手軽に使える便利な firefox のアドオン!
-
 フロンティアビジョン
フロンティアビジョン
-
- #ソフト・ツール
4月末にフロンティアビジョンへ入社して、3ヵ月と1週間程になるマークアップエンジニアです。
熊本電子ビジネス専門学校を卒業して佐賀のWeb制作会社で3年3ヶ月従事しておりましたが、ご縁があって熊本に戻ってきました!
これからよろしくお願い致します。
さて今日はブログ更新担当日ということで、
ご存じ、モダンなブラウザ『Firefox』のマークアップ実務で使えるオススメアドオンのご紹介を致します。
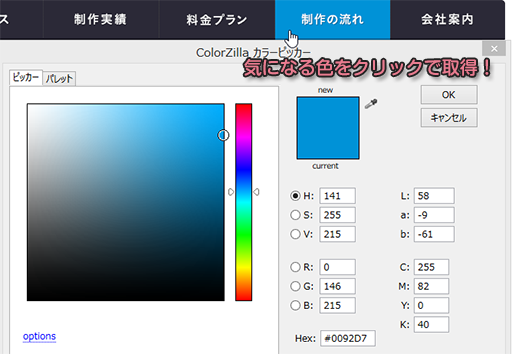
多機能で軽量なカラー情報を取得出来る『ColorZilla』

ColorZilla :: Add-ons for Firefox
サイト上の色をワンクリックで調べてくれたり、その際にカラーコードをコピーしてくれたり、ブラウザ上でカラーピッカーを表示して色を変更したりなど、とっても便利なアドオンです。
動作も軽量で、画像編集ソフトなど起動しなくてもカラーピッカーを使うことが出来て捗りますよ!
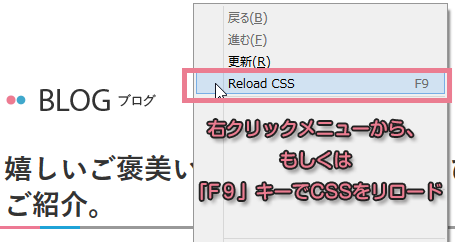
スタイルシートだけ更新出来る『CSS Reloader』

CSS Reloader :: Add-ons for Firefox
ページは更新したくないが、CSSだけ反映させたい場合などに有効なアドオンです。
お問い合わせフォームなどを構築する際に活用します!
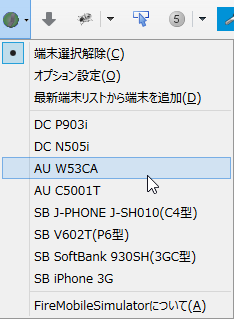
モバイルシミュレーター『FireMobileSimulator』

FireMobileSimulator :: Add-ons for Firefox
最近はあまり出番がありませんが、モバイルサイトを気軽に閲覧することが出来るアドオンです。
大まかな制作・確認はシミュレーターで、最終確認は実機で、の様なときには重宝しますね!
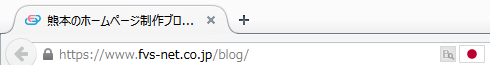
サーバーの場所が一目でわかる『Flagfox』

Flagfox :: Add-ons for Firefox
ロケーションバーに国旗が追加されます。
そこから右クリックのメニューからwhois情報やIPアドレスのコピーなどが簡単に出来るようになります。
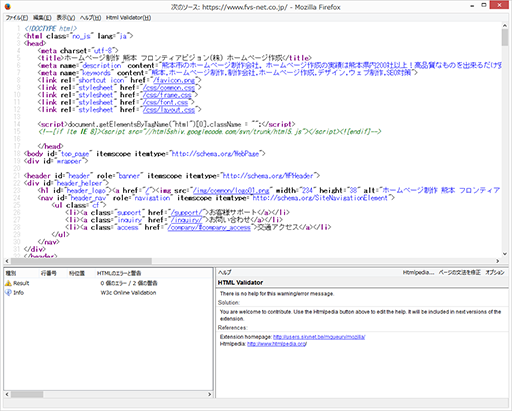
HTML構文が正しいか逐一わかる『Html Validator』

Html Validator :: Add-ons for Firefox
ページを表示するたびにチェックしてくれます。
正しければ緑マークにチェックが、エラーがあれば赤マークに×が、警告があれば三角アイコンにびっくりマークが表示されます。
また、ページのソースを表示すると、エラーの内容や問題がある場所を示してくれます。
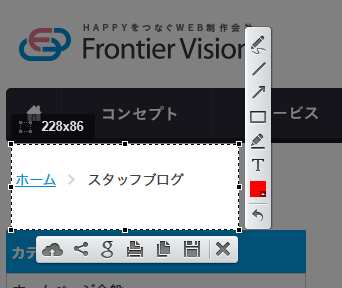
スクリーンショットとものさし代わりにも?『Lightshot』

Lightshot (screenshot tool) :: Add-ons for Firefox
該当箇所のスクリーンショットだけ撮って文字などを入れたり出来るアドオンですが、ピクセル数も表示出来るので、サイト上ものさし代わりとしても利用可能!
リンクチェックを可視化『LinkChecker』

LinkChecker :: Add-ons for Firefox
リンクを一つひとつ調べるのが大変なときはこのアドオン。
リンクが正しい場合は場合は緑色に、リンク切れの場合はピンク色に、アクセスに制限がある場合(Basic認証等)などは黄色になります。
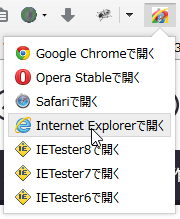
今開いているページを他のブラウザで開く『Open With』

Open With :: Add-ons for Firefox
Firefoxで現在開いているページを、ワンクリックで他のブラウザで開くことが出来ます。
URLをコピーペーストする作業からおさらばです!
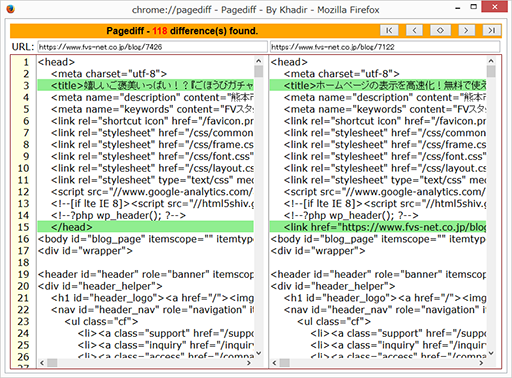
ページのソースを比較する『PageDiff』

PageDiff :: Add-ons for Firefox
Web上で見ることが出来るページのソースコードを比較することが出来ます。
本番環境と開発環境の差異をさくっと知りたい場合によく使います。
CSSやJavaScript等をお気軽ON・OFF『QuickJava』

QuickJava :: Add-ons for Firefox
CSSやJavaScript等をワンクリックでお気軽にON・OFF出来ます。
最近ではトップページにjQueryを使った画像のスライダーが良くありますが、
JavaScriptがOFFの場合は当然動作しません。
そんな時の代替えコンテンツの設置もこのアドオンのおかげで、楽に確認出来ます。
ユーザー独自のスタイルシート『Stylish』

Stylish :: Add-ons for Firefox
サイト上にユーザー独自のスタイルシートを反映することが出来ます。
私は、画像が無い場合良く目立つように、赤背景を出すような使い方をしています。
最後に
いかがでしたでしょうか。
記事を書く前は5・6個ぐらいかな、と思っていましたが終わってみれば11個もありました。
ご紹介したアドオン達に毎日助けられて仕事に励んでいます。
制尺者の方々に感謝!
ありがとうございました。
お次は 手軽に使える便利なブックマークレット! です!