ムードボードを使ってイメージを固めよう!
-
 フロンティアビジョン
フロンティアビジョン
-
- #webデザイン
こんにちは。
ドライアイ村川です。
10月に入り、さすがに朝方、夕方はちょっと肌寒くなってきましたね。
秋物の服が欲しいな〜
かわいくて、でもちょっと大人っぽくて、秋だし色は暗めがいいかもしれない。
ついでに、お腹が苦しくないやつね!
さ、私に似合う服選んでもらえます??

さて、どんな服を想像しましたか?
私が欲しい、私が想像した服と、皆さんが想像した服はちょっと違ったかもしれませんね!
当たり前です。「かわいい」とか、ざっくりした言葉の捉え方は様々です。
それに、なんてったって自分でもどんな服が欲しいか、はっきりわかってないのですから!!
自分が想像しているものを言葉や形にするのって、とっても難しい!
ということで「ムードボード」というものを使ってみましょう。
ムードボードとは?
自分が「こんな感じにしたい」と思うものに近い画像を一つのボードにたくさん集めたもののこと。
webデザインをしていて、お客さまのイメージと自分のイメージに差があると、もちろんお客さまの気に入るデザインはできません。う・・・反省(__)
試しに自分でテーマを設定して、テーマにあったムードボードを作ってみました。
テーマ:「女性クリニック」のサイト
キーワード:若い女性向け、優しい、落ち着いた、おしゃれ、明るい

なんか植物が多い!
無意識ですが「優しい・落ち着いた」→「リラックスできる」→「植物」に私の脳内で結びついたようです。
ムードボードを作ってみた結果、最初のキーワード(若い女性向け、優しい、落ち着いた、おしゃれ、明るい)から、関連したキーワードが見えてきました。
例えば、「シンプルだけど華やかさがある」「落ち着いているけど、かわいらしさがある」「(女性や木漏れ日の写真から)明るくて希望をもてる感じ」など・・
言葉にしづらい微妙なニュアンスが少しわかりやすくなったような
ムードボードを元に考える
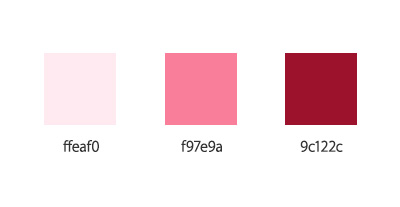
ムードボード内から色を選んでみた。

ムードボードに合うフォントを選んでみた。

ムードボードに合うタイトルバー作ってみた。

最後に
ムードボードを作ったのは初めてでしたが、やってるうちに「こういうの取り入れてもいいかも!」と発見できたり、イメージが固まっていくのがおもしろかったです。
無料でムードボードを作成するサイトもありますが、白い紙を用意して、雑誌を切り抜いたり、絵を描いてみたりすれば、誰でも簡単にできます!
ただイメージを固めるだけなので、センスなど関係なく思うままに紙を埋めてみましょう!
楽しいです!!