業務で注意している3つのこと【コーディング編】
-
 川口 敬士郎
川口 敬士郎
-
- #HTML・CSS
- #webデザイン
こんにちは、川口です。
今年も早いもので残り一カ月ですね!
一年間どうでしたか?楽しみましたか?
僕は最近 緑仙峡 に紅葉を撮りに行ったのですが色づいた紅葉を見れなかったことが心残りです…
現地の方に来るのが一週間遅い!と言われてしまいました 笑
去年も五家荘に行って、満足いく景色を見れなかったのでかなり悔しいです…
年末にかけてだんだん忙しくなってきましたが、お陰様でありがたいことに1年中忙しい気がしております。
そんな中、コーディングする際とくに注意していることを今回の記事にしたいと思います!
(ブログのネタが無くなってきました 笑)
コーディングで注意している3つのこと
※タイトルには「コーディング編」と書いていますが、コーディング編以外ございません 笑
- ①テキストに関する情報
- ②間隔(余白)について
- ③CSSで表現
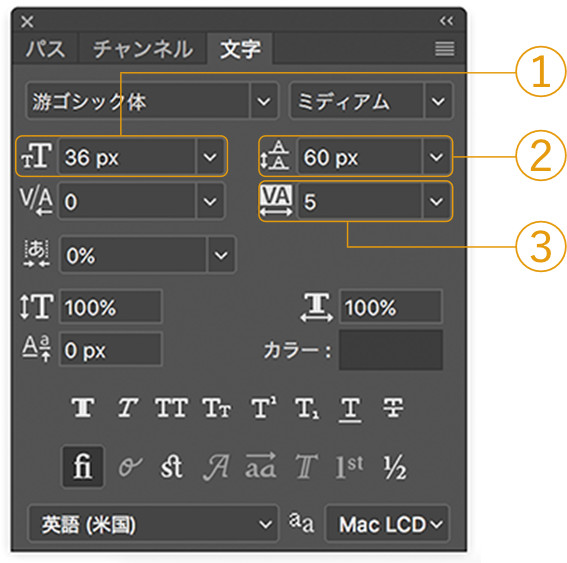
①テキストに関する情報

CSSのプロパティーでいうと
① font-size: 36px;
② line-height: 1.667;
③ letter-spacing: .005em; です。
①のfont-sizeはそのまま36pxにすればいいですが、
②と③については少々面倒な計算が必要です。
line-height = 数値 ÷ フォントサイズ なので
60px ÷ 36px = 1.66666667 です。
letter-spacing = 数値 ÷ 1000 なので
5 ÷ 1000 = 0.005 です。
ですが、毎回手動計算していては効率が悪すぎるので
sass を使用している前提ですが function や mixin で計算するようにします。
@mixin
@mixin line-height( $psd-size , $font-size ) {
line-height: $psd-size / $font-size;
}
@mixin letter-spacing( $trakking ) {
letter-spacing: $trakking / 1000 + em;
}
これで早く簡単に計算できるようになります。
他にも確認していることはありますが、計算が必要な部分だけ紹介しました!
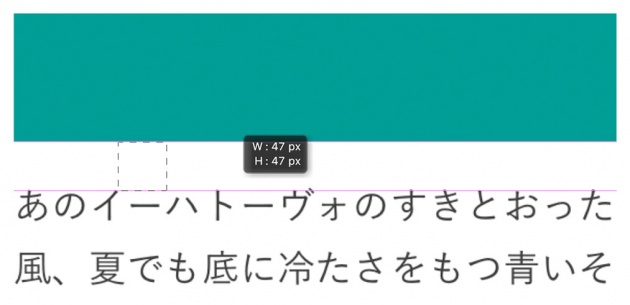
②間隔(余白)について

次は画像やテキスト、コンテンツの間隔を計算するときにどうしているかです。
どれだけ正確に、PSDとほぼ同じ間隔にするかが結構難しいことだなと最近感じています。
この場合 緑の四角 と テキスト の間隔を図る時は 選択範囲ツール を使ってしっかり図ります。
47px と設定したいところですが実際にブラウザで表示すると47px以上の間隔が空いてしまいます。
これはテキストが持つline-height等の間隔 + 47px ということになるのが原因です。
なので少し小さくして35pxなど、あとは目分量で設定するしかなさそう….なのではじめは大体で設定しコーディングしていきます。
そして最終段階で僕が必ずやっていることが、px単位で調整することです。
目分量で正確にするスキルは僕にないので、あるモノを使います。
そのあるモノが、ブラウザを半透明にしてくれる「Afloat」です!
これは ブラウザを半透明にすることができる優れもので ブラウザをPhotoshopの上に直接重ねて細かく調整しています。
これで完璧!
と思ってましたがやはりブラウザで若干違う場合がありますがこれは恐らくスキル不足です..
どんなものかは下の参考リンクをご覧ください。
Afloat参考
※ダウンロードページが少々怪しいですが色んな方がブログに掲載されているので大丈夫です 笑
また、Mac OSX El Capitan からAfloatがどうやっても使えないので、代用として「Helium」 を使用しています。
こちらは Helium 自体が簡易ブラウザとなって半透明になりますが、開発者ツールが使えないです…
一見、作業が遅くなるような気がしますが、特に遅くなった感じはせず、このおかげで目分量の精度が上がった気がします 笑
コーディングとデザインが分業のフロンティアビジョンでは、コーダーが気にならなくてもデザイナーは少し違うと気になると思います。
なので当たり前ですが、 デザインと同じ を心がけてコーディングしています!
(アプリに頼らなくてもできるようになりたい….)
③CSSで表現


ストライプやドット柄、市松模様のパターンは画像で対応していましたが、CSSで表現可能と分かったのでブラウザの対応は確認しながら最近は使っています。
購入していただいた本
CSSシークレット ―47のテクニックでCSSを自在に操る
にはいろいろテクニックが紹介されていてとても面白いです!(まだ半分くらいしか読めてないです…)
マニアックな話になりましたが、いつもコーディングで注意していることを書いてみました。
まだまだ模索中な部分もあるので、他にいい方法があればぜひ教えていただきたいです!
そして来春には新しく社員も増えるので少しでも参考になればいいなと思います。