簡単に夏っぽいバナーを作ってみよう!
-
 フロンティアビジョン
フロンティアビジョン
-
- #webデザイン

こんにちは。
熊本は梅雨が明けてから毎日が夏いです!
入道雲がもくもくしているのを見ると阿蘇や天草にお出かけしたくなりますね〜〜
さて、今回はそんな入道雲を使って夏っぽいバナーをササッと作る方法をご紹介したいと思います!
いい感じの入道雲の画像を探す

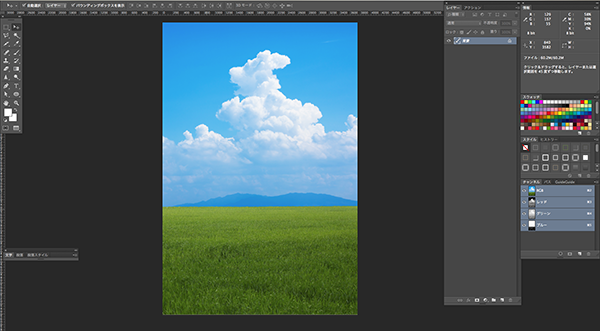
今回はこんな感じの写真を使おうと思います。
この雲の白い部分だけを取り出して、青空に合成して夏っぽさを手軽に演出する、という流れになります。
ちなみにこの写真をそのまま使わず、雲の切り抜きを使うメリットはご覧の通りです
●雲の位置を自在に調整できる
●好きな空の色が使える
●他の入道雲との組み合わせが簡単
ひとつあると便利なので、下記手順を参考にしてぜひ作ってみて下さい!
入道雲を白い部分だけ切り抜く
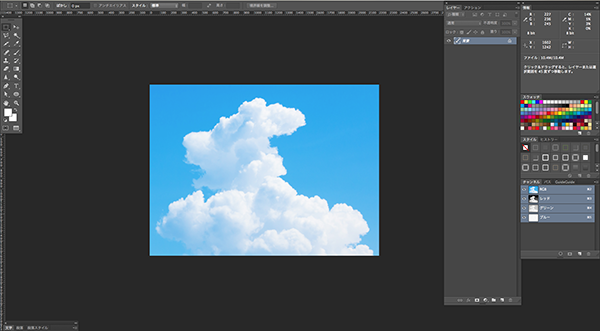
長方形選択ツールで必要な部分だけを残して切り抜く

雲の部分だけが欲しいので、それ以外はザックリ削除してしまいます。
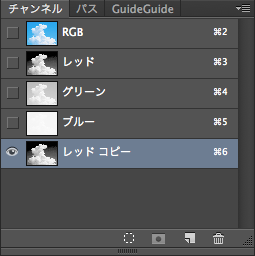
チャンネルパネルで「レッド」チャンネルをコピーする

チャンネルパネルの中から、空と雲のコントラストが一番高いものを選んでコピーします
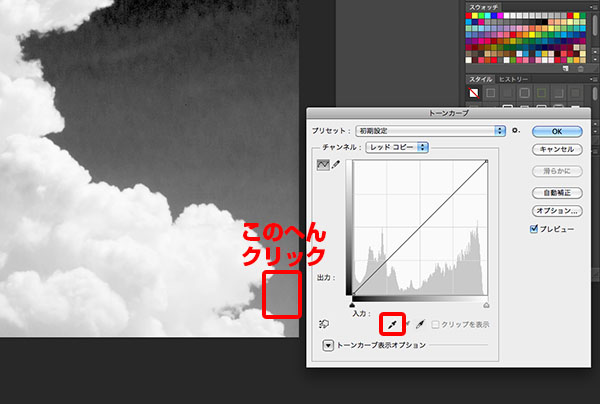
トーンカーブで黒いスポイトを選択し、背景の色が一番薄い箇所をクリック

クリックした箇所の色が黒になるように補正されます。これで背景の空の部分が真っ黒になりました。
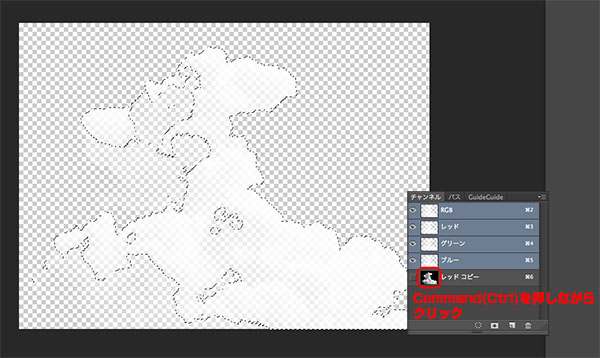
コピーしたチャンネルのサムネイルをCommand(ctrl)を押しながらクリックする

これで「黒」以外の「灰色」〜「白」の部分が選択されます。
新しいレイヤーを作って、描画色を白にし「Alt」+「Delete」で選択範囲を塗りつぶす

入道雲の白い部分だけ抜き出せました!
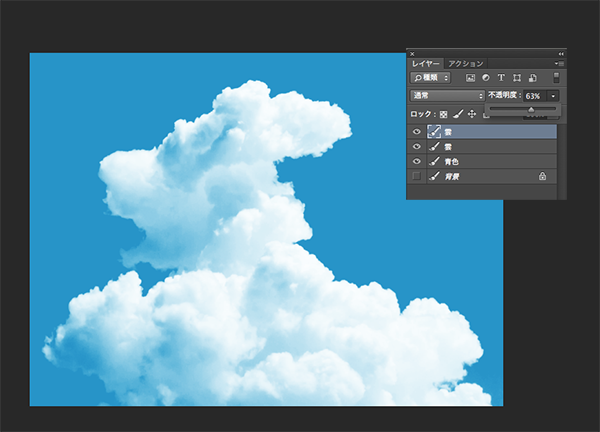
あとは雲レイヤーの後ろに分かりやすく色を置いて、雲レイヤーをコピーしてお好みで入道雲の濃さを調整します。
これで入道雲だけのパーツができました。ここで一旦保存しましょう。
早速入道雲を使って夏っぽいバナーを作る!

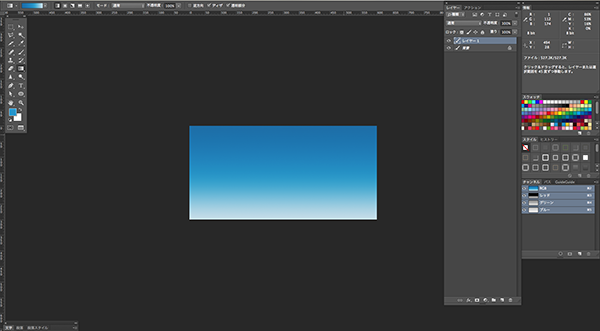
新しくファイルを作って、空っぽいグラデーションをかけます。
さわやか水色空でも、濃〜い青空でも、何でもOK!
あとはお好みの夏っぽいパーツをレイアウトして、できあがり!

夏なので、お中元バナーを作ってみました。
いい感じの雲をどこにでも配置できるのは、やっぱり便利です!
いくつか入道雲のパターンを作っておくとあらゆるレイアウトに対応できるかも!?
皆さんも、お気に入りの入道雲deデザインライフをお楽しみ下さい〜〜〜