※3・・・下の白文字を完全に覆うようにブラシサイズを調整します。


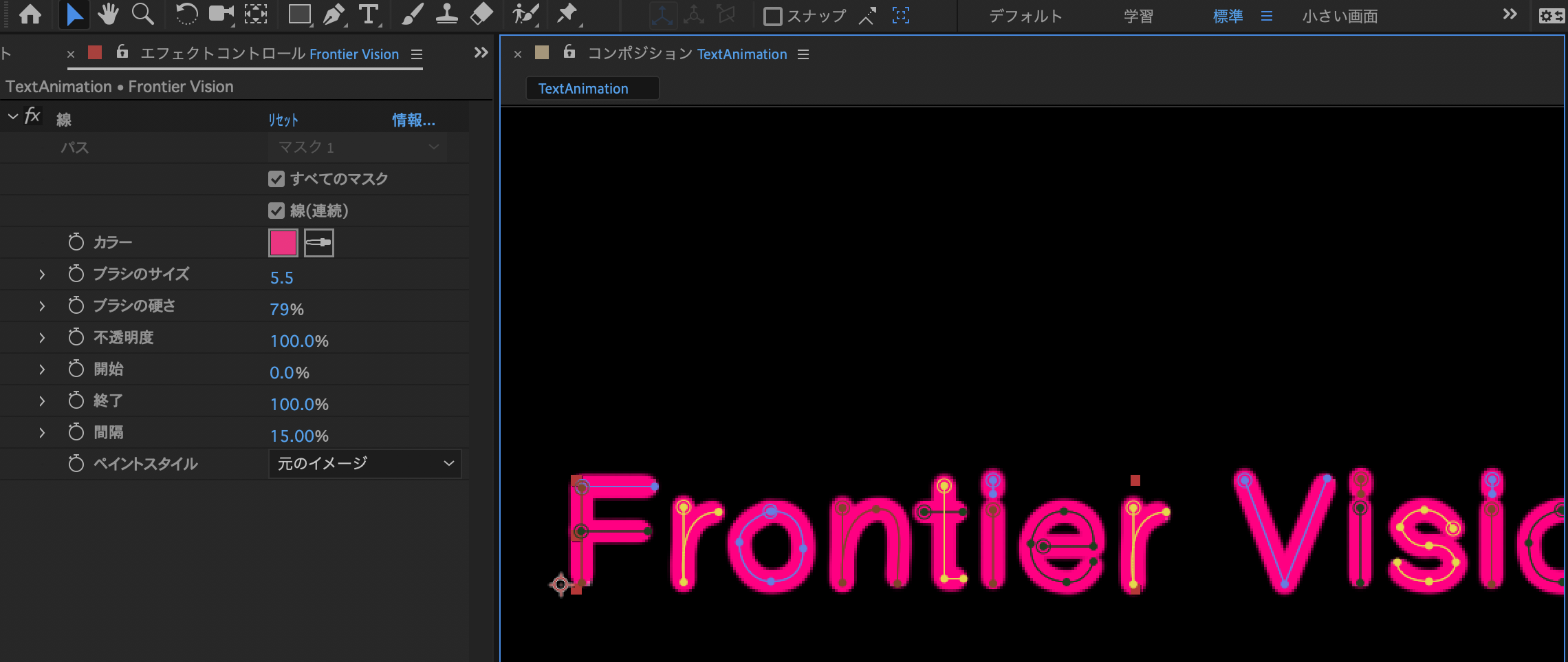
「ブラシのサイズ」の調整がうまくいくと下記のような画面になります。

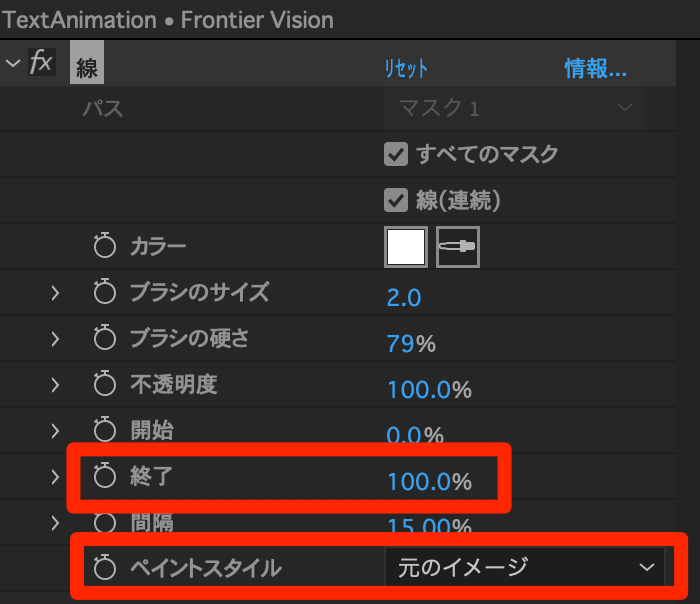
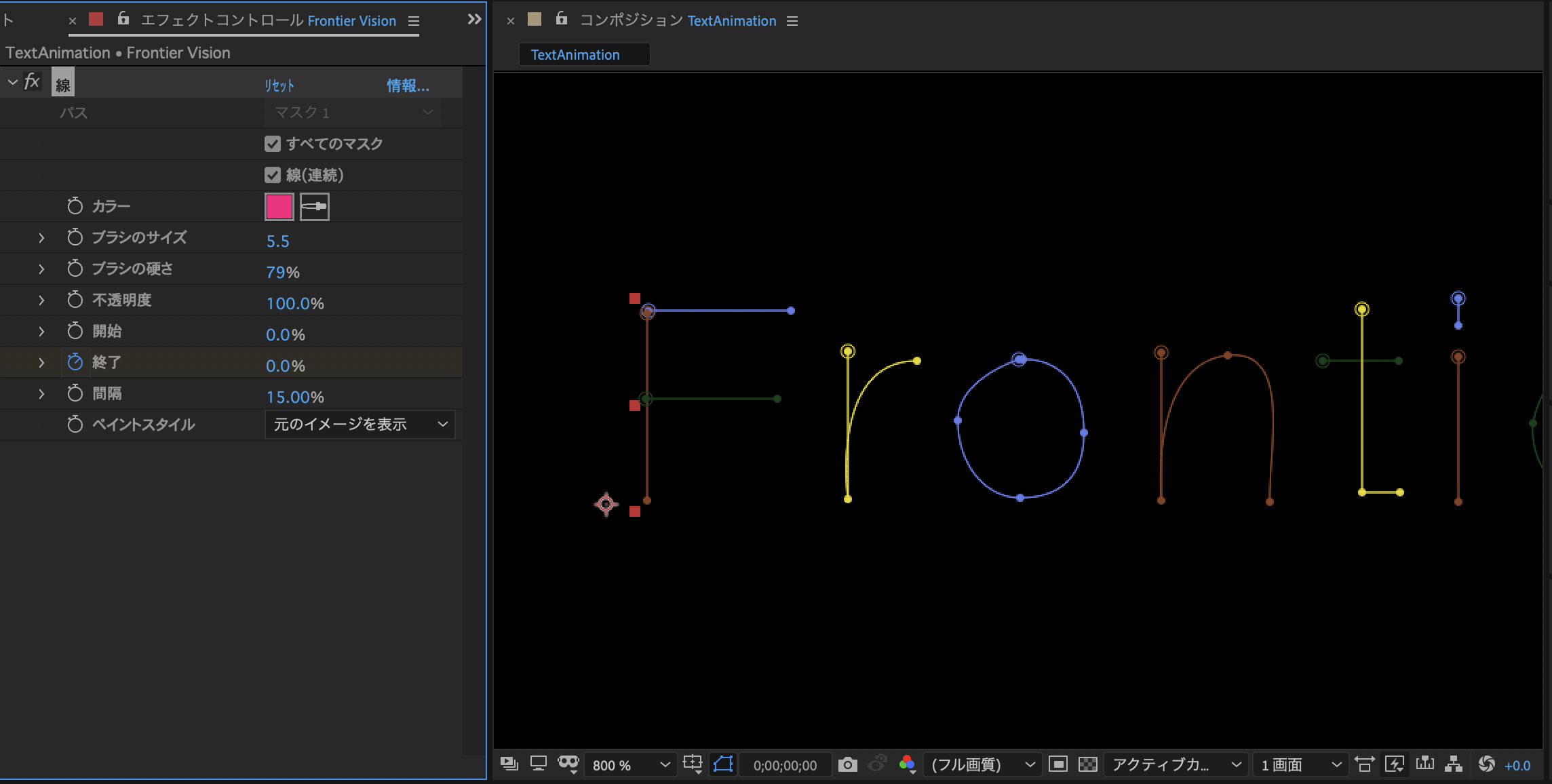
次は実際に文字が消えた状態から表示されるまでの動きの部分を設定していきます。
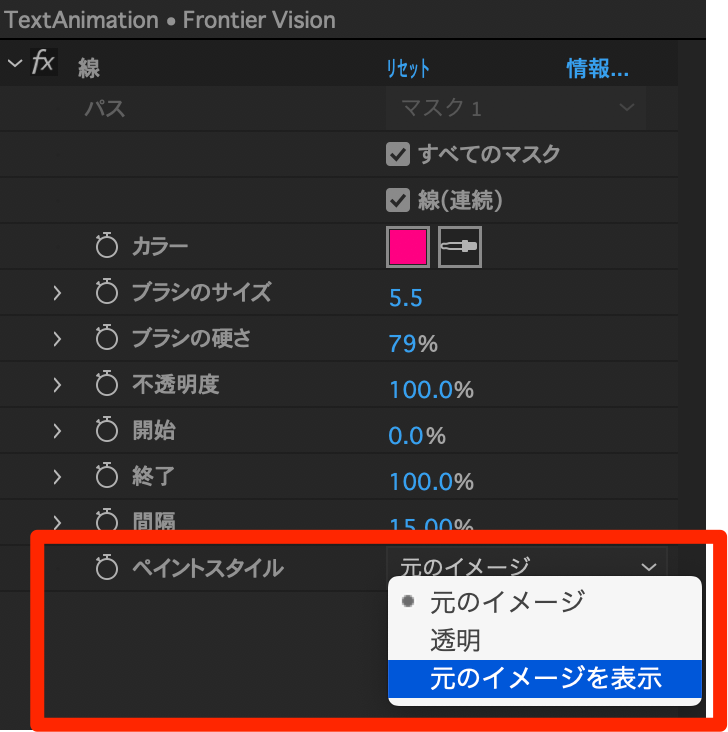
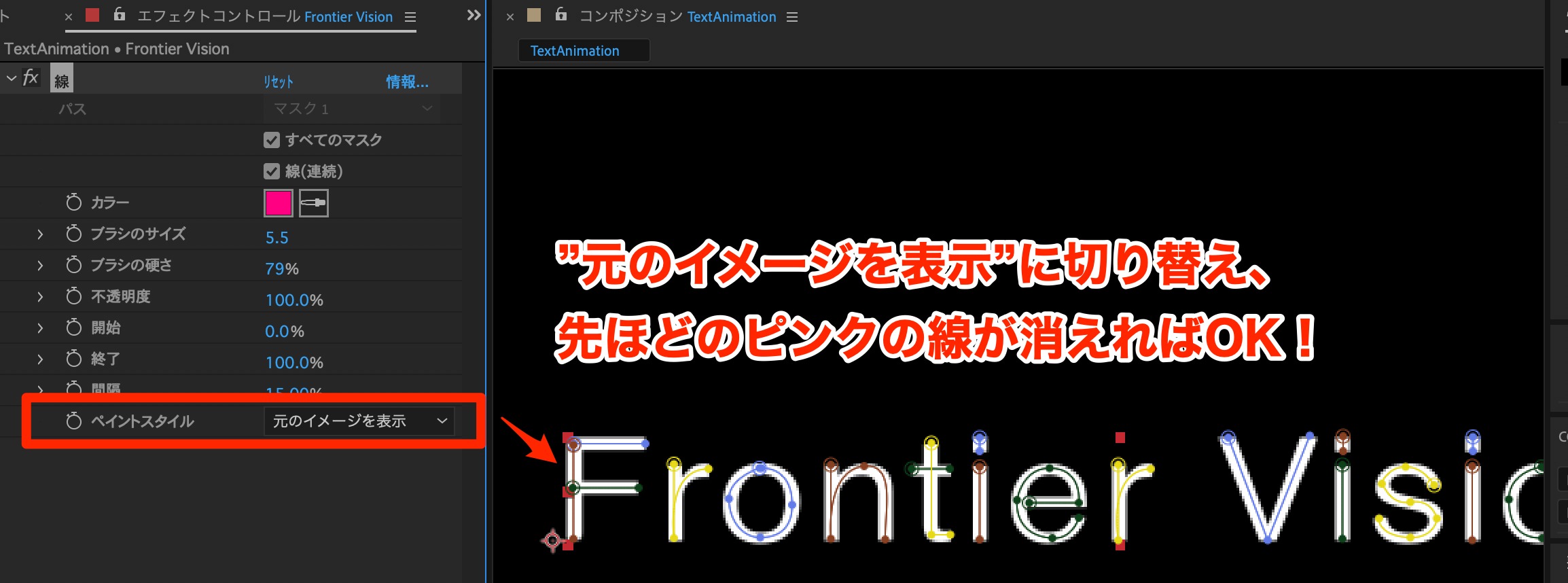
- 「ペイントスタイル」を”元のイメージ”から”元のイメージを表示”へ切り替える ※1
- 「終了」の部分でキーフレームを打つ

”元のイメージ” → ”元のイメージを表示”

上記のように入力した白文字とペンツールで引いた線の状態なったら、
次は画面下のタイムラインパネルで最終仕上げを行います。
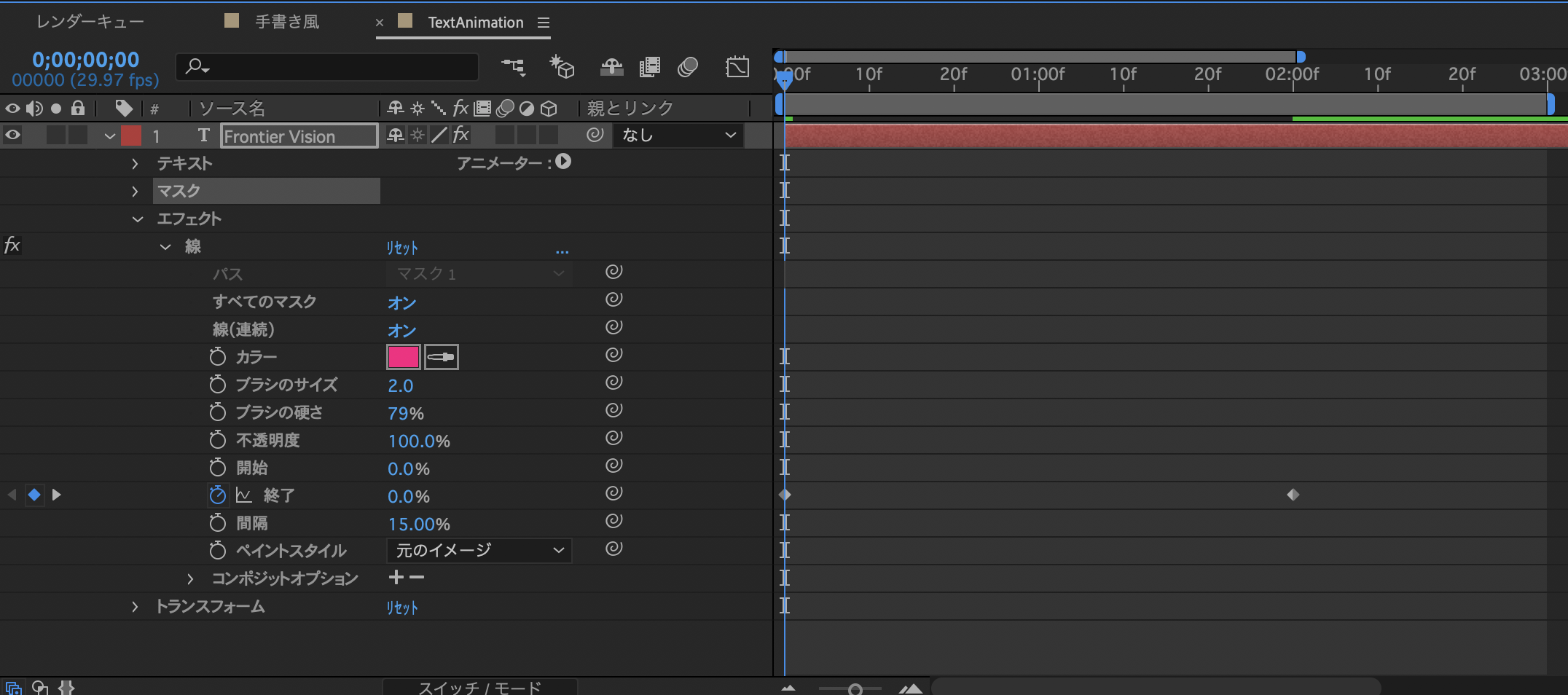
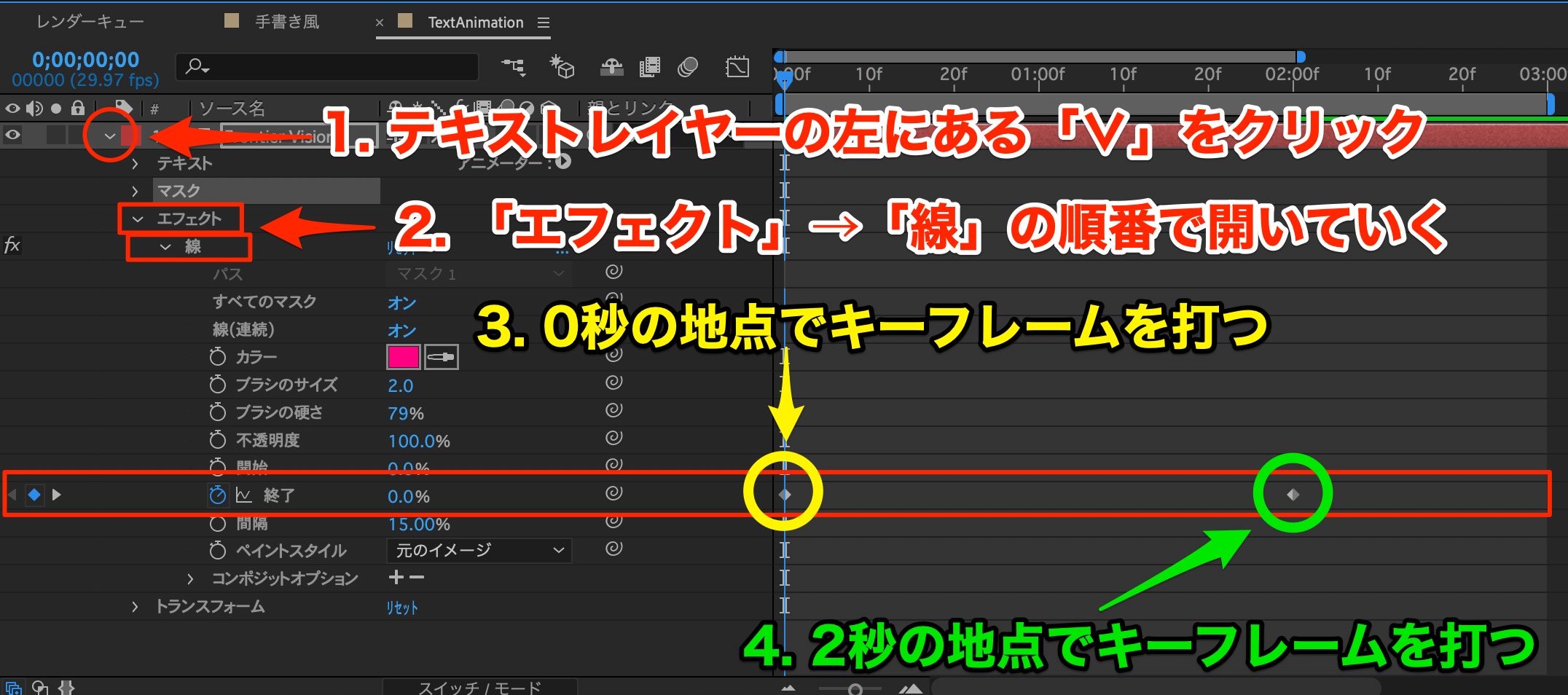
↓タイムラインパネル
- テキストレイヤーの左にある「∨(三角)」をクリック
- 「エフェクト」→「線」の順番で開いていく
- 始まりの時間と終わりの時間にキーフレームを打つ

↓秒数が0秒の時は下記画面のように白い文字が消え、ペンツールで引いた線のみ残りますが、
再生するときにはこちらの線も消えますのでご安心ください。
はい!これで完成です!
書き出す
アニメーションが完成したら、
最後に書き出してみましょう。
書き出し方の手順につきましては、
前回の記事にて説明しておりますので、
こちらをご覧ください。
【Step3】完成したら実際に書き出してみよう!
書き出しが完了すると下記のような動画が出来上がります(*´꒳`*)
最後に
いかがでしょうか!
これでちょこっとレベルアップしたのではないでしょうか♪
まだまだできることはたくさんありますので、
これからの記事もお楽しみにしててくださいね☆彡
それではまたいつの日か!




