Brackets使ってみました
-
yoshida
-
- #Adobe
- #HTML・CSS
- #ソフト・ツール
こんにちは!吉田です。
もう夏ですね
とにかく暑い
暑すぎて朝から夜までクーラーの中にいます
外出する際は熱中症に気をつけましょう!
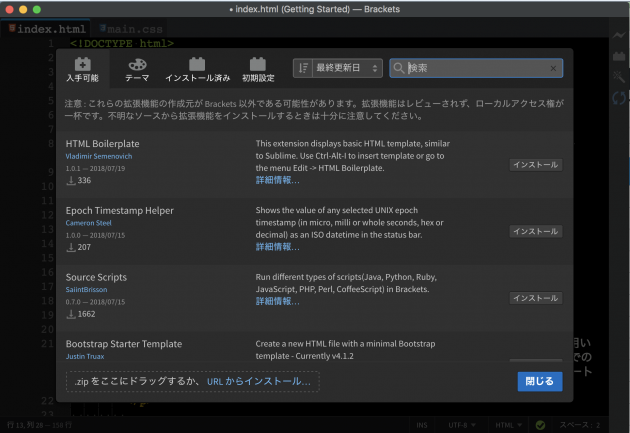
今日はテキストエディタ「Brackets」をご紹介したいと思います。
Bracketsとは

Bracketsとは、アドビシステムズが公開している、オープンソースコードエディタで、
Brackets自体がHTML、CSS、JavaScriptで作られているそうです。
学生の時からずっとSublimeTextを使っていたので一度他のソフトを使ってみようと思い探していると
- 完全無料
- プラグイン豊富
- 高性能
のBracketsを見つけたのでお試しで使ってみました!
最初から日本語対応

SublimeTextと違い最初から日本語に対応していました。
設定につまずくことがなく、プラグインのダウンロードも簡単なので初心者でもすぐに使えそうです。
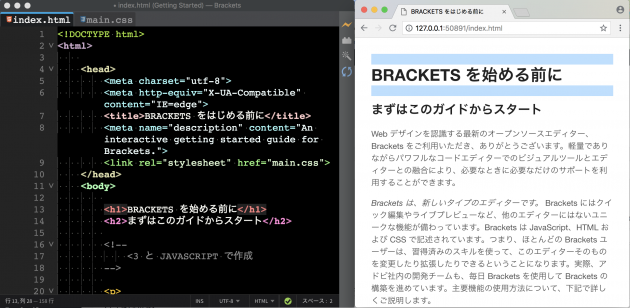
ライブプレビュー機能

HTMLやCSSを保存をしなくても編集と同時にブラウザに反映させることができます
保存、確認、保存、確認の面倒な作業をしなくて済みます。
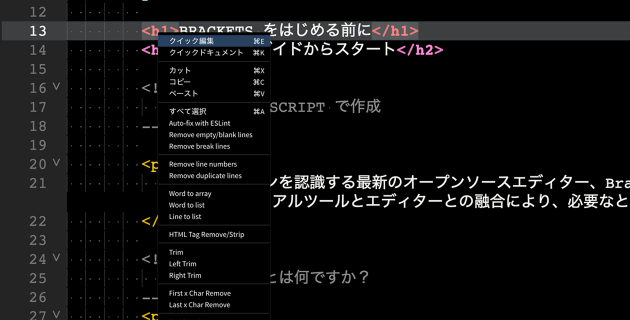
CSSをクイック編集

編集したいタグやclass,idの上で右クリックを押してクイック編集を押すと・・・

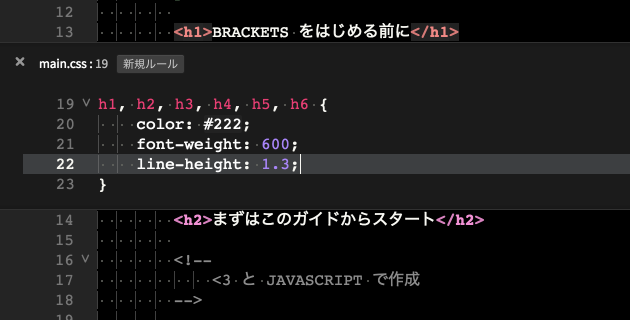
このようにHTML上でCSSが直接編集ができちゃいます。
わざわざcssを探す必要がなくなるのでコーディングの時間短縮になります。
ライブプレビュー機能+CSSのクイック編集でさらに便利です。
使ってみた感想
調べてみるとSublimeTextにはない便利な機能が多くあり、
プラグインを入れるとさらに使いやすくなりました。
少し動作が遅いような気もしますが気に入ったのでそこは我慢してもう少し使ってみようと思います
気になる方はぜひ使ってみてください〜