ブログの記事にソーシャルボタンを付けたいんだけど
-
 shuhei
shuhei
-
- #Webマーケティング
- #WordPress
おはこんばんちは、にしむらです。
今年の夏は日照時間が少ないそうですが、暑いもんは暑いですよね。
どうせ暑いんだったら晴れてくれよ洗濯物干しにくいだろ!とか最近よく思ってます。
お盆は何してたかって?(聞いてない)
そんなことより大型アプデだ!(ゲマ並感)
閑話休題
弊社のトップページから直接記事に飛んでもらった人はお気付きかもしれませんが、現在記事の上下にソーシャルボタン達がずらっと並んでいるかと思います。
(一覧で見てる人は記事のタイトルをクリックしてみてくださいね)
今回はWordPressに簡単にこのソーシャルボタン達を入れてくれるプラグイン「WP Social Bookmarking Light」を、導入する際に起こった事をおりまぜながらご紹介したいと思います。
プラグインのインストール
管理画面のプラグイン新規追加で「WP Social Bookmarking Light」と検索するか、下記のページでDLしてアップしましょう。
有効化してみると、あら簡単ソーシャルボタン達が
なんか残念な事になっていました。
問題解決:Facebookが表示されてない編
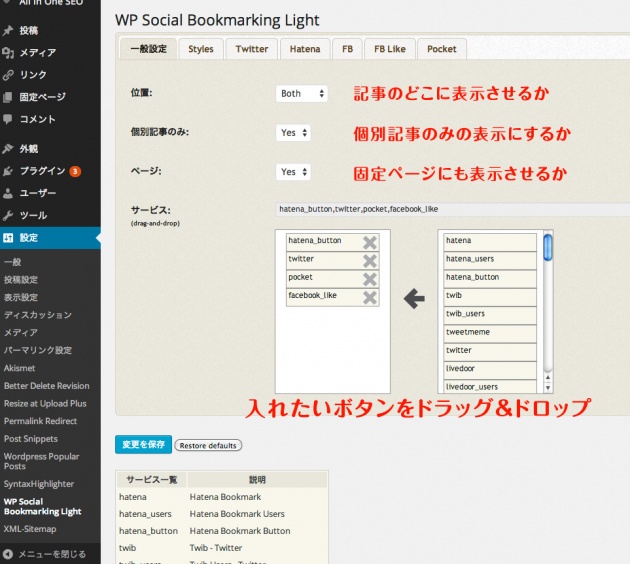
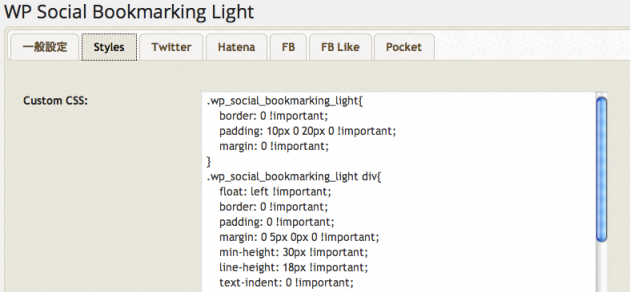
左メニュー設定の「WP Social Bookmarking Light」から管理メニューを開くと下図のような画面が表示されます。
一般設定については図を参照
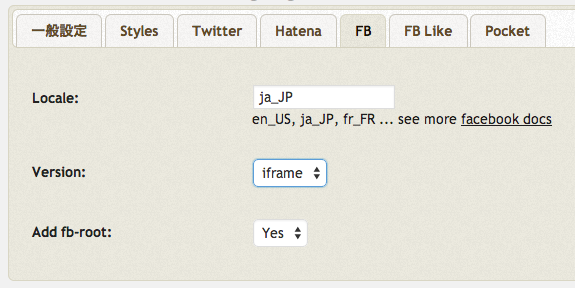
追加したソーシャルボタンによって上部タブメニューが追加されますが、表示されないFB likeの設定をどんだけいじっても変化がありません。なんでや。
原因はFB likeではなくFBの方でした。
Versionを当たり障りのなさそうなiframeにした所無事に表示されました。
問題解決:css編
WP Social Bookmarking LightのcssはStyleのタブで管理されています。
デフォルトの状態でも十分使えると思いますが、カスタマイズしたい方は自力で頑張りましょう。

で、実際なんでこんな縦並びになっちゃってるかというと、要するにここのcssが読み込まれてないだけですね(白目
弊社のブログではオリジナルテーマを使っているので、おそらくこのプラグインに必要な記述が抜け落ちてしまっているのではないかと思われます。
まぁ読み込まれてないのなら読み込ませればいい。というわけでこちらのcssをまるっとコピーしてテーマファイルのどこかに置いてしまいましょう。
置いたらそのcssを読み込むようにテーマに追記するだけですね!(荒っぽい)と、そんなこんなで無事cssの方も解決しました。
まとめ
昨今のSNS普及率には目を見張るものがありますね。
特に若者世代では知り合いのほとんどが何かしらのSNSをやっているといった状況ではないでしょうか。
web業界ですとさらにその比率は高いのではないかと思われます。
こんなニッチな内容のブログでも、SNSで超有名人がイイねとかしてくれたらそれだけでアクセスがグンと伸びるような世の中です。(してもらえるとは言ってない)
ちょっとの手間でそんな機会ができるかもしれないソーシャルボタン。
まだ試して無い方は是非チャレンジしてみてはいかがでしょうか。