WEBページの表示速度(SEO対策・UXの向上)
-
 フロンティアビジョン
フロンティアビジョン
-
- #SEO
- #ソフト・ツール
どーもこんにちは!
もうすっかり夏ですね。。暑すぎます。暑がりの自分には地獄の季節到来です!!!
ですが、夏にしか出来ない事も沢山あるので、今年の夏は楽しみたいと思います。
えータイトルにも書いてある通り、今回はWEBページの表示速度について書きたいと思います。
ページの表示速度が重要な理由
- SEO対策
- モバイル検索
- UXの向上

サイトやページの表示速度が速いと、UX(ユーザーエクスペリエンス)が向上します。
UXは、ユーザーがWebサイトを通じて得られる体験のことなので、文字の読みやすさ、フォームの入力が自動化されていること、クリックのしやすさなどが影響します。
表示速度が遅いと、ページがなかなか読み込まれず、ユーザーは「遅い!」と感じ、どれだけ質の高いコンテンツを配信しても、表示速度が遅ければユーザーには「不便なサイト」といった印象を与えてしまいます。
そしてユーザーは離脱して、ほかのサイトから情報を得ようとしますよね。
そして、表示速度が1秒から7秒に落ちると、直帰率は113%上昇というデータも出ています。
すなわち、ページが遅いと直帰率が格段に上がる。当然です。
ユーザーは欲しい情報を素早く手に入れたいのですから。
売り上げにも関わる表示速度
ページ表示を高速化した結果、モバイル売上が80%アップした!なんて事例もあります。
EC最大手のAmazonによると、サイト表示が0.1秒遅くなると、売り上げが1%減少。1秒高速化すると10%の売上が向上するという公表も出ているそうです。
ツールを使った速度の測り方
「Google Analytics」
「PageSpeed Insights」
2つともよく使われるツールですね。
今回は、「PageSpeed Insights」を使った説明をします!
PageSpeed Insightsは、Googleが無料で提供しているツールで、モバイルとPCサイトの両方に使用できます!
機能は、読み込み速度(スコア)、ユーザーエクスペリエンス(スコア)、修正の必要性を三段階で評価。
ユーザーエクスペリエンスについては、目安として100点満点のうち70点が平均点で、80点を取得すると高評価です。
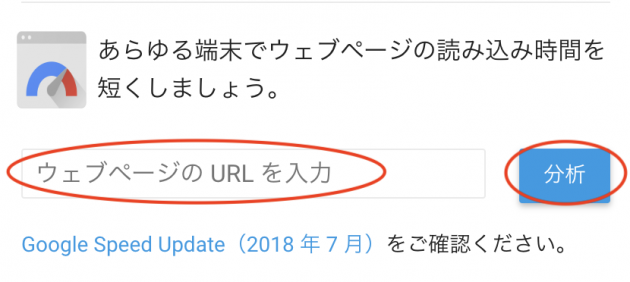
使い方はとても簡単です。
左の赤丸に自身のサイトURLを貼り付けて、分析のボタンを押すだけ!
すると・・・
分析結果
↓↓↓
もちろん、フロンティアビジョンのホームページは、モバイル・パソコンどちらも80点以上のGood!評価!!!
モバイルに至っては94点!半端ないって。。
他にも、モバイルとPCのファーストビューが表示される機能もあります!
そして、ページの統計情報や最適化の提案などもあるので、それらを参考に表示速度の速いサイト作りを目指せます!
ページの表示速度が速いほどユーザーの満足度に繋がる
ユーザーは迅速なパフォーマンスを求めていることがわかるので、表示速度はUXの向上だけでなく、SEO対策においても重要なポイントです!「Speed Update」が実施されたことも考慮して、自身のサイトの表示速度を計測し、把握することが求められます。
webページとは情報提供サービスなので、ユーザー目線になり、少しでも快適に利用して頂けるよう努力していきたいと思いました。ではでは。。
今回使用した、「PageSpeed Insights」です。