Adobe After Effects CC でテキストアニメーション 〜 タイプライター風 〜
-
 araki
araki
-
- #Adobe
- #ソフト・ツール
- #動画制作

皆さぁーーーーーーーーーん♪
こんにちはぁーーーーーーーー!!!!
9月に第一子が誕生して、おとっさぁーんとなりました荒木でございます( ͡° ͜ʖ ͡°)
最近娘が産まれて写真を沢山撮ってしまうので、
将来たまちゃんのパパみたいになってしまうのではないかと、
自分でも不安になっている今日この頃でございます。
出産時のエピソードなど色々とありますが、
それはまたの機会に♪
っということで前置きはさておき、
今回は私もここ最近初めて手をつけた「After Effects CC」を使って、
テキストアニメーションを作ってみよう!第一弾でございます!
私自身今までAdobe Premiere Pro CCしか使っておらず、
どうもAfter Effectsって難しそうっていう印象を持っており、
なかなか手を出せずにいました。
しかし先日制作実績の方へも登録させていただきました
株式会社木村様の創立65周年記念式典用の動画を制作させていただいた際に、
もっと動きのあるアニメーションを作りたいと思い、
ついにAfter Effectsを導入することを決めました!!
Adobe After Effects CC とは?
まず「After Effects」ってそもそもなんなの?っという方向けにWikipediaの説明を引用させていただきます。
Adobe After Effectsは、アドビシステムズが販売している映像のデジタル合成やモーション・グラフィックス、タイトル制作などを目的としたソフトウェアであり、この分野では代表的な存在である。「A.E.」「AE」「Ae」と略されることもある。
また恥ずかしながら私も最近知ったことで、
「After Effects」をなんと読むのか。
「アウターエフェクト?」それとも「アフターエフェクツ?」
正解は後者の「アフターエフェクツ」だそうです!
滑舌があまり良くない僕によっては最後の「ツ」がどうも言いにくくてw
まぁぼちぼち「アフターエフェクツ」って言っていきたいと思います・・・( ˙-˙ )
「タイプライター風」のテキストアニメーションを作ろう!
それでは早速作り方についてご紹介していきます٩( ‘ω’ )و!
これを覚えたら1分もかからずに「タイプライター風」のテキストアニメーションを作ることができますよ♪
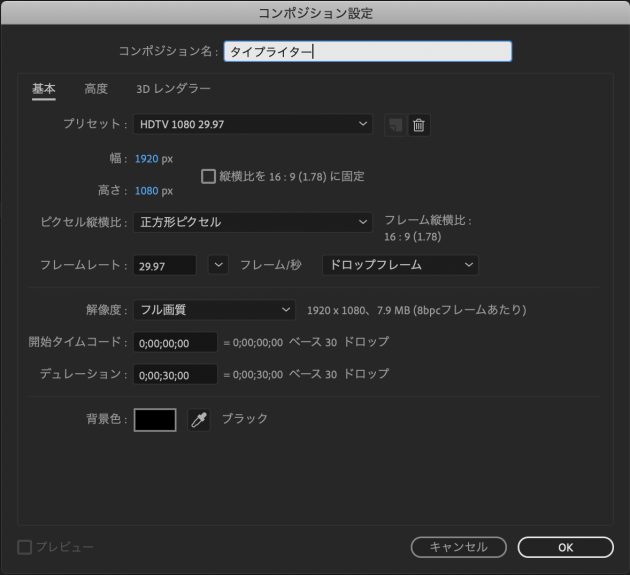
【Step1】新規コンポジションの作成+文字の入力
まずはじめに新規コンポジション※を作成します。
- コンポジションとは?
- 動画素材や画像、音楽などの素材を配置するための土台のようなもの
コンポジションを新規で作るときは、
下記の2つの方法で作成が可能です。
- 「コンポジション」→「新規コンポジション」を選択
- ⌘N(command+N)のショートカット
今回は新規コンポジションの名前を「タイプライター」とします。

「タイプライター」というコンポジションが作成できたら、
左上のツールパネルの中から「 T(文字ツール) 」をクリックし、
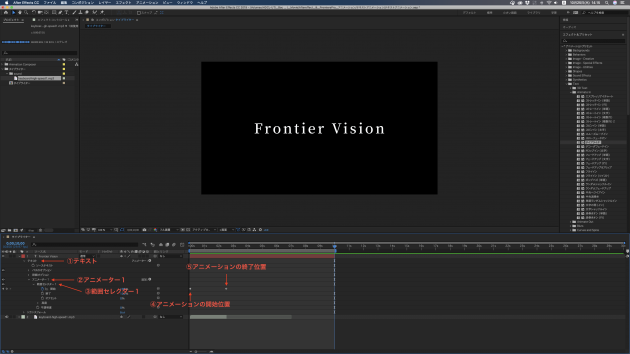
次に中央の黒いコンポジションパネル※上でクリックするとテキストを入力することができます。
- コンポジションパネル
- プレビューで確認するところ。実際のアニメーションの動きなどが確認できます。
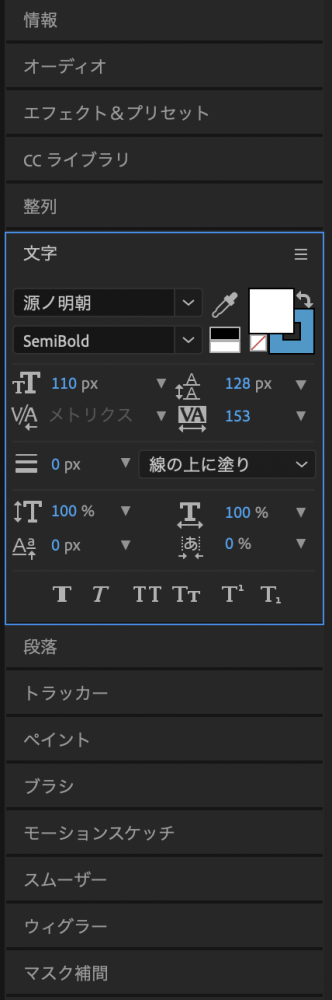
テキストのフォントや段落に関しては、
右側の文字パネルと段落パネルで調整してください。
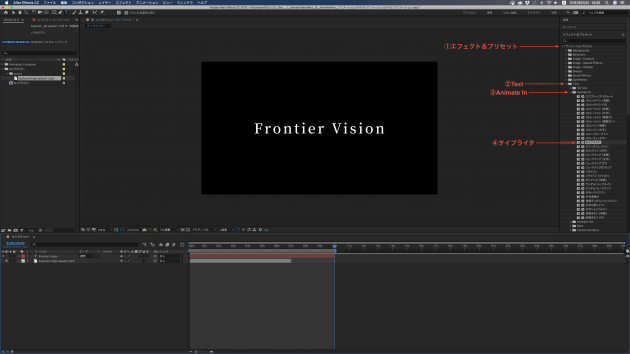
【Step2】エフェクト&プリセットを適用させる


まず画面右側の「エフェクト&プリセット」から先ほど入力したテキストへ適用させるアニメーションを選択します。
今回のタイプライターのアニメーションは下記手順で見つけることができます。
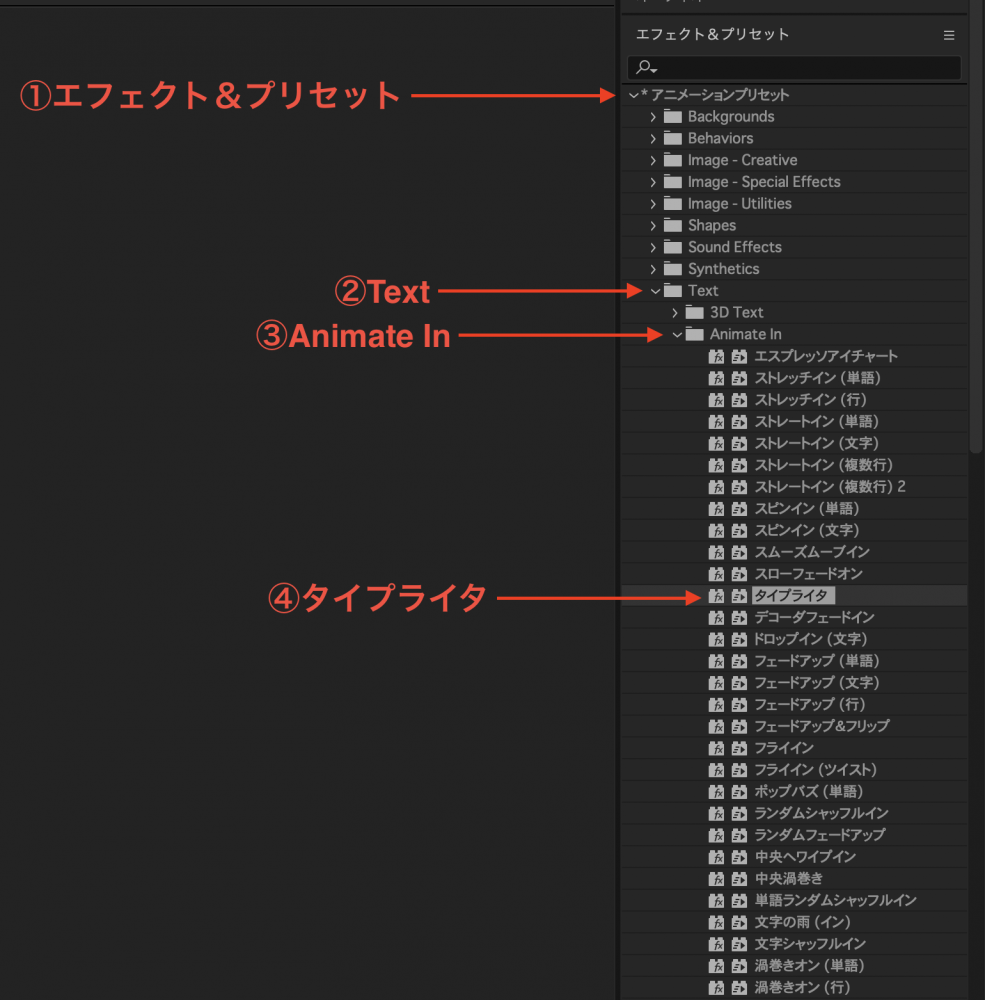
「①エフェクト&プリセット」→「②Text」→「③Animate In」→「④タイプライタ」
この「④タイプライタ」をタイムラインパネル※状のテキストへ直接ドラッグ&ドロップするか、
テキストを選択した状態で「④タイプライタ」をダブルクリックすることでアニメーションを適用することができます。


これで終わりです!!!!!
▼完成したものがこちら
※↑GIFアニメに変換しております。
「えっ?これだけ?」っと思う方もいらっしゃるかと思いますが、
そう!!これだけなんです!!!
めちゃくちゃ簡単に「タイプライター風」のテキストアニメーションができるんです!!!!
【番外編】カーソルありのタイプライターにしたい!
▼完成したものがこちら(カーソルあり)
カーソルがあった方がよりぽくなりますね(☝︎ ՞ਊ ՞)☝︎
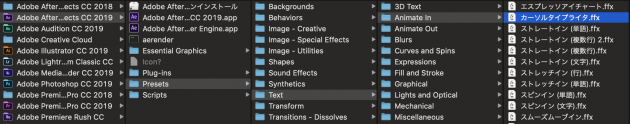
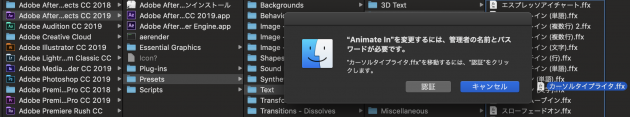
ファイルを解凍し、中に入っている「カーソルタイプライタ.ffx」というファイルを
After Effectsフォルダ内にあるPresetsフォルダへコピーします。
▼コピー先ディレクトリ
/Applications/Adobe After Effects CC 2019/Presets/
※今回は元々あった「タイプライタ」と同じ場所で管理したかったので、
下記ディレクトリへコピーしております。
/Applications/Adobe After Effects CC 2019/Presets/Text/Animate In/
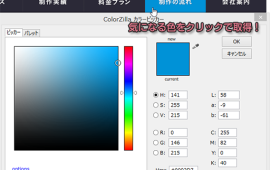
コピーした際に下記のようなウィンドウが表示されますが、
「認証」を押していただくとコピーを完了することができます。
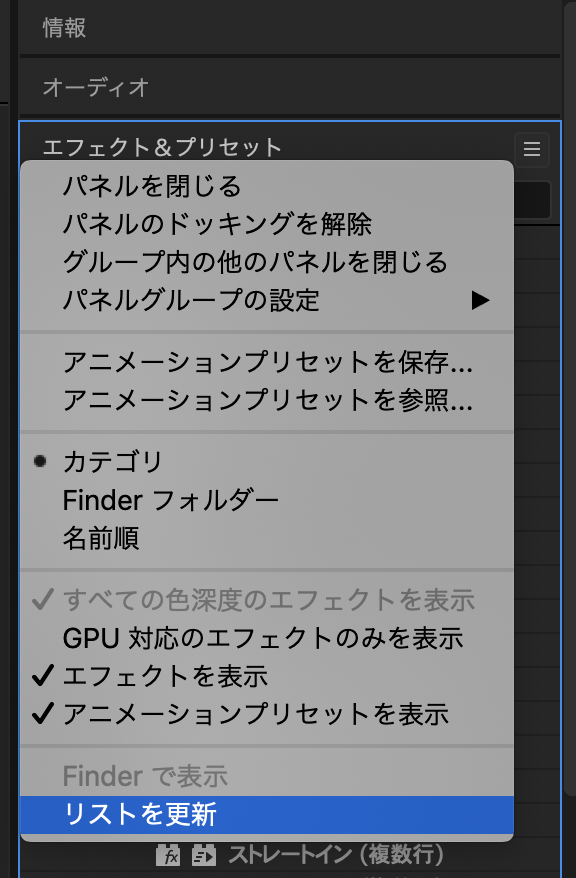
コピーが完了したらAfter Effectsの画面に戻り、
右側のエフェクト&プリセットパネルの「三」をクリックし、
一番下の「リストを更新」をクリックすることで、
先ほどコピーしたプリセットを読み込むことができます。
後は先ほど説明した【Step2】の手順で適用させてあげると完成です♪
【Step3】完成したら実際に書き出してみよう!
動画を書き出す方法は2通りあります。
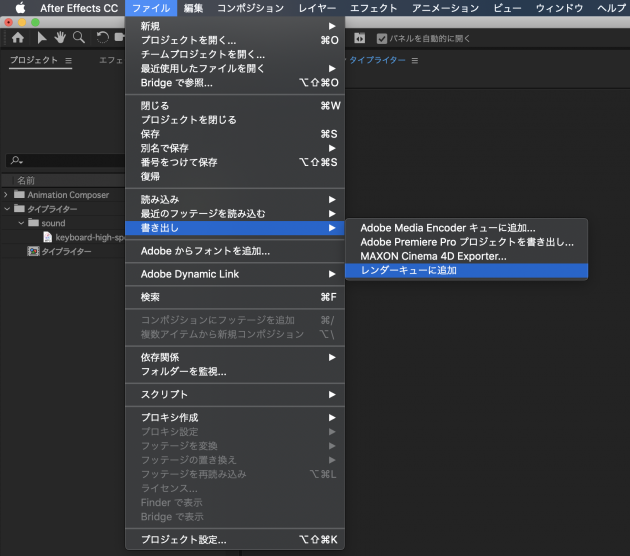
【方法1】After Effectsから直接書き出す

まずAfter Effectsから直接動画を書き出す方法として、
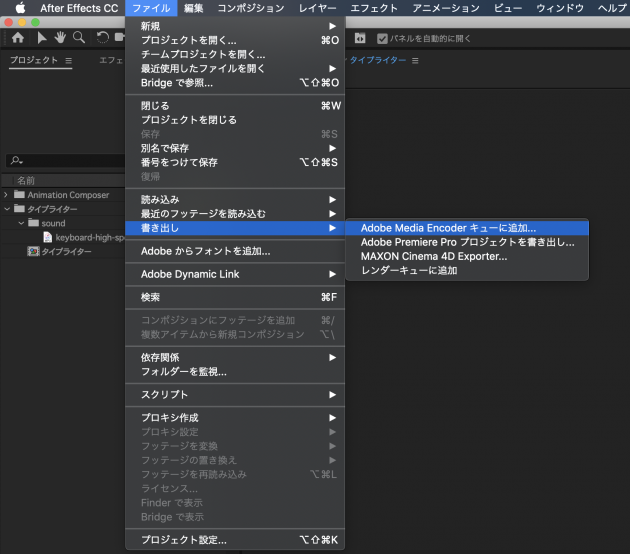
「ファイル」→「書き出し」→「レンダーキューに追加」
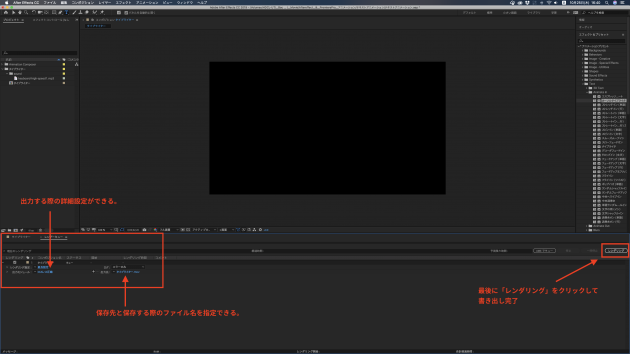
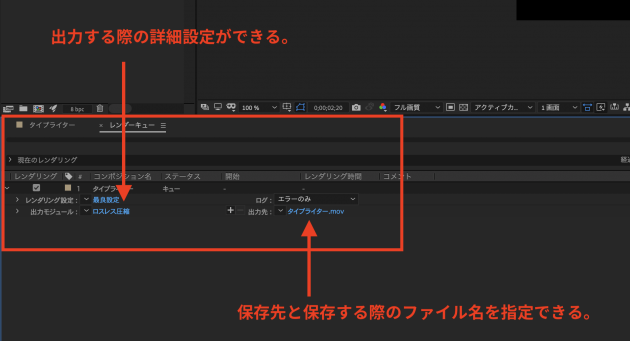
を選択すると下記のような画面になります。


この画面では、
出力する際の設定をしたり、
保存先やファイル名を指定することができます。
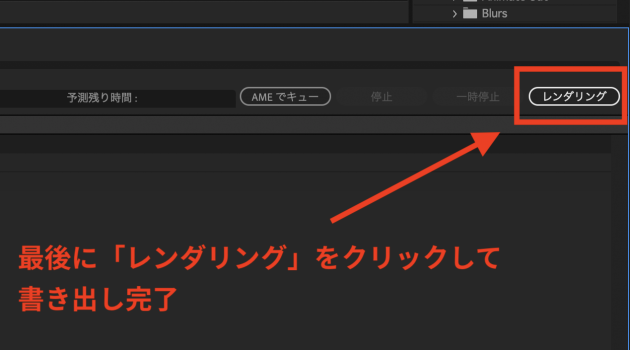
設定が完了したら右側にある「レンダリング」をクリックして完了です。
【方法2】Adobe Media Encoder経由で書き出す

「ファイル」→「書き出し」→「Adobe Media Encoder キューに追加」
次に同じAdobe製品でもありますMedia Encoderというソフトを使って書き出す方法をご紹介します。
- Adobe Media Encoderとは?
- Adobe Premiere Pro、Adobe After Effects、Adobe Audition、Adobe Character Animator および Adobe Prelude の動画や音声ファイルを変換・書き出しができるソフト。ソフトによっては書き出しと編集が同時にできない場合にMedia Encoderを使うと便利。
Media Encoderでは様々なデバイスに対応した形式で書き出すことができますので、
是非目的にあった形式を探して書き出してみましょう♪
最後にキーボードを叩く音と組み合わせるとよりそれっぽくなります♪
(効果音はフリー素材のものを使っております。)
以上でテキストアニメーションの作り方から動画の書き出しまでの流れをご紹介させていただきました!!!
最後に
いかがでしたでしょうか。
After Effects1年生の私からすればまだまだ未知な部分が沢山ありますが、
もっと腕を磨いて様々な表現ができるように頑張りたいと思います( ´ ▽ ` )ノ
またAfter EffectsやPremiere Proなどの記事を書きたいと思いますので今後もよろしくお願いしますぅ〜〜♪
▼今回参考にさせていただきました記事はこちらです♪
After Effectsでタイプライター風のテキストを作る