ウェブは5年ひと昔ではなく5年ひと時代みたいです。
-
 井上武明
井上武明
-
- #webデザイン
- #ホームページ全般
ポケモンGOがアメリカで大フィーバー!!
今日がファミコン発売開始日らしいので日本解禁を期待していました・・・まだみたいですね。
そんな今日誕生日のファミコンが発売された1983年をインターネットの歴史で見ると
1983年のインターネット
- 学術研究と軍事技術に作られていたものが分離
- TCP/IPが標準プロトコルとして採用
- IPv4アドレスが使われるようになり
- DNSが誕生
だそうで、つまりインターネット誕生前のようです。
そんな事を考えてたら大学で建築学を学んでいたためか、1年ほど前のウェブデザインの進化の過程を西洋建築史になぞらえた記事の事を思い出しました。
この記事ではウェブデザインと建築は以下の4つの共通点があるとし、その共通点から西洋建築史からウェブデザインの歴史を分析しています。
ウェブデザインと西洋建築史の共通点
- 人が集まる場所として機能する
- 実用的に作られている
- 技術の進歩に大きく左右される
- 実用的だが、間違いなくアートでもある
詳しくは実際のページを参考にしてもらうとして、ウェブデザインは約5年程度のサイクルで西洋建築史における一つの時代に相当する変化が起こっているみたいです。
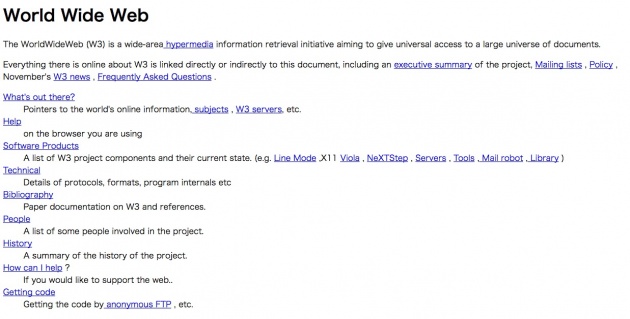
ウェブの新石器時代(1990〜1995年頃)
テキストとハイパーリンクしか扱えなかった最も古い時代

上は世界最初のウェブサイト info.cern.ch の画面です。
現在は復刻版として公開されています。
ちなみに日本で最初のウェブサイトは1992年9月30日で文部省高エネルギー加速器研究機構 計算科学センターの森田洋平博士によって発信されたものだそうです。
こちらも復刻版として公開されています。
さすがに新石器時代だとオタクというよりも研究者の世界ですね。
この当時もパソコンは存在してパソコン通信と呼ばれるサービスがありました。(やったことはありません)
パソコン通信はインターネットとはちょっと違いますがデザイン的には同じようなものだったようです。
ウェブの古典建築時代(1996〜2000年頃)
要素や構造が整理され、小さな画像がいくつか利用できる程度の時代
通常の電話回線を使ってインターネット接続するダイヤルアップで、遅い通信速度しかなかった時代ですね。
小さな画像1枚を表示するにも数秒〜数十秒待たされて、本当に重要なところにだけ画像が使われていました。
YAHOO! JAPANがスタートしたのが1996年で、冒頭の話題となったポケットモンスターも初代発売が同じ1996年。(同級生!)
その頃のページはインターネット・アーカイブで見ることができます。
ソースコードを見るとgif画像が4枚しかなく、それぐらいしか使えない時代ですね。
ちなみに私がインターネットを初めて知ったのが1999年頃。
当時はパソコンではなくドリームキャストでネットサーフィン(←死語)していたオールドタイプです。
ウェブのロマネスク建築時代(2001〜2005年頃)
画像が多く利用できるようになり、質感が表現され始めた時代
ADSLなどブロードバンド化の恩恵で多数の画像を使っても大丈夫になり、カラフルになってきました。
とりあえずホームページを持ちたいブームで、ホームページ・ビルダー風味満載の原色系ウェブサイトがいっぱいありました。
印刷物などは基本的にプロが作ったものを通常目にしますが、この頃のウェブサイトを見てると「配色センスが大切」と感ますね。
ちなみにガラケーのiモードなどもこの頃からです。
当時は絵文字で文字化けとかよく聞きました。
ウェブのゴシック建築時代(2006〜2010年頃)
Flashブームでそれまで不可能だったアニメーションや過剰な装飾が好まれた時代
Flashだけで作られたページが本当に多くありました。
無駄に凄いアニメーションのFlashサイトが大人気でした。
Flashで動画再生が出来るようになりYouTubeもこの頃生まれました。
\\ !! Flash大人気 !! //
そして2010年4月、ジョブズが「iPhoneでFlashをサポートしない(使わせない)」と宣言。
Flashは一気に衰退していきます。
ちなみにこの時代にGoogleMAPが登場し、それまで嫌われていたJavaScriptがAjaxの流行と共に見直され始めます。
jQueryが登場し、それまでFlashでしかできなかった事ができるようになりました。
昔のJavaScriptは「いらない子」扱いだったんですよ。
特にFlashはその中でしか動作させられませんが、jQueryはウェブページ全体で離れた場所でも動作させられるのが特徴です。
今では当たり前のタブ表示やアコーディオン処理、画像をクリックすると大きな画像を表示させるliteboxなどが生まれました。
JavaScriptの復活(?)です。
ウェブのルネサンス建築時代(2011〜2015年頃)
過剰な装飾の反動から基本に立ち返ってシンプルでスッキリとしたものが好まれる時代
この時代最大の要素はスマートフォンの急速な普及ですね。
初期のスマートフォンサイトといえばiモードと同程度の感覚で情報を絞り込んで表示させる感覚でしたが、すぐにパソコンと同程度の情報が求められるようになり、それに対応するための方法として「レスポンシブサイト」の考えが登場します。
しかし、レスポンシブサイトは画面の大きさに応じてレイアウトが変わるので完成形がイメージしにくいのが欠点ですよね。
その解決案として「とりあえず動くもの」を用意してデザインを確認しながら作る手法が登場してきましたが、これってデザイン能力とコーディング能力の双方が必要になるので制作サイドで必要とされる能力がまた上がったなぁと感じます。
関連記事:レスポンシブWebデザインとは???
ウェブのバロック建築時代(2016〜2020年頃)
シンプルさにあきてルールを壊し、複雑化してくる時代?
さて、現在は西洋建築史で言うところのバロック時代初頭にあたりますが、どんな風にルールが壊されて複雑化していくんでしょうか?
今やスマートフォンも高性能・大画面化して動画や複雑な処理も可能になってきています。
以前はFlashやJavaScriptでしかできなかったアニメーション処理もCSSだけで実現できるようになり始めていますし、SVGやWebフォントなども普及し始めています。
そして制作サイドはますます勉強が必要です。(泣)
次の次代に向けて今後ルネサンス時代を作ったスマートフォン級の影響力を与えるかもしれないのがARとVRでしょうか。
ちょうど今話題のポケモンGoは一つの転換期になるかも?
ウェブの新古典主義建築時代(2021〜2025年頃)
古典的なデザインを再評価し始めてレトロが好まれる時代?
本格的なVRを実現するには今のパソコンやスマートフォンの能力では厳しく、現在だとマインクラフト程度の映像が現実的なラインでしょうが、5年後には大きく進歩してくるんでしょう。
その頃には人工知能のサポートでもう少し制作しやすくなる事を期待しますが、おそらく人工知能をうまく使うための勉強などでパソコンの前に座って苦労していそうです。
ちなみに・・・ポケモンGoを楽しみにしていますが実はポケモンはクリアするまで遊んだことはありません。