デザインカンプ制作時に行っている原稿のテキスト調整3つ
-
zoe
-
- #ホームページ全般
- #ライティング

こんにちは、ゾエです。
ホームページ制作において、原稿(文章)作成は専門のライターを雇うのが理想的。
しかし予算の都合などにより、お客様自身に原稿作成をお願いすることも多いです。
お客様も原稿作成のプロでない場合がほとんどのため、デザイン制作時は頂いた原稿をそのまま使うのではなく、可能な範囲で調整します。…あくまでも可能な範囲ですよ(笑)
今回は僕が行っている調整の中から簡単に始められる次の3つ紹介します。
- 1:テキスト量を調整する。
- 2:段落を分ける/見出しを追加する。
- 3:冗長にならないように読みやすく調整する。
テキスト量を調整する。

例えば上図のような配置で3つのサービスを紹介するとします。(※図内のテキストは適当です)
頂いた原稿のままでは1〜3のテキスト量に差があり、バランスが悪いことも。
こういった場合は、別途質問や頂いた資料などをもとに少ない部分を加筆したり、逆に不要な部分を削って文字量を調整します。
先にラフ案を提出して「◯◯文字前後」など、指定させていただくことや、デザインを原稿に合わせて調整することもあります。
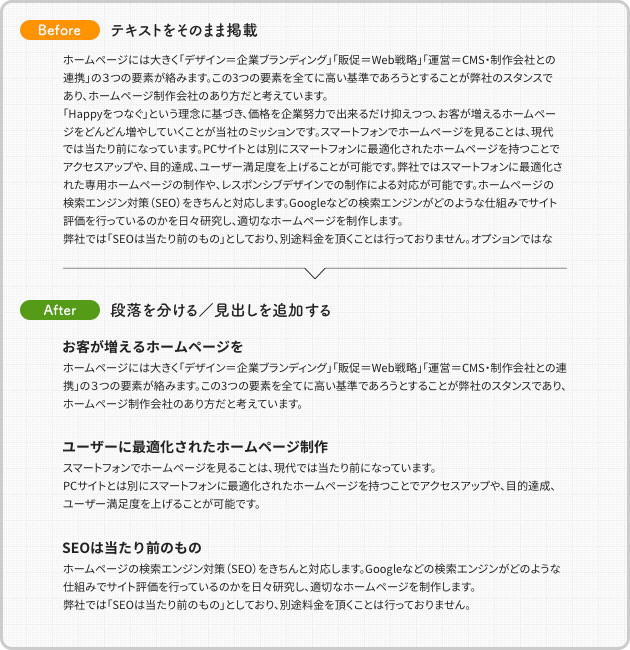
段落を分ける/見出しを追加する。

長文で原稿を頂くこともあります。
そのまま掲載すると、読みにくい、理解しづらい、といった問題になることもあるため、段落を分けたり、それぞれに見出しやキャッチコピーをつけて読みやすく、分かりやすくします。
見出しだけで内容がある程度理解できるものだと尚良いですね。文章を読ませるのが目的ではなく「伝えたいことを伝える」ための手段として文章を用いるわけですから。
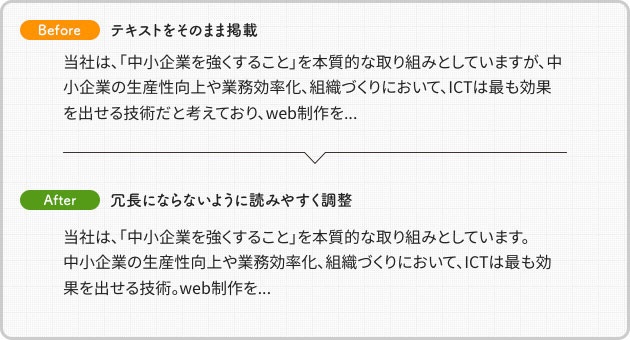
冗長にならないように読みやすく調整する

詳しく伝えようとしてか、文章が冗長になっていることがあります。
「〜ですが、」という留保の「が」を多用しすぎると冗長になりやすいです。
適度に句点「。」を使って短めにまとめたり、「〜です。」と言い切って歯切れのよい文章にします。
まとめ
- 1:テキスト量を調整する。
- 2:段落を分ける/見出しを追加する。
- 3:冗長にならないように読みやすく調整する。
以上、デザイン時に行っている原稿調整3つでした。
そもそも文章以前に「何のコンテンツを制作したら良いのか分からない」という方もいらっしゃるかもしれません。コンテンツにつきましては、ヒアリングを行った上で弊社からご提案いたしますのでご安心を。
ライティング(原稿制作)や写真撮影も別途費用にて対応可能です。まずはお気軽にご相談ください!