時短!ドラッグ&ドロップで画像圧縮
-
 川口 敬士郎
川口 敬士郎
-
- #webサービス
- #お役立ち情報
- #ソフト・ツール
皆さん、お久しぶりです。
コーダーの川口です!
最近は肌寒く、朝は冷え性が出始めたので、ヒートテックを解禁しました。
おかげで昼間は暑いです 笑
さて、今回のテーマは「画像の圧縮をどれだけ時短できるか」です。
※画像圧縮の手順を説明するブログではないのでご注意ください
画像圧縮のツールは、いろいろあると思いますが、下記のようなWEBサービスは簡単でよく使ってる方も多いのではないでしょうか?
私はTinyPNGがクオリティもよく、サイズもかなり小さくできるため愛用していましたが、一括で20枚までしか圧縮できないことが、数が多い場合時間がかかるので、どうにかしたいと思っていました。
そこでいろいろと調べていると、TinyPNGの内部では「pngquant(ピングクォント)」という画像圧縮プログラムが動いており、それをインストールすることでTinyPNGと同じような環境をローカルで整えることができるということが分かりました。
早速試してみました!

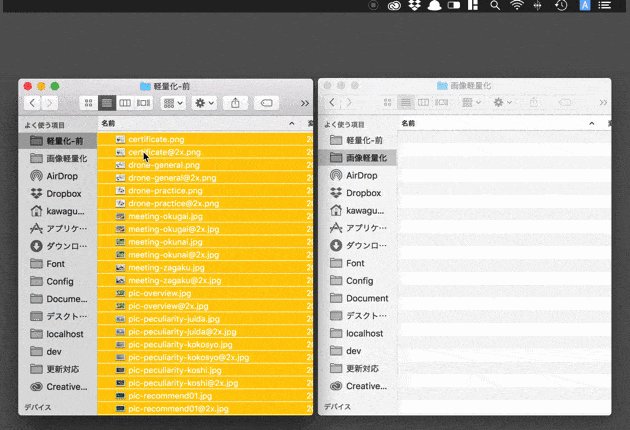
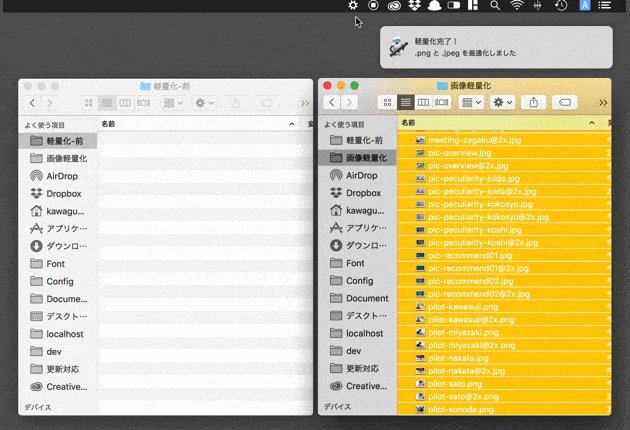
↑左が圧縮前、右が圧縮専用フォルダ
「pngquant」だけでは、黒い画面からコマンドを実行する必要がありハードルが高いので、MacのAutomatorと連携し、フォルダアクションを利用して、ドラッグ&ドロップで簡単に素早く圧縮できるようにGUI化しています。
また、TinyPNGはjpgも対応していますが、「pngquant」はpngのみです。
jpgには「jpegoptim」という別のプログラムで処理するようにプログラムしています。
ちなみに画質に関わるクオリティの設定は指定する必要があるので、何度か試して最適なものにするといいと思います。

上の動画では34枚の画像を、8秒程で圧縮しています。
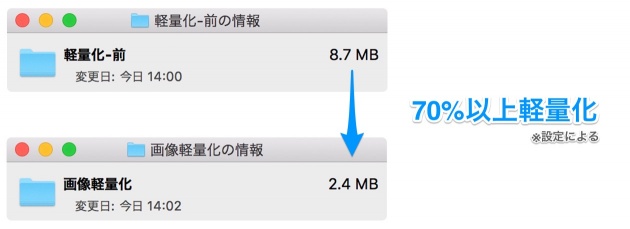
設定にもよりますが、これでは70%ほど圧縮に成功しています。
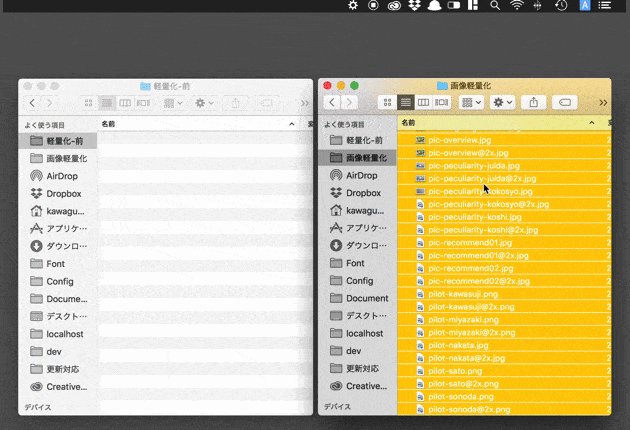
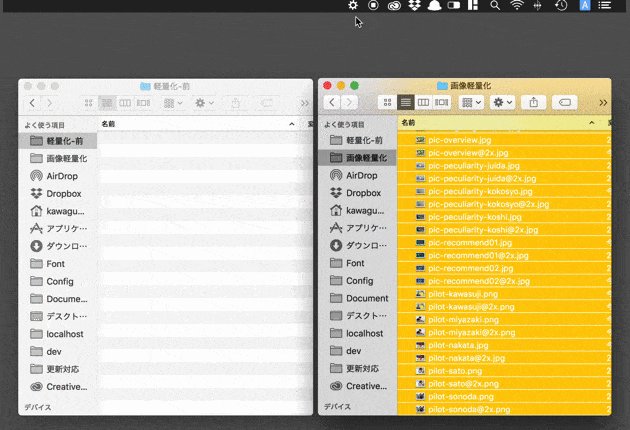
比較

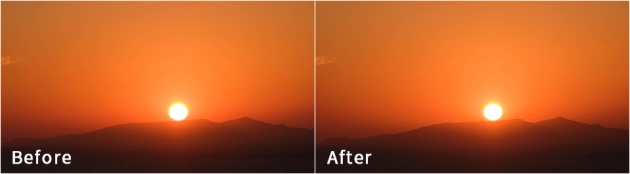
pngの画像を圧縮しています。
元画像が小さいからというのもありますが、グラデーションが激しい画像も目立った見た目の変化はありませんでした。
これは約50%圧縮されていました。
まとめ(1年ほど使用しています)
「pngquant」を使うことで、画像のクオリティを落とさず、短い時間で効率よく作業できるようになりました。
SVGを使う機会も増えてますが、画像も100枚以上圧縮するときも普通にあるので、とても便利です。
「pngquant tinypng Automator」のワードなどで検索すると手順を詳しく説明している記事がたくさん出てくるので、興味があれば試してみてださい!
ではまた!
おまけ

全く関係ありませんが、
先日、八代で開催された「やつしろ全国花火競技大会」を見に行った時の写真です。